ライブストリーム用のカスタムグラフィックを作成し、適用する方法
Wave.videoは、ライブストリーマーに、ライブショーのビジュアル面を強化するために、あらかじめデザインされた美しいテンプレートセットを提供する。
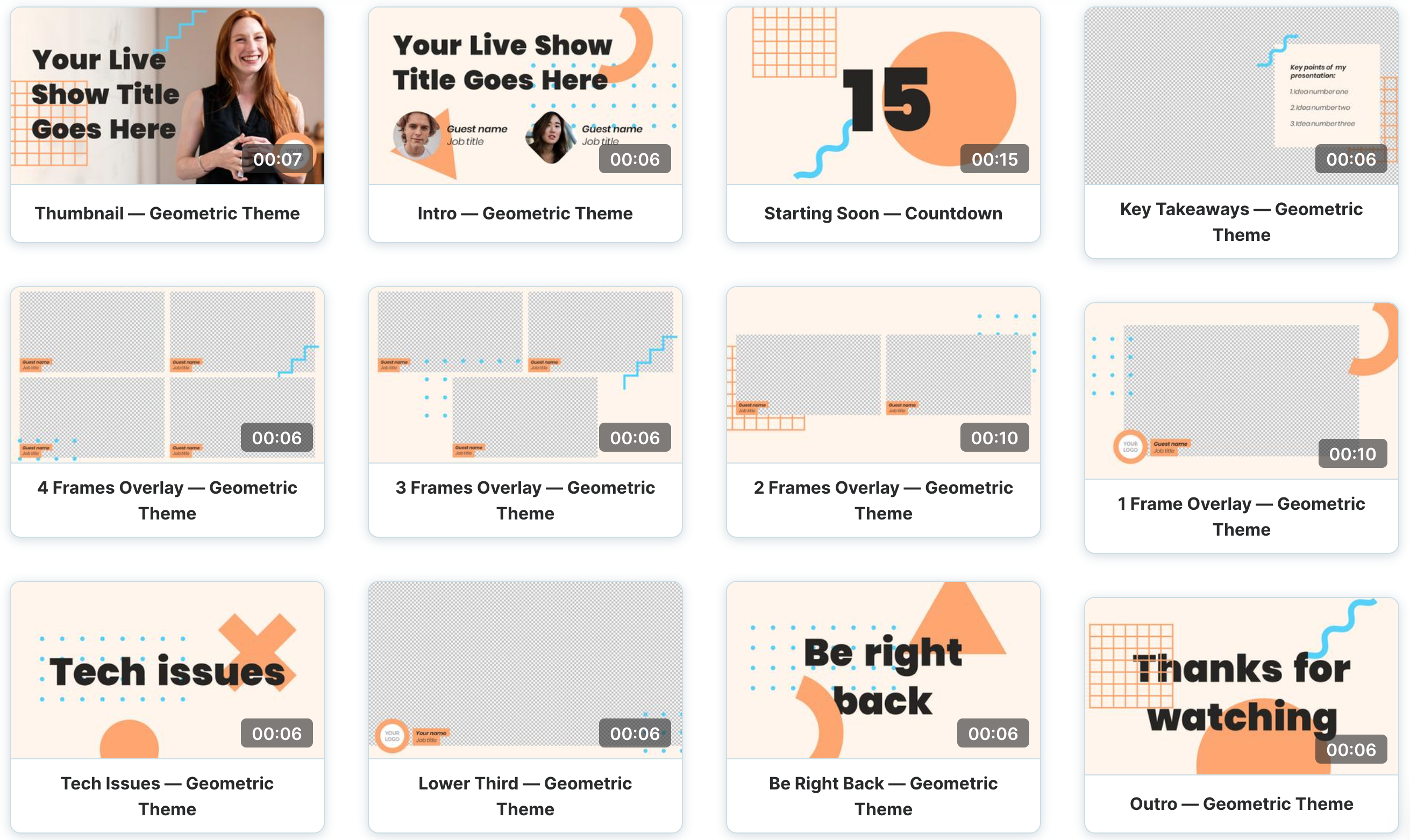
どのスタイルも、ライブイベントを成功させるために不可欠な要素で構成されている:
イントロ/アウトロ
透明な背景を持つ下3番目のグラフィック
マルチスピーカー用オーバーレイフレーム
カウントダウン・アニメーション
まもなく開始」、「すぐに戻る」、「技術的な問題」などの背景画像
ビデオ録画のサムネイル
主な収穫とFAQセクションなど。
ライブ・ストリームにブランド・グラフィックが必要な理由
特別なグラフィックは、放送をよりプロフェッショナルに見せる;
様々なチャネルでブランドの一貫性を実現
ライブストリーミンググラフィックは、イベント後の配信中にビデオ録画をより認識しやすくします。
まもなく開始」、「技術的な問題」などの背景画像は、放送を構成し、視聴体験を高めるのに役立つ。
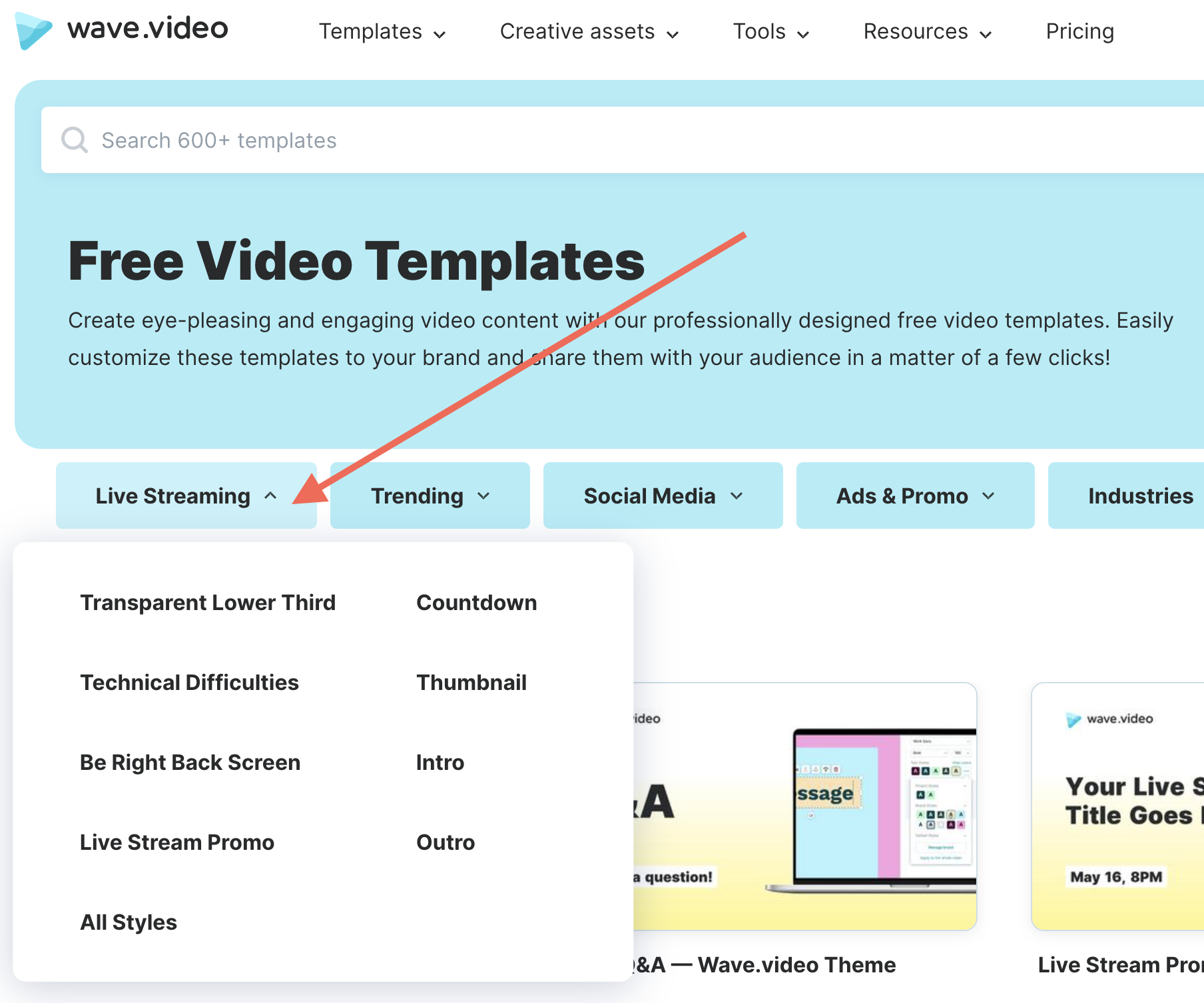
ライブ・ストリーミングのためのスタイルをどこで見つけるか
ライブストリーミングスタイルは、テンプレートページの別のセクションでライブ。
すべてのスタイル "を選択することで、セットの全選択肢にアクセスすることも、放送の特定のユースケースを選択することもできる。
ライブ・ストリーミング・スタイルの使い方
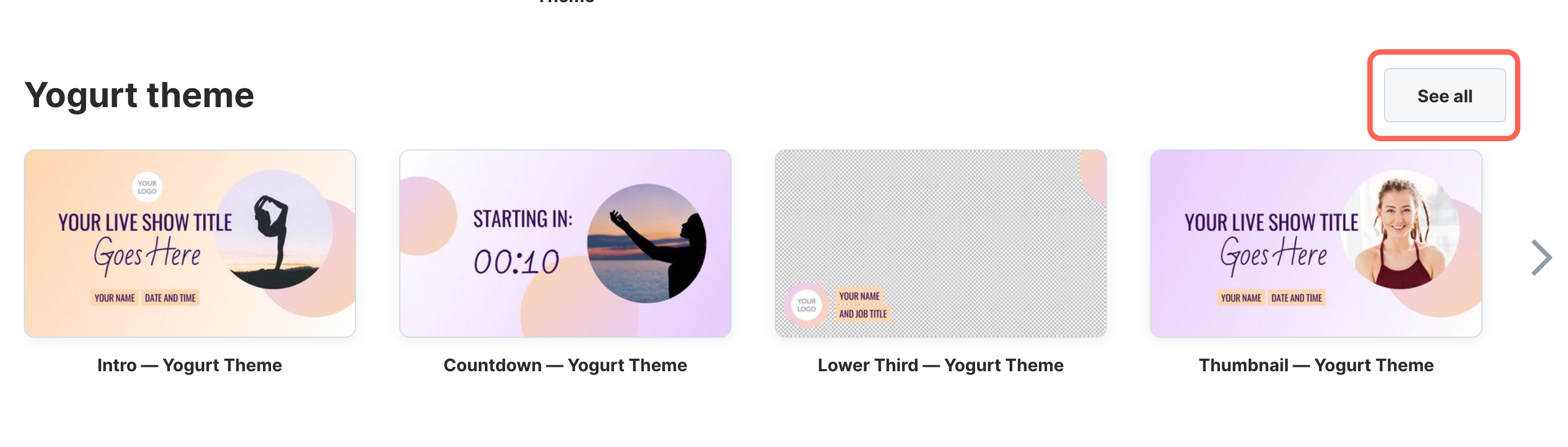
スタイルを選択
さまざまなセットを試して、あなたのブランド、ムード、テーマに合ったものを選んでください。このスタイルで提供されるすべての要素をチェックするには、「すべてを見る 」をクリックしてください。
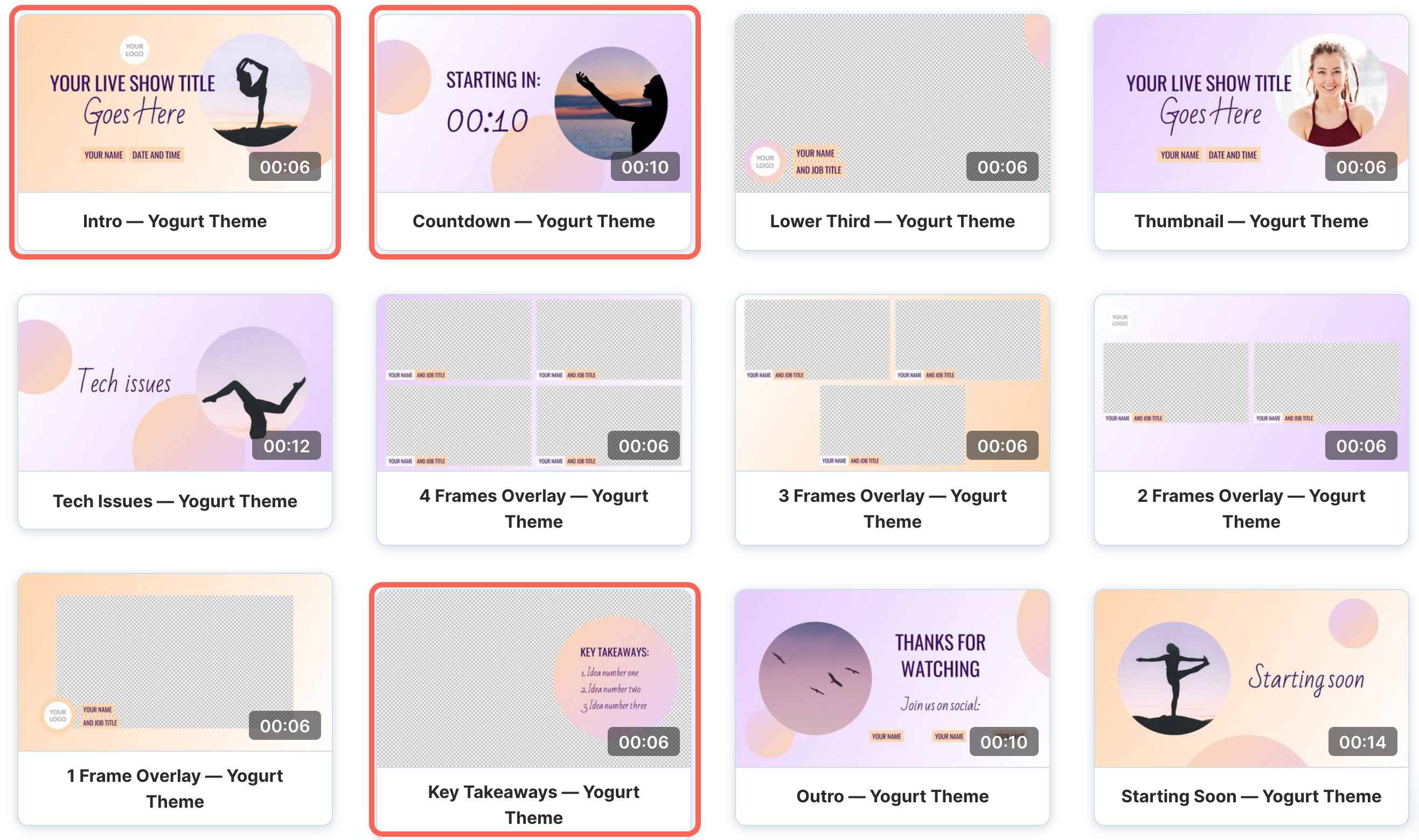
2.必要な要素を定義する
ライブを事前に計画し、どのようなグラフィックを作成する必要があるかを明確にする。
例えば、あなたのライブにはこの3つの要素が必要だ。
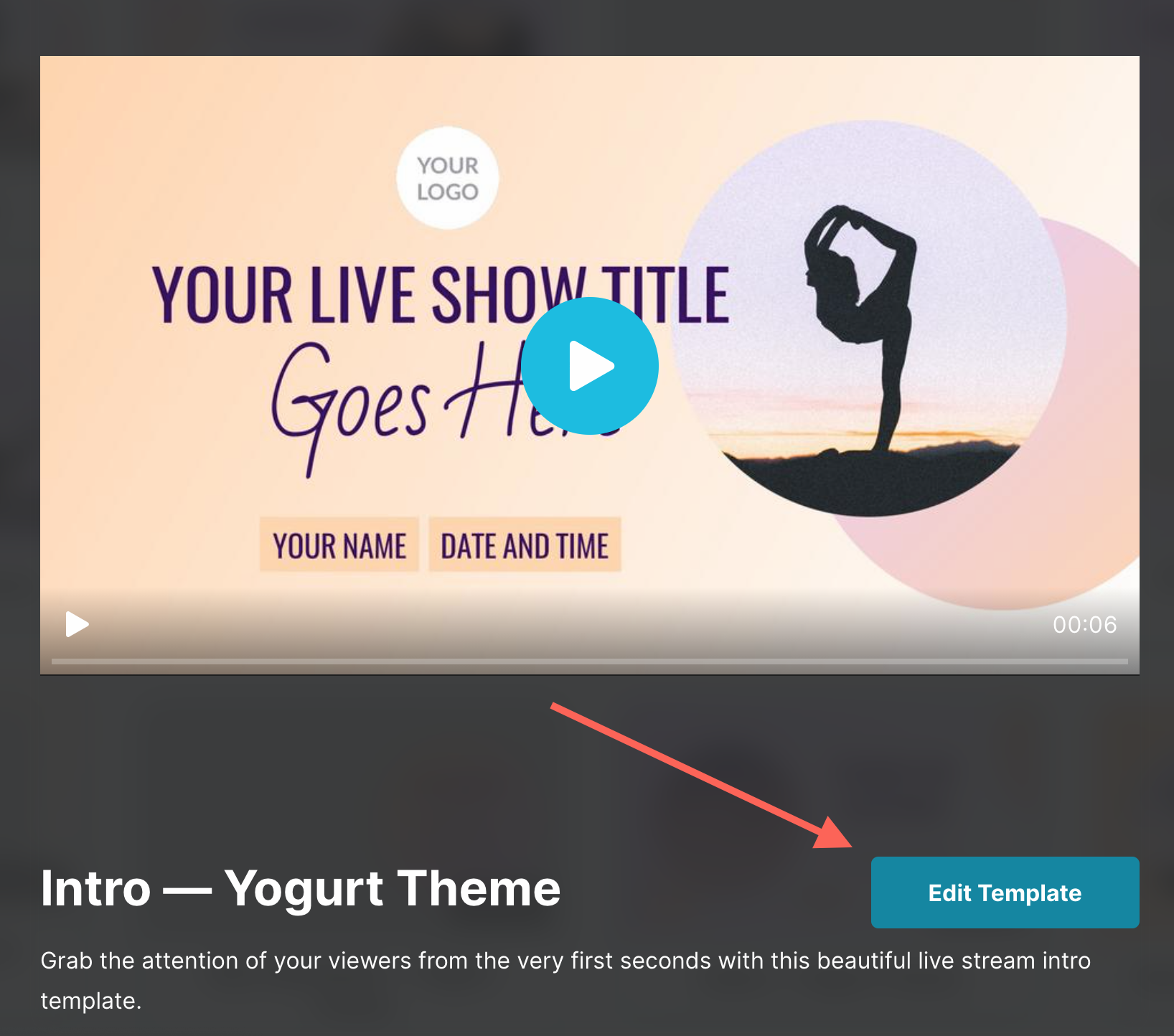
ライブショーの5分前に表示する、スピーカーとトピックを紹介するイントロスライド。
開始直前に観客の興味を温めるカウントダウン・アニメーション。
最後に要約スピーチを視覚的にサポートする「Key takeaways」オーバーレイ 。
3.エディターにアクセスする
最初のテンプレートを選択し、"Edit template "をクリックしてエディターを起動する。
5.テンプレートのカスタマイズ
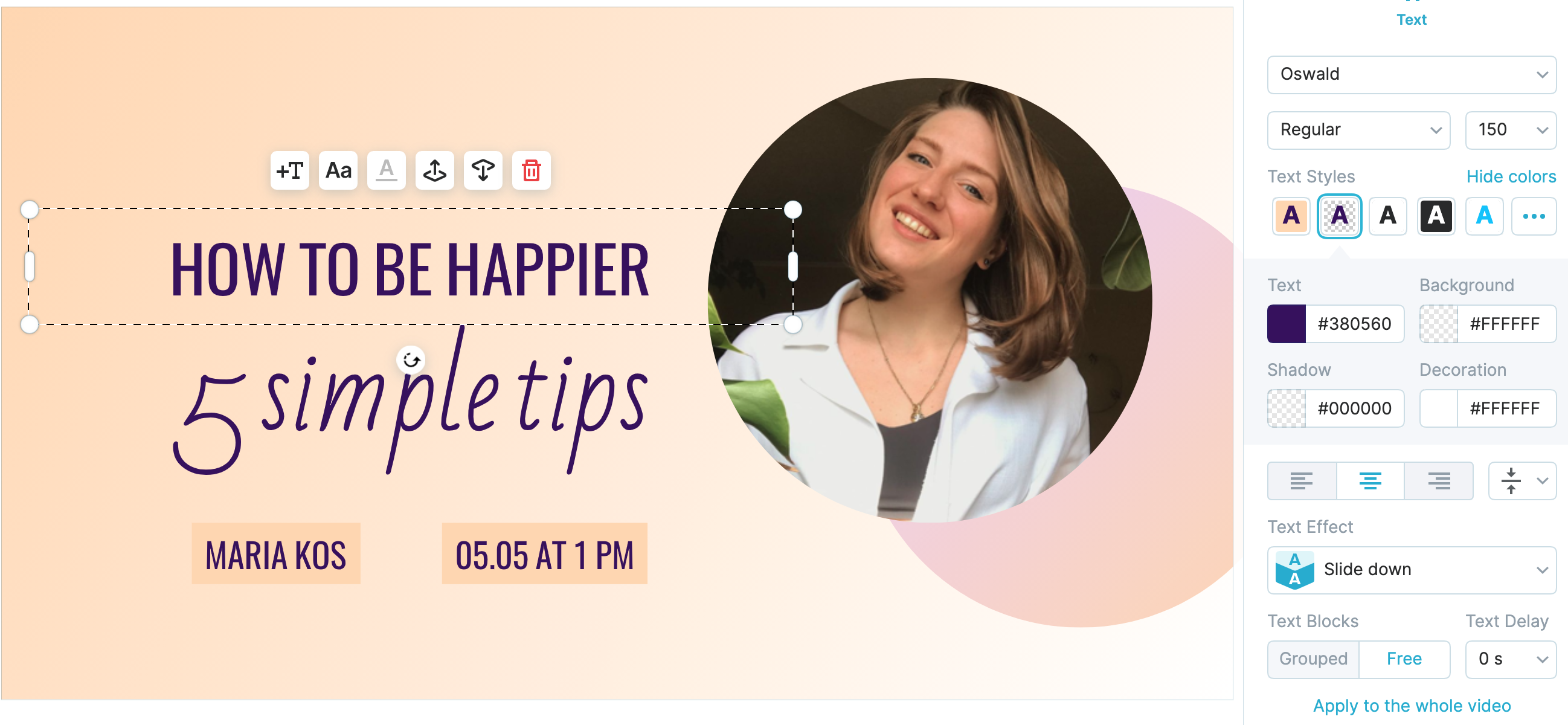
プレースホルディングのテキストや画像を、あなたの情報やメディアに置き換えてください。
テキスト編集機能を使って、フォントやサイズの位置をお好みに調整できます。
必要であれば、右側のインスペクタを操作して要素の色を変えて ください。
注: 使用するカラーコードを必ず覚えておいてください。他のライブストリーミンググラフィックに必要になります。
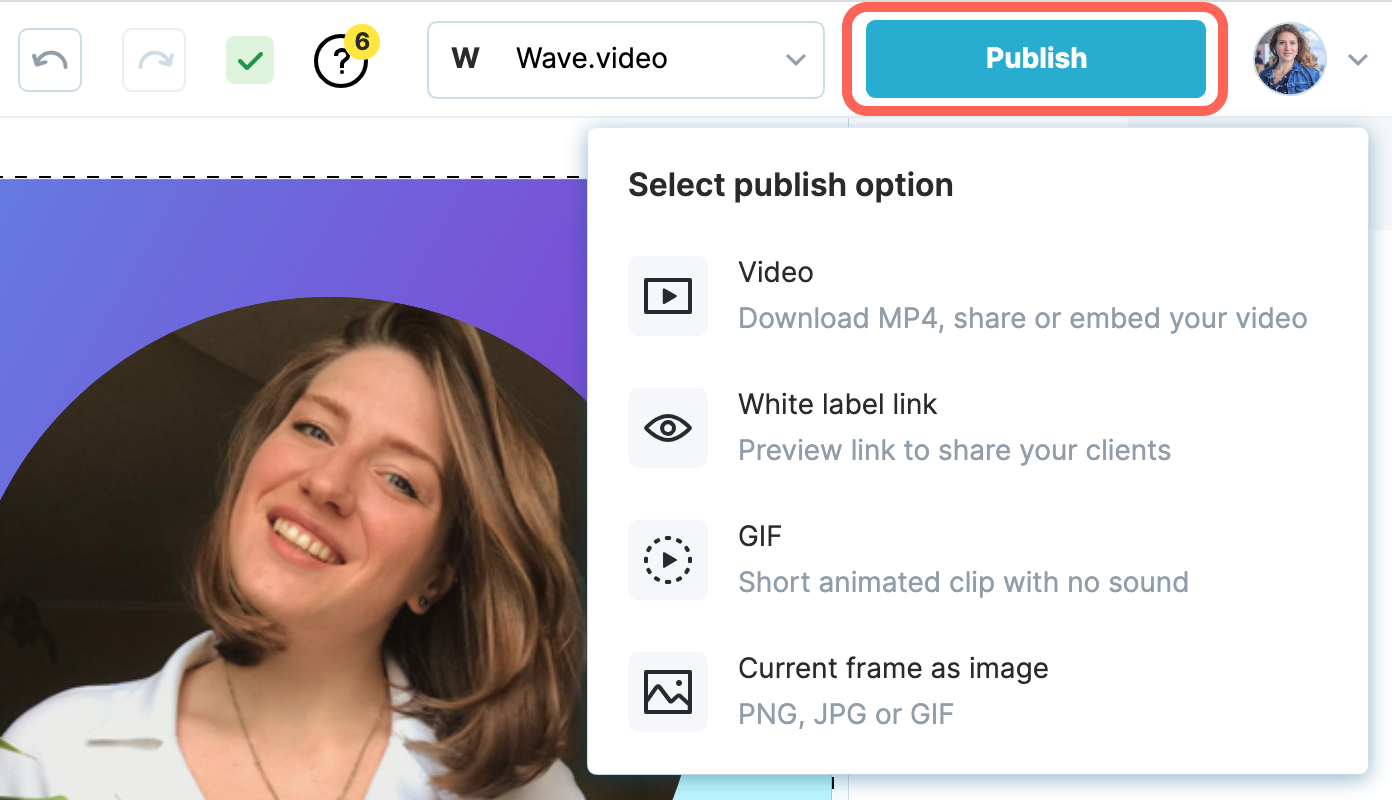
6.プロジェクトの公開
ストリーミング・ソフトウェアが要求するフォーマットに応じて、最初のクリエイティブをパブリッシュして保存します。
7.ライブ・ストリームのその他の要素をカスタマイズする
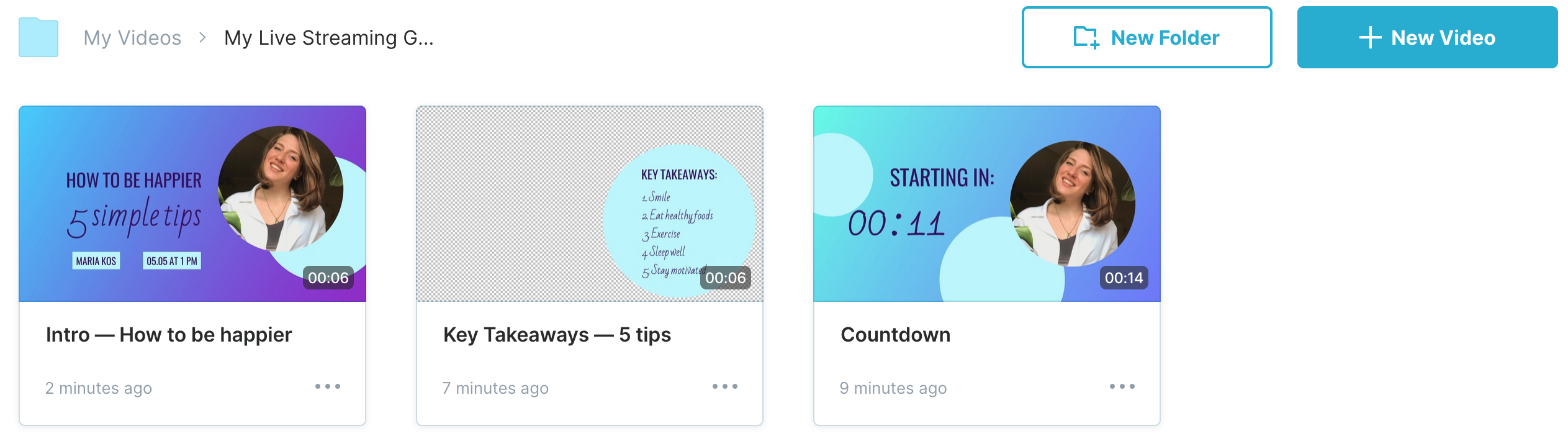
テンプレートの選択に戻り、エディターで次の要素を開く。
同じ色、フォント、その他の設定を維持したまま、他のグラフィックについても手順を繰り返します。
そうすれば、ライブ用の自分のキットを手に入れることができる。
他の要素やグラフィックを追加したり、将来の放送のために更新したり、プロモーションや再利用に使ったりすることができる。
8.ストリーミング・プラットフォームにアップロードする。
必要なフォーマットでメディアをエクスポートし、使用するストリーミング・プラットフォームにアップロードします。
ビデオストリーミングソフトウェアのガイドラインに従って、ライブショー用にこれらの要素を設定します。