How to add video popups to your website with Wave.video
What is a popup video embed?
Every video you upload or create with Wave.video can be embedded into your website or blog. There are two types of video embeds — inline and popup / popover embeds. The biggest difference between the two types is that popup videos open your video in a modal that pops over the rest of the content.
Types of popup video embeds you can create with Wave.video
Thumbnail
A thumbnail embed looks just like a regular embed but opens the video in a popup. Use it when you want your video to pop over the rest of your content so that nothing distracts your viewers from watching it.
Text link
Sometimes you don’t want to break a paragraph of text or ruin a carefully formatted page structure by inserting a video right into the text body. This is where Text link embeds come in handy. They link your video to the text, no thumbnail required.
Highlights
This type of embeds looks very similar to Instagram Stories Highlights. Use Highlights embeds to let your website visitors know about new arrivals, learn the latest news, discover special offers, or meet the team.
How to embed a video in a popup with Wave.video
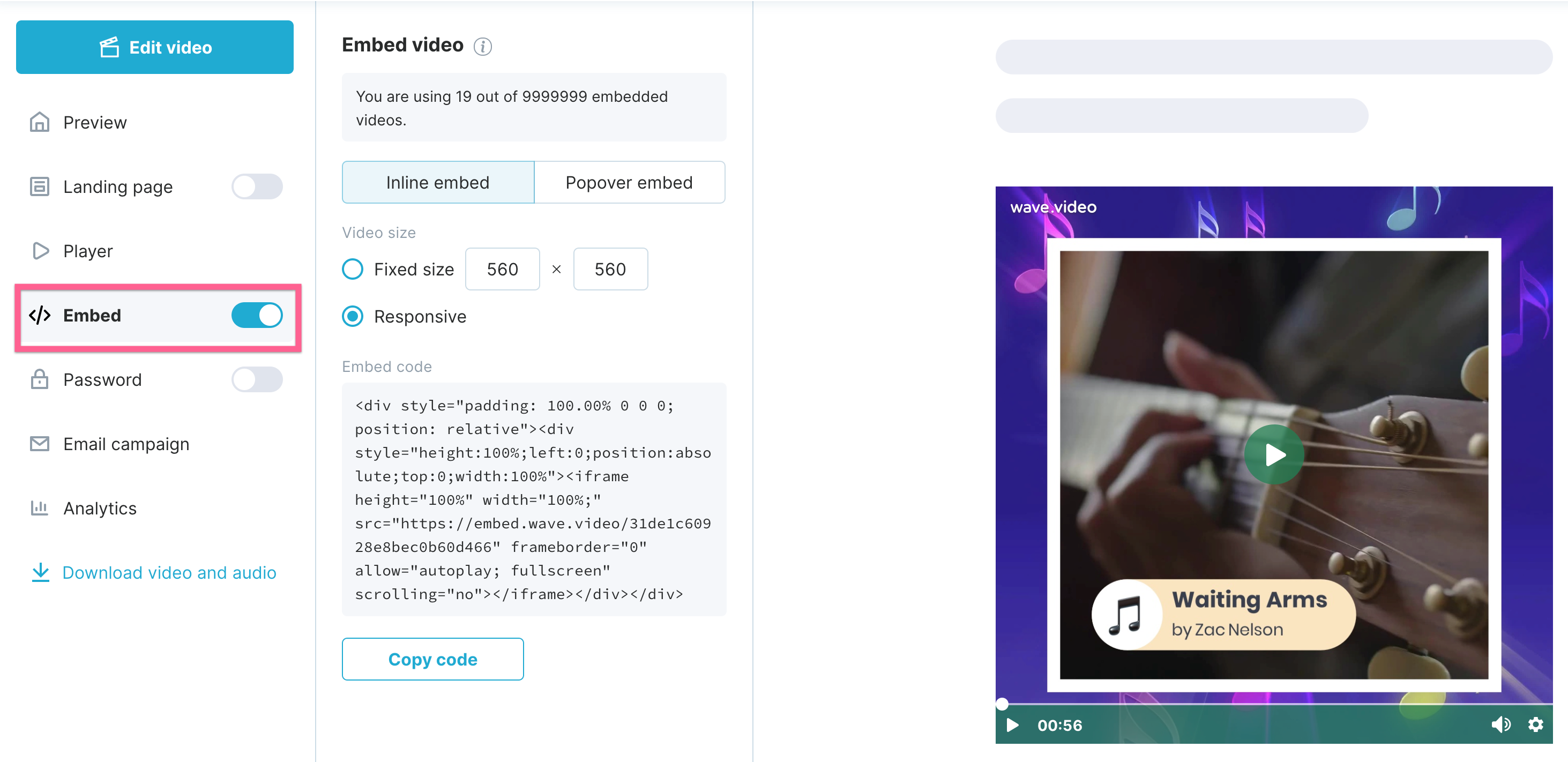
Select the video you want to add to your site from My Videos pages and click on its thumbnail to open the video’s settings. Hop on to the Embed tab on the left menu and activate the embed toggle.
You’ll see two options - Inline and Popover embed. Choose the type of video embed you want to add to your site and copy the embed code that Wave.video has automatically generated for the video.
Then, paste the embed code into your web page’s source code where you want it to appear.
Easy as that! Your video embed has been added to your site and ready to be seen.