Cara membuat penghitung waktu mundur animasi untuk streaming langsung
Wave.video mendukung para penyiar langsung yang menyediakan segala sesuatu yang dibutuhkan untuk menampilkan pertunjukan langsung bermerek yang berkesan.
Dengan editor Wave.video, Anda dapat membuat satu set aset media yang disesuaikan untuk digunakan sebelum, selama, dan setelah siaran langsung, yaitu:
Animasi hitung mundur
Klip Intro/Outro
Grafis ketiga yang lebih rendah pada latar belakang transparan
Bingkai dan kisi-kisi hamparan untuk beberapa speaker
Gambar latar belakang seperti
Segera dimulai,
Aku segera kembali,
Masalah teknis, dll.
Gambar kecil untuk perekaman video langsung, dll.
Semua item ini tersedia dalam set templat live streaming yang sudah dirancang sebelumnya.
Apa yang dimaksud dengan penghitung waktu mundur untuk pertunjukan langsung?
Penghitung waktu mundur adalah pengatur waktu virtual yang menghitung mundur ke awal siaran.
Ini adalah hal pertama yang dilihat oleh tamu Anda ketika mereka tiba di pertunjukan langsung Anda sebelumnya. Jika dibuat dengan benar, hal ini membantu Anda mengatur nada yang tepat dan menciptakan kegembiraan tentang pertunjukan yang akan datang.
Cara membuat penghitung waktu mundur dengan Wave.video
MULAI DARI TEMPLAT
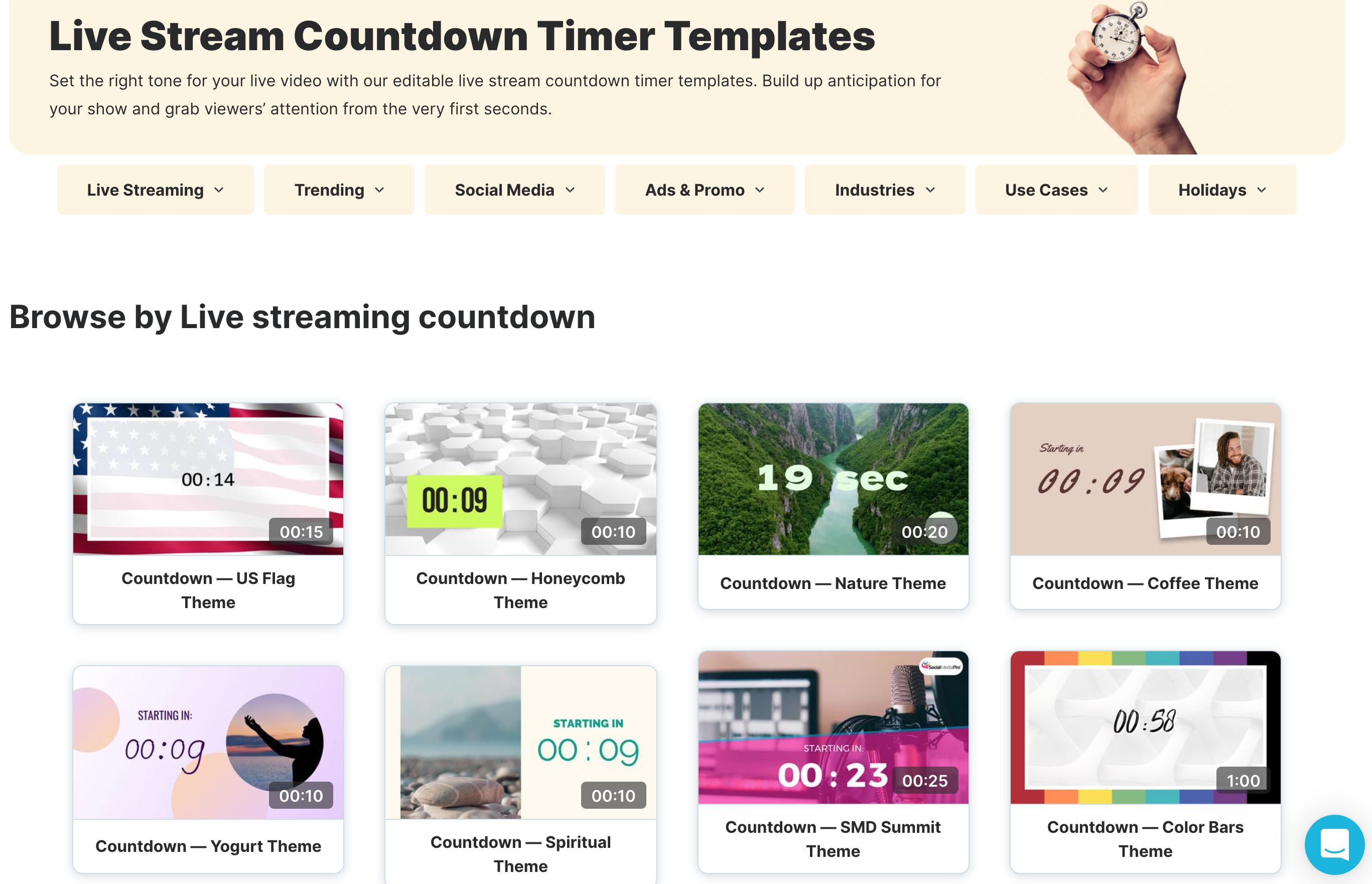
Cara termudah untuk membuat penghitung waktu mundur animasi adalah dengan mengambil salah satu templat hitung mundur khusus.
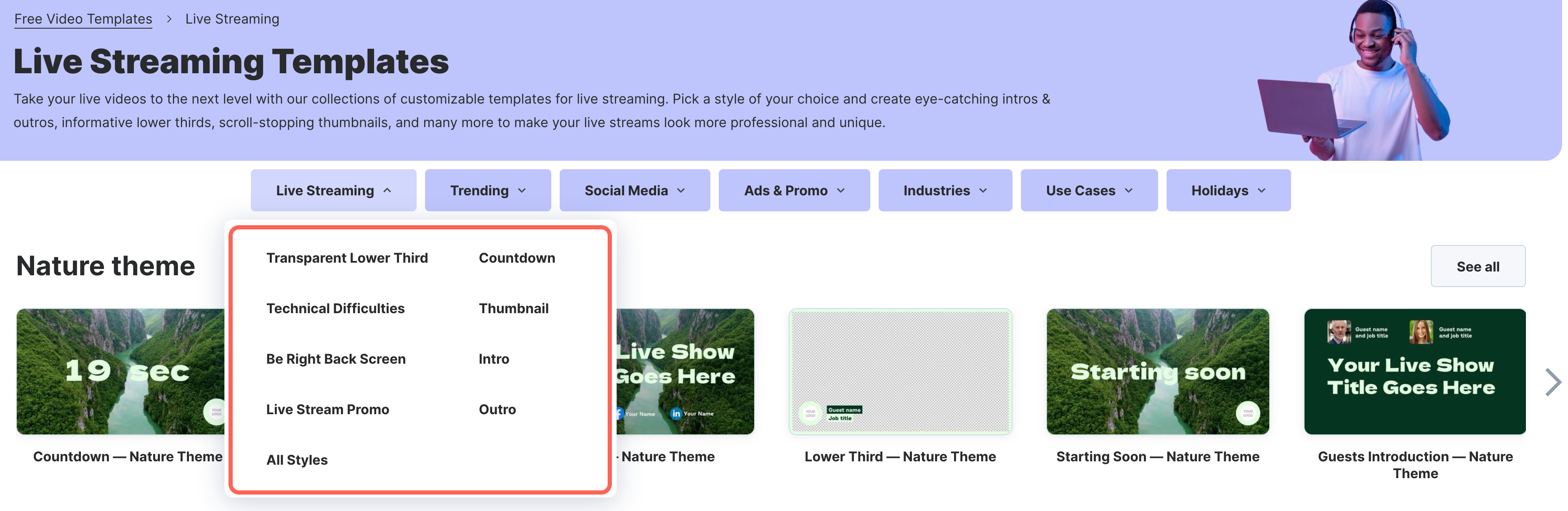
Langkah 1. Pilih templat
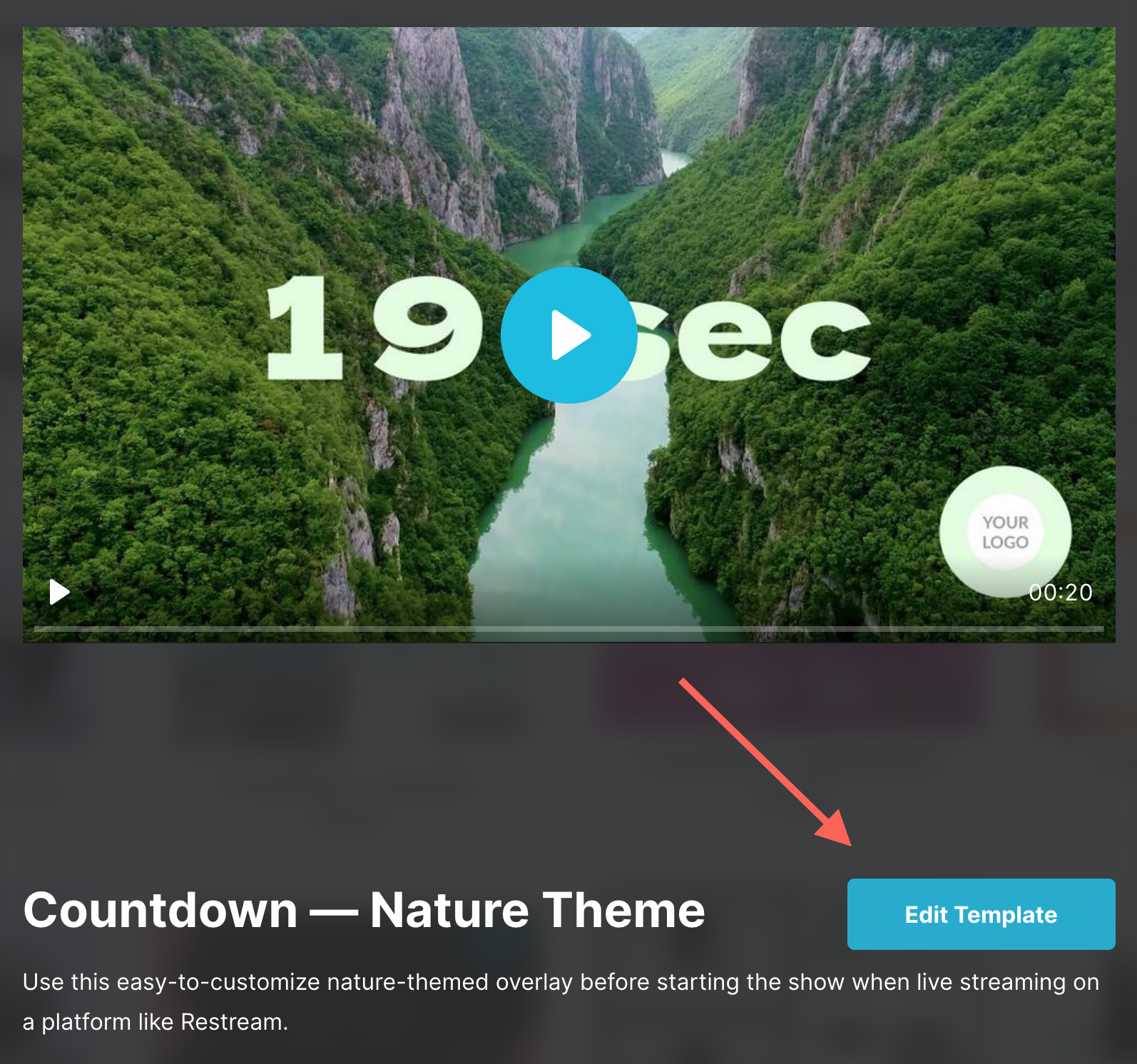
Pilih templat dari kategori 'Penghitung Waktu Mundur' dan klik Edit Templat untuk mengakses editor.
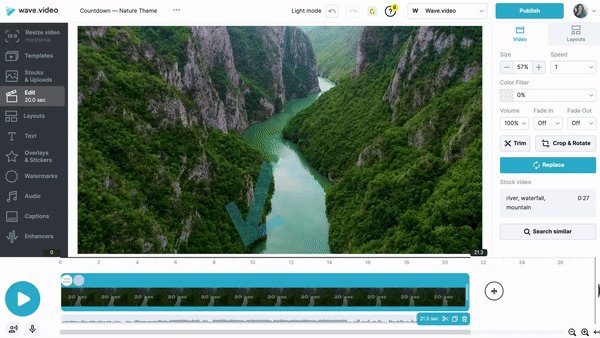
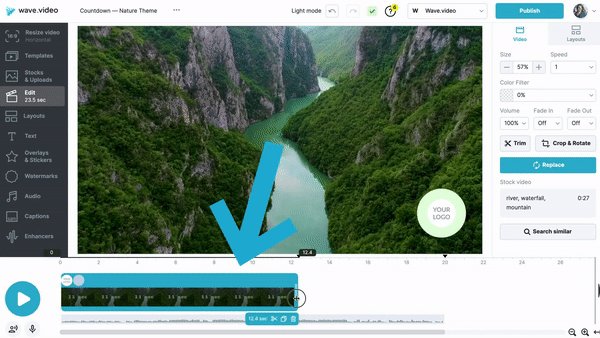
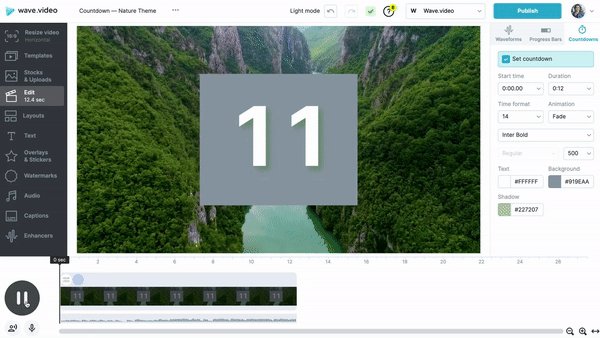
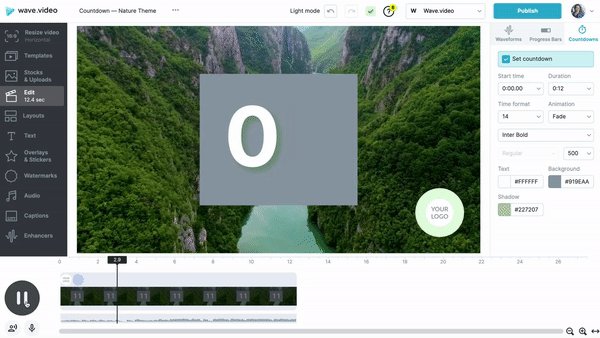
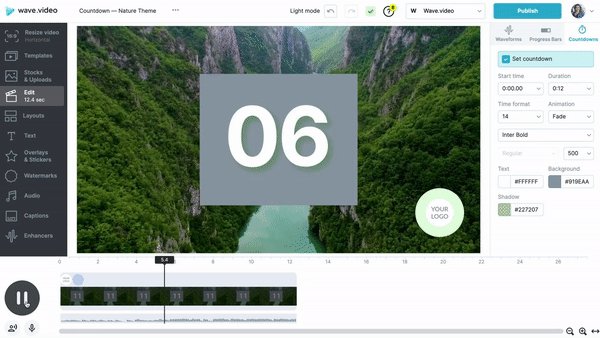
Langkah 2. Mengatur panjang video
Tentukan berapa lama Anda ingin timer ditampilkan sebelum pertunjukan langsung dimulai.
Tergantung pada hal itu, tetapkan panjang rekaman pada timeline.
CATATAN: Panjang maksimum animasi hitung mundur Anda bergantung pada rekaman latar belakang yang Anda gunakan pada timeline.
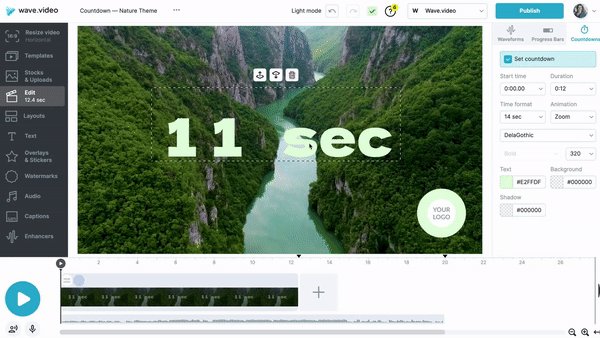
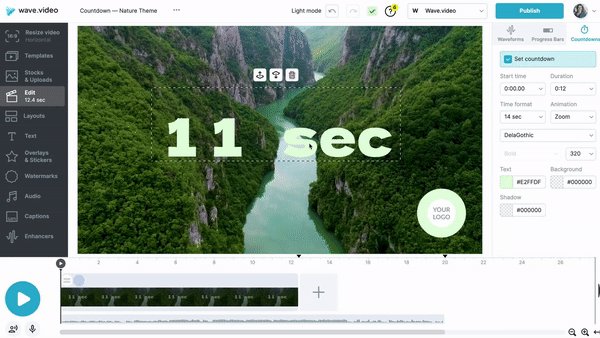
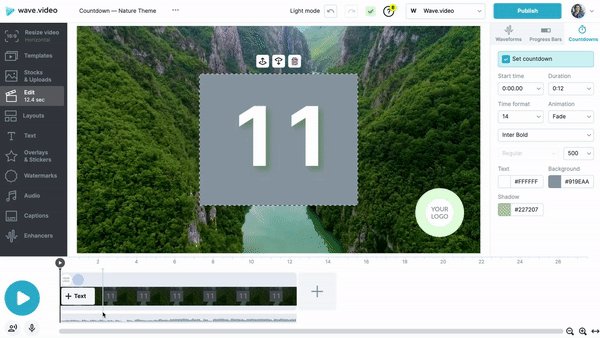
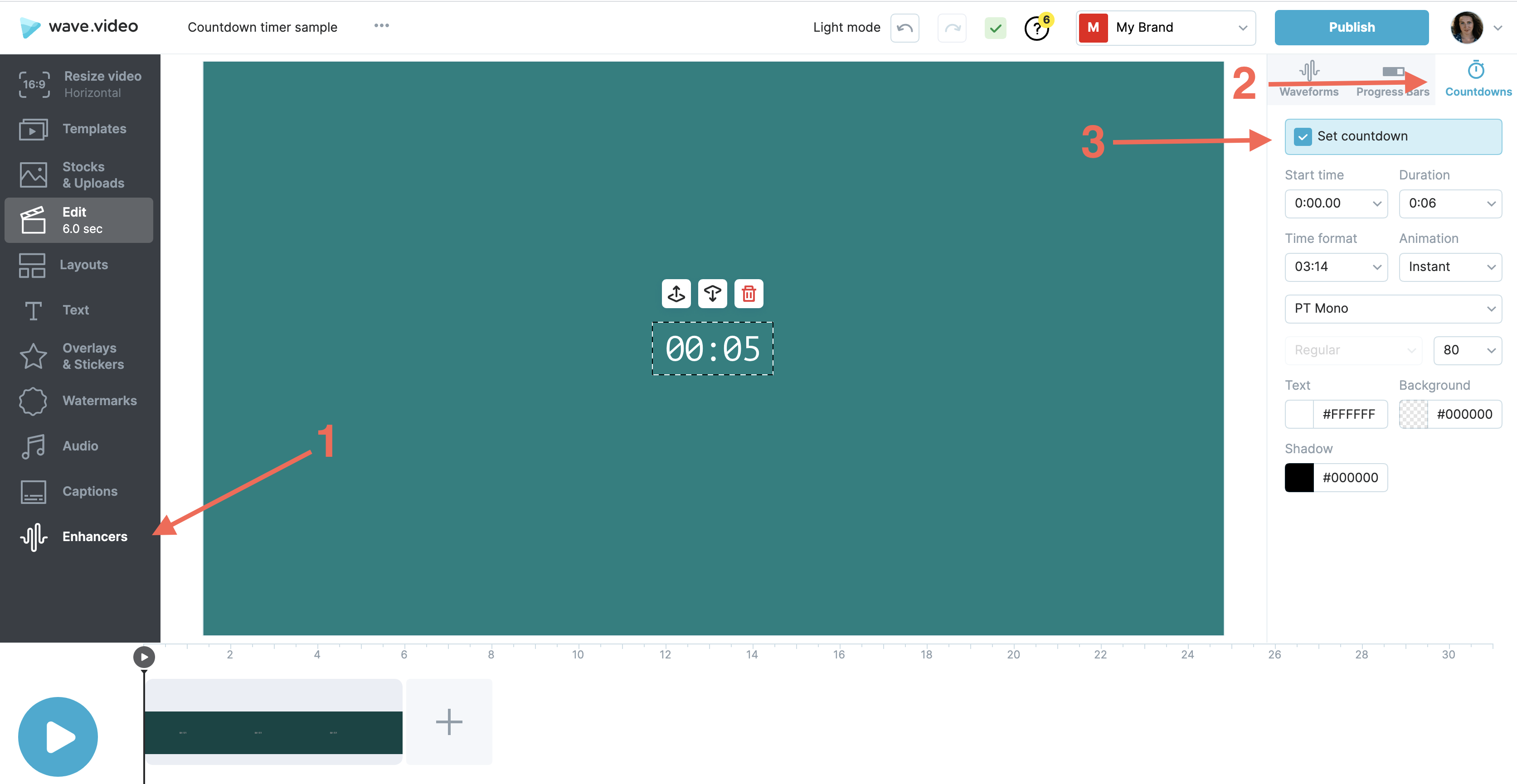
Langkah 3. Menyesuaikan pengatur waktu
Wave.video menawarkan berbagai fitur untuk membuat penghitung waktu mundur Anda terlihat seperti yang Anda inginkan. Anda dapat menemukan fitur-fitur ini di bilah alat sebelah kanan.
Oleh karena itu, Anda dapat menyesuaikan:
Format waktu
Efek animasi
Font
Ukuran
Warna: warna font, warna latar belakang, bayangan
Dan posisi
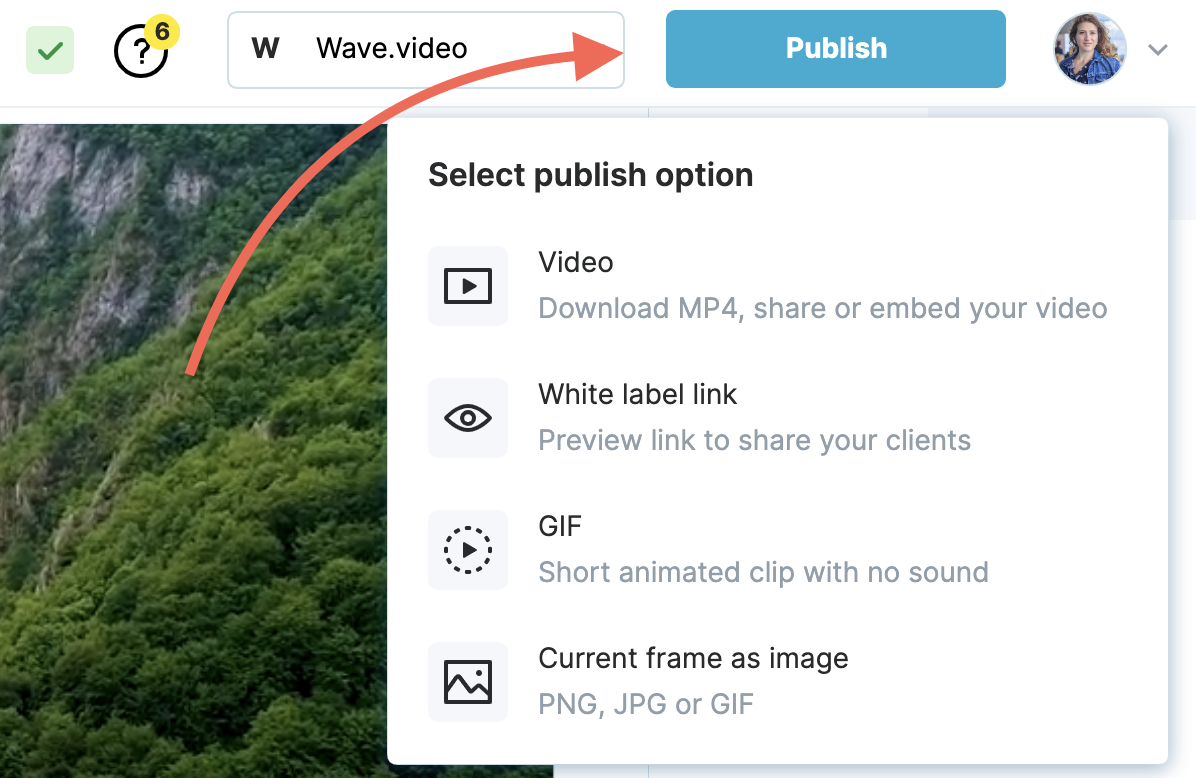
Langkah 4. Mengekspor animasi
Tekan Publikasikan dan unduh penghitung waktu mundur dalam format yang diperlukan oleh perangkat lunak streaming langsung Anda.
Langkah 5. Impor file ke platform streaming langsung
Ikuti panduan dari penyedia perangkat lunak live streaming Anda untuk mengatur penghitung waktu mundur.
MULAI DARI AWAL
Jika karena suatu alasan, Anda tidak ingin menggunakan templat yang sudah didesain sebelumnya, Anda selalu dapat mendesain penghitung waktu mundur dari awal.
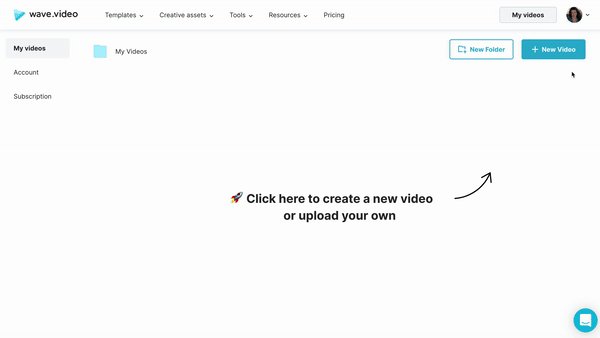
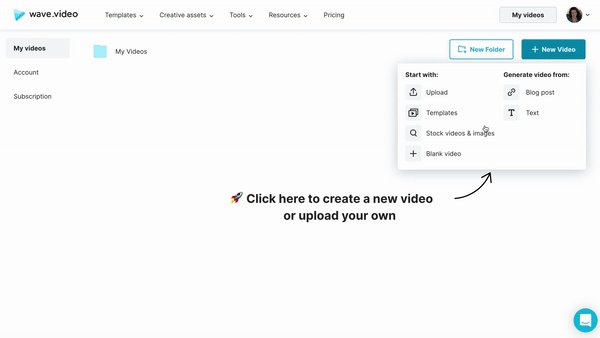
Langkah 1. Meluncurkan proyek baru
Untuk membuat penghitung waktu mundur dari awal, luncurkan proyek kosong dengan memilih format horizontal.
Langkah 2. Tetapkan latar belakang
Ini bisa berupa latar belakang warna polos, rekaman stok atau file media Anda sendiri.
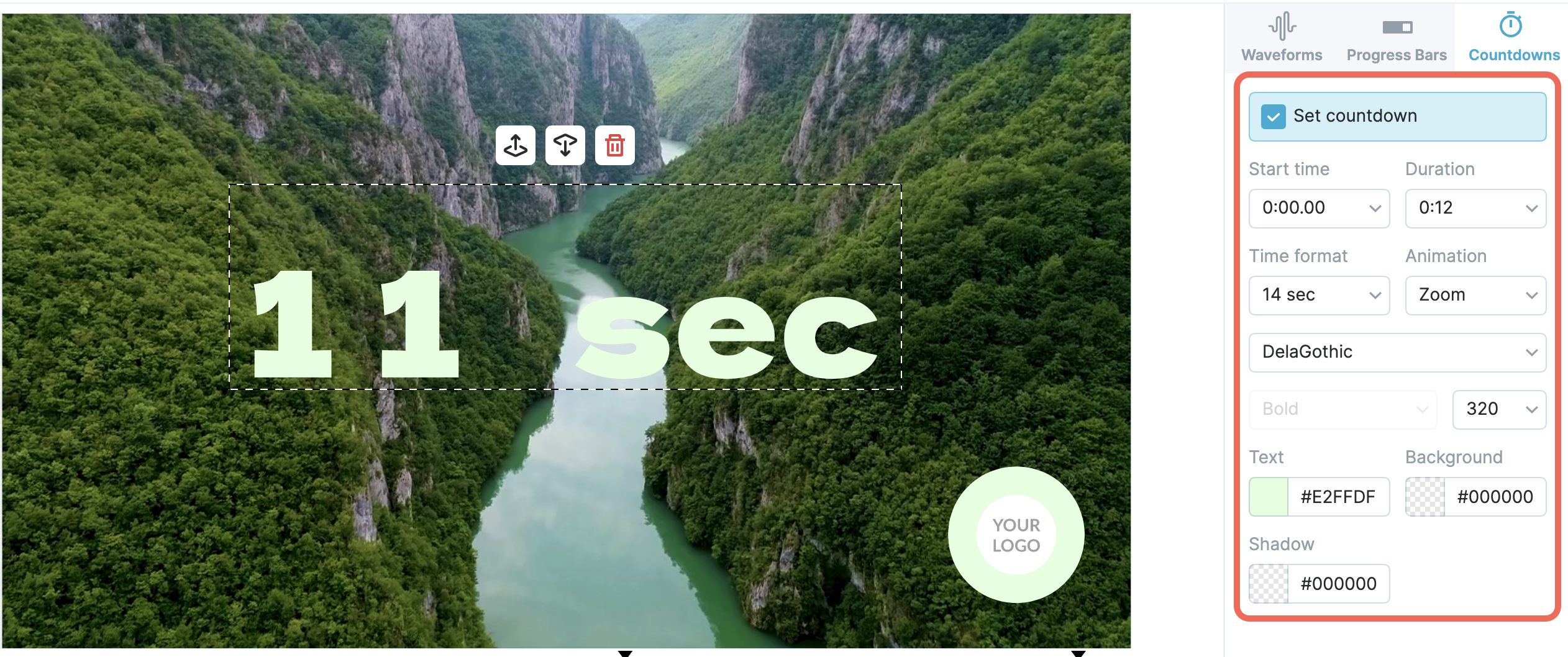
Langkah 3. Menambahkan penghitung waktu mundur
Pada bilah alat di sisi kiri, temukan tab bernama Enhancers dan klik di atasnya.
Lihatlah menu sebelah kanan dan klik pada tab yang bertuliskan Countdown.
Kemudian aktifkan fitur ini dengan mengeklik tanda centang Setel hitung mundur.
Langkah 4, 5, 6. Langkah selanjutnya sama jika Anda akan memulai kreasi dari templat. Gulir ke atas untuk mempelajari tentang langkah-langkah kustomisasi, ekspor dan impor.
Artikel yang bermanfaat: Cara membuat dan menerapkan grafik khusus untuk siaran langsung Anda