Wie Sie mit Wave.video Video-Popups auf Ihrer Website einfügen
Was ist eine Popup-Videoeinbettung?
Jedes Video, das Sie mit Wave.video hochladen oder erstellen, kann in Ihre Website oder Ihren Blog eingebettet werden. Es gibt zwei Arten von Videoeinbettungen - Inline- und Popup/Popover-Einbettungen. Der größte Unterschied zwischen den beiden Typen ist, dass Popup-Videos Ihr Video in einem Modal öffnen, das den Rest des Inhalts überblendet.
Arten von Popup-Videoeinbettungen, die Sie mit Wave.video erstellen können
Vorschaubild
Eine Thumbnail-Einbettung sieht genauso aus wie eine normale Einbettung, öffnet das Video jedoch in einem Popup-Fenster. Verwenden Sie sie, wenn Sie möchten, dass Ihr Video den Rest Ihres Inhalts überlagert, damit Ihre Zuschauer nicht vom Ansehen des Videos abgelenkt werden.
Link zum Text
Manchmal möchte man einen Textabsatz nicht unterbrechen oder eine sorgfältig formatierte Seitenstruktur ruinieren, indem man ein Video direkt in den Textkörper einfügt. In diesem Fall sind Textlink-Einbettungen sehr nützlich. Sie verknüpfen Ihr Video mit dem Text, ohne dass eine Miniaturansicht erforderlich ist.
Höhepunkte
Diese Art von Einbettungen sieht den Instagram Stories Highlights sehr ähnlich. Verwenden Sie Highlights-Einbettungen, um Ihre Website-Besucher über Neuankömmlinge zu informieren, die neuesten Nachrichten zu erfahren, Sonderangebote zu entdecken oder das Team kennenzulernen.
Wie man ein Video in ein Popup mit Wave.video einbettet
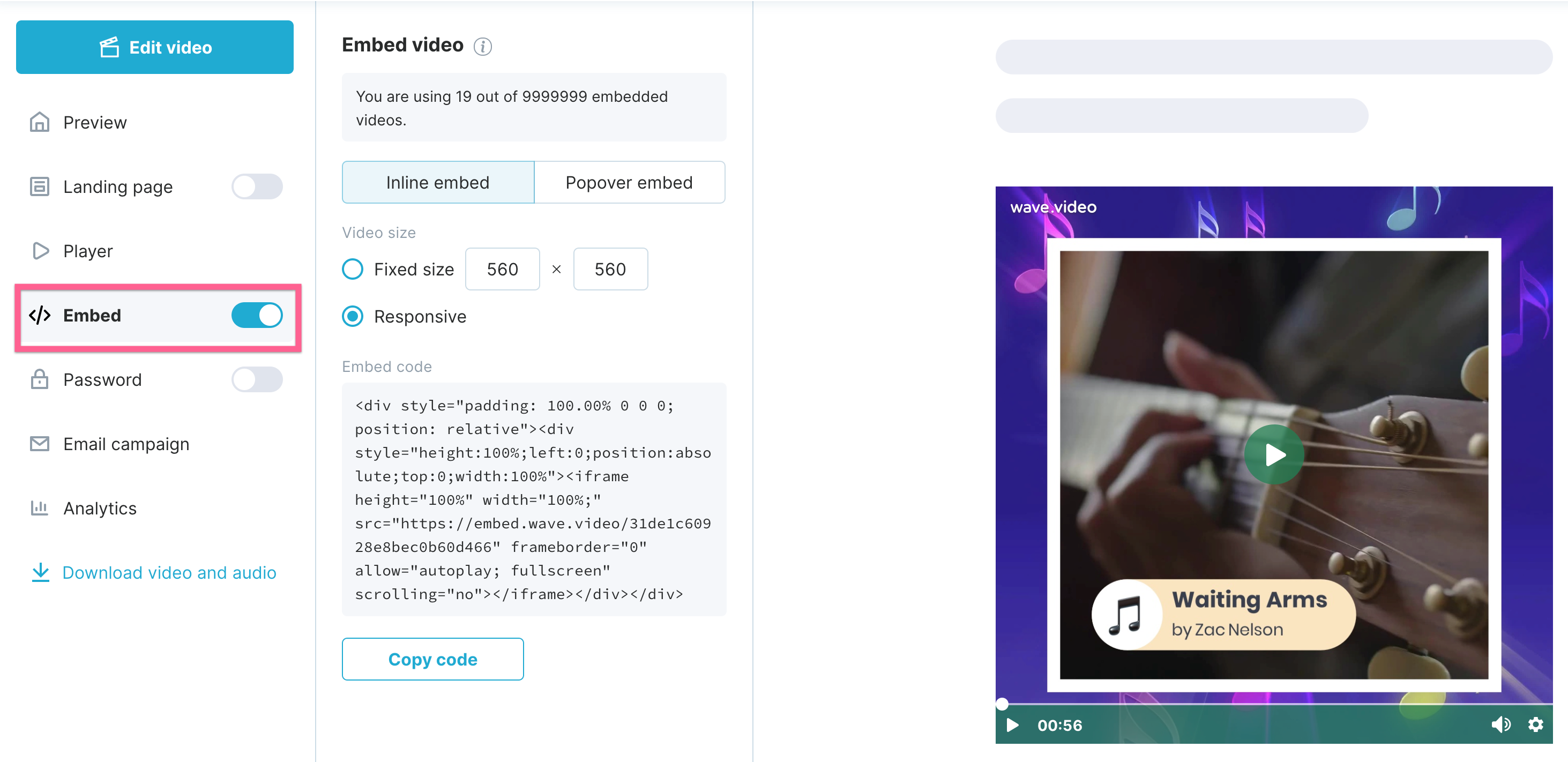
Wählen Sie das Video, das Sie Ihrer Website hinzufügen möchten, auf der Seite Meine Videos aus und klicken Sie auf die Miniaturansicht, um die Einstellungen des Videos zu öffnen. Wechseln Sie zur Registerkarte " Einbetten" im linken Menü und aktivieren Sie den Schalter "Einbetten".
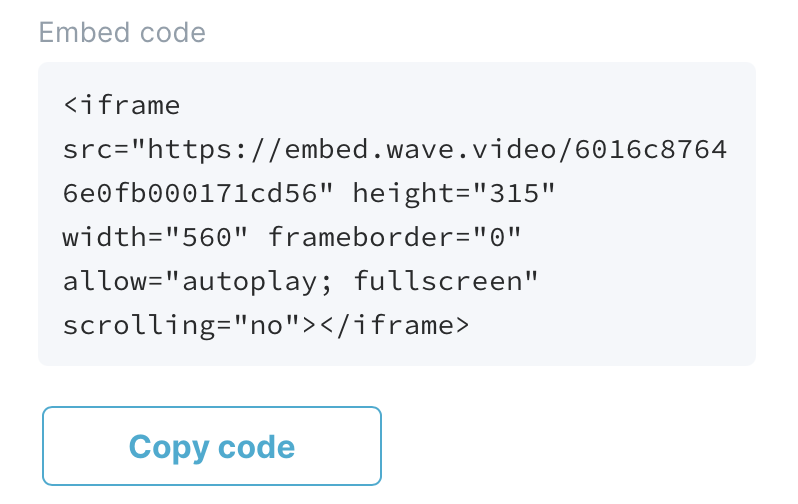
Es werden zwei Optionen angezeigt - Inline- und Popover-Einbettung. Wählen Sie die Art der Videoeinbettung, die Sie zu Ihrer Website hinzufügen möchten, und kopieren Sie den Einbettungscode, den Wave.video automatisch für das Video generiert hat.
Fügen Sie dann den Einbettungscode an der gewünschten Stelle in den Quellcode Ihrer Webseite ein.
So einfach ist das! Ihr eingebettetes Video wurde zu Ihrer Website hinzugefügt und ist jetzt zu sehen.