Come aggiungere popup video al vostro sito web con Wave.video
Che cos'è un video popup incorporato?
Ogni video caricato o creato con Wave.video può essere incorporato nel vostro sito web o blog. Esistono due tipi di incorporazioni video: quelle in linea e quelle popup/popover. La differenza principale tra i due tipi è che i video popup aprono il video in un modale che si sovrappone al resto del contenuto.
Tipi di video popup che si possono creare con Wave.video
Miniatura
Un embed in miniatura ha lo stesso aspetto di un embed normale, ma apre il video in un popup. Si usa quando si vuole che il video si sovrapponga al resto del contenuto, in modo che nulla distragga gli spettatori dalla visione.
Collegamento testuale
A volte non si vuole interrompere un paragrafo di testo o rovinare la struttura di una pagina accuratamente formattata inserendo un video direttamente nel corpo del testo. In questo caso, i link di testo sono utili. Collegano il video al testo, senza bisogno di una miniatura.
Punti salienti
Questo tipo di embed è molto simile agli Highlights di Instagram Stories. Utilizzate gli embed Highlights per far conoscere ai visitatori del vostro sito web i nuovi arrivi, le ultime novità, le offerte speciali o il team.
Come incorporare un video in un popup con Wave.video
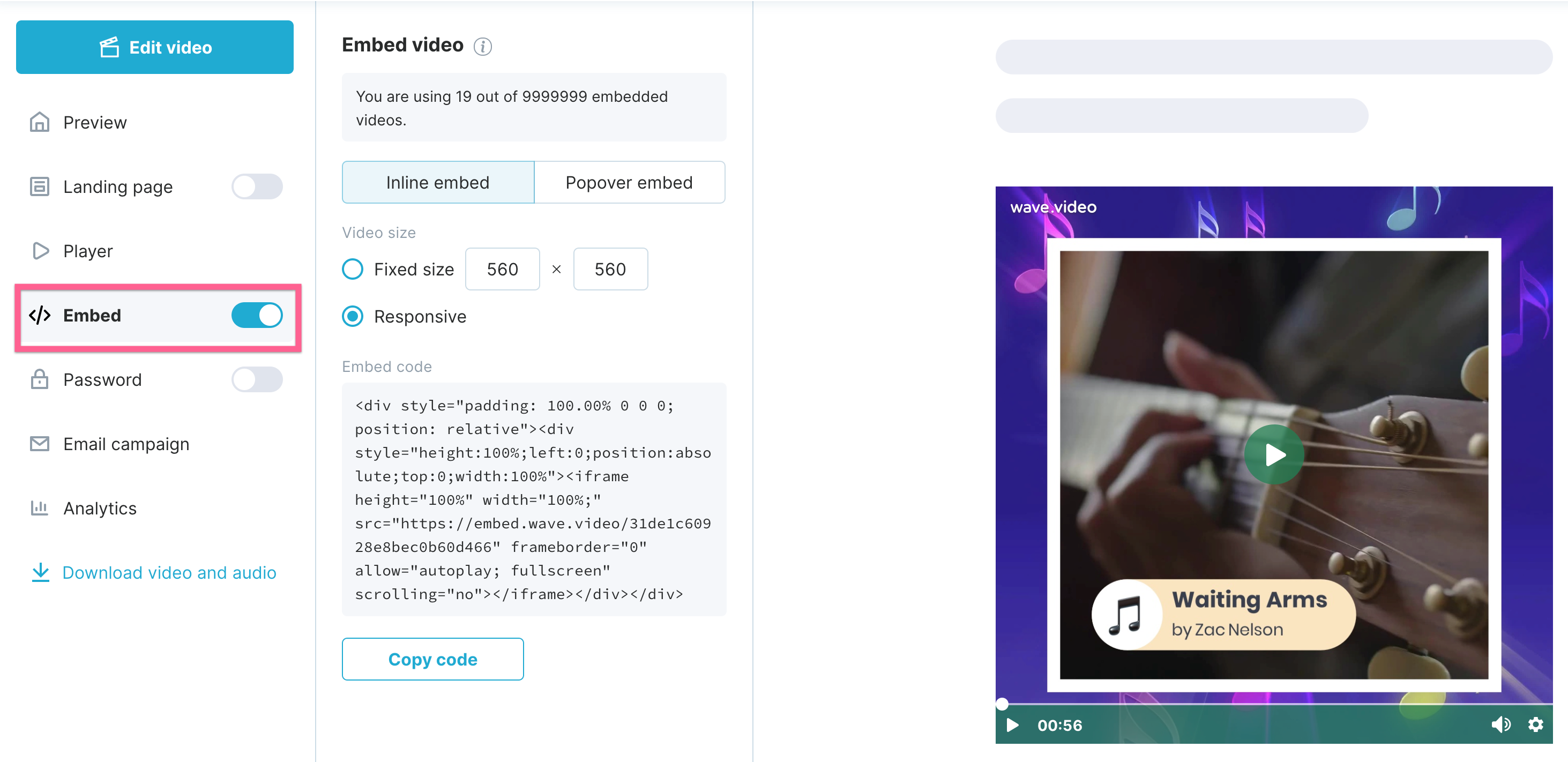
Selezionate il video che volete aggiungere al vostro sito dalla pagina I miei video e fate clic sulla sua miniatura per aprire le impostazioni del video. Passare alla scheda Incorpora nel menu di sinistra e attivare la levetta per l'incorporazione.
Verranno visualizzate due opzioni: Inline e Popover embed. Scegliete il tipo di video embed che volete aggiungere al vostro sito e copiate il codice embed che Wave.video ha generato automaticamente per il video.
Quindi, incollare il codice embed nel codice sorgente della propria pagina web nel punto in cui si desidera che appaia.
È semplicissimo! Il video incorporato è stato aggiunto al vostro sito ed è pronto per essere visto.