ライブストリーム用のアニメーションカウントダウンタイマーを作成する方法
Wave.videoはライブストリーマーをサポートし、記憶に残るブランドライブショーを行うために必要なものすべてを提供する。
Wave.videoのエディターを使えば、ライブ・ストリームの前後で使用する、カスタマイズされたメディア・アセットのセットを作成できます:
カウントダウン・アニメーション
イントロ/アウトロ・クリップ
透明背景の下3番目のグラフィック
複数のスピーカー用のオーバーレイフレームとグリッド
などの背景画像
もうすぐ始まる、
すぐに戻る、
技術的な問題など
ライブビデオ録画のサムネイルなど。
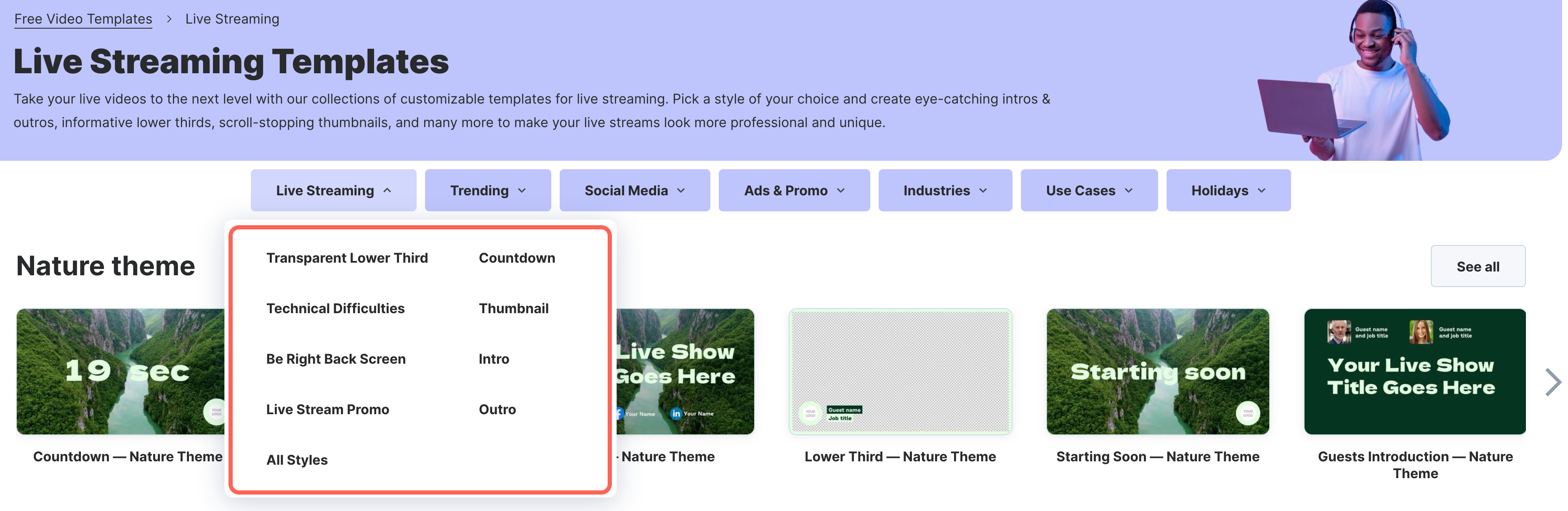
これらのすべての項目は、ライブストリーミングテンプレートの設計済みのセット内で利用可能です。
ライブのカウントダウンタイマーとは何ですか?
カウントダウンタイマーは、放送開始までのカウントダウンを行う仮想タイマーである。
ゲストがライブ会場に到着して最初に目にするものです。うまく作れば、正しいトーンを設定し、次のショーに対する興奮を作り出すのに役立ちます。
Wave.videoでカウントダウンタイマーを作成する方法
テンプレートから始める
アニメーションカウントダウンタイマーを作成する最も簡単な方法は、特別なカウントダウンテンプレートを使用することです。
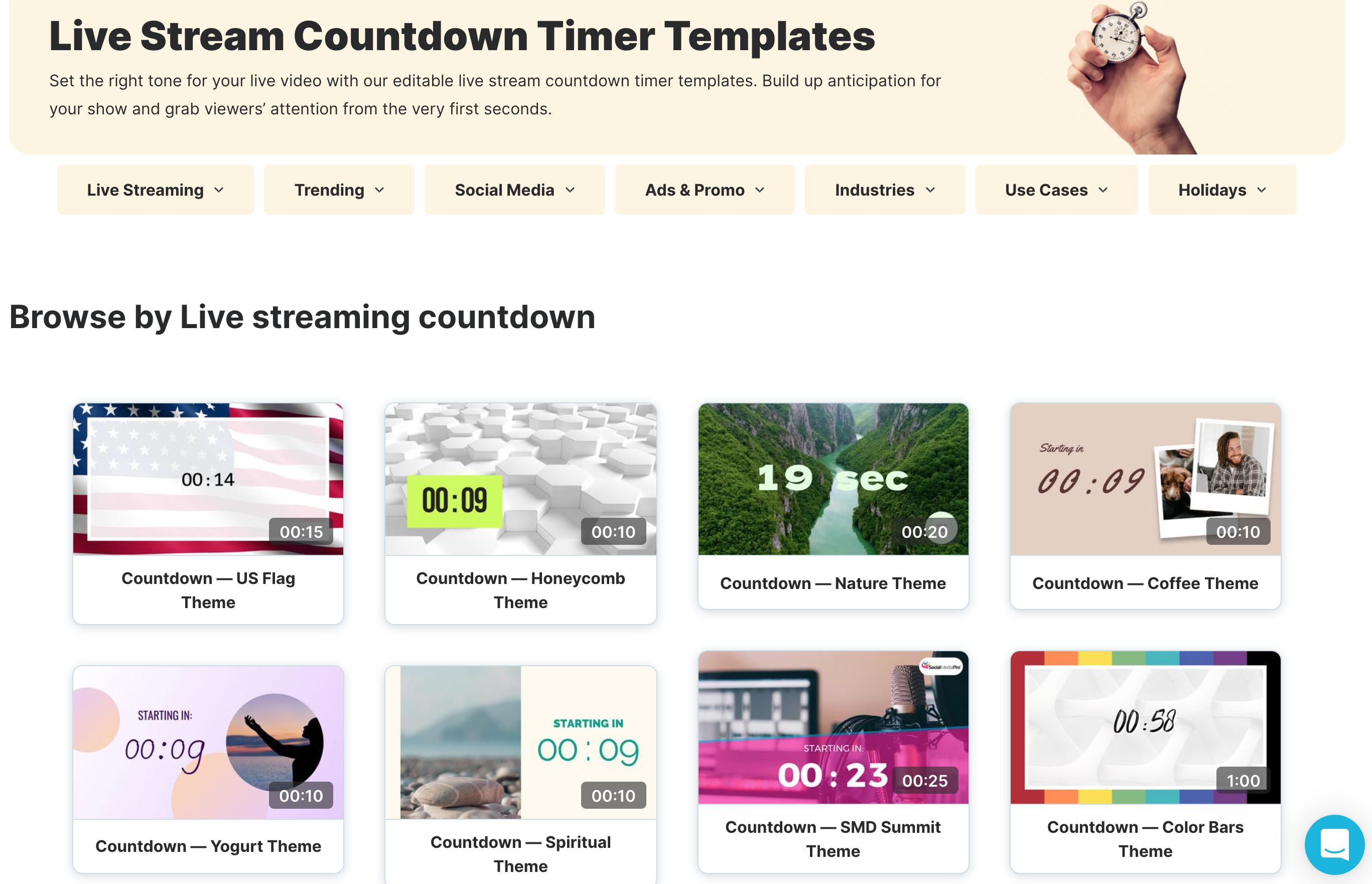
ステップ1.テンプレートを選択する
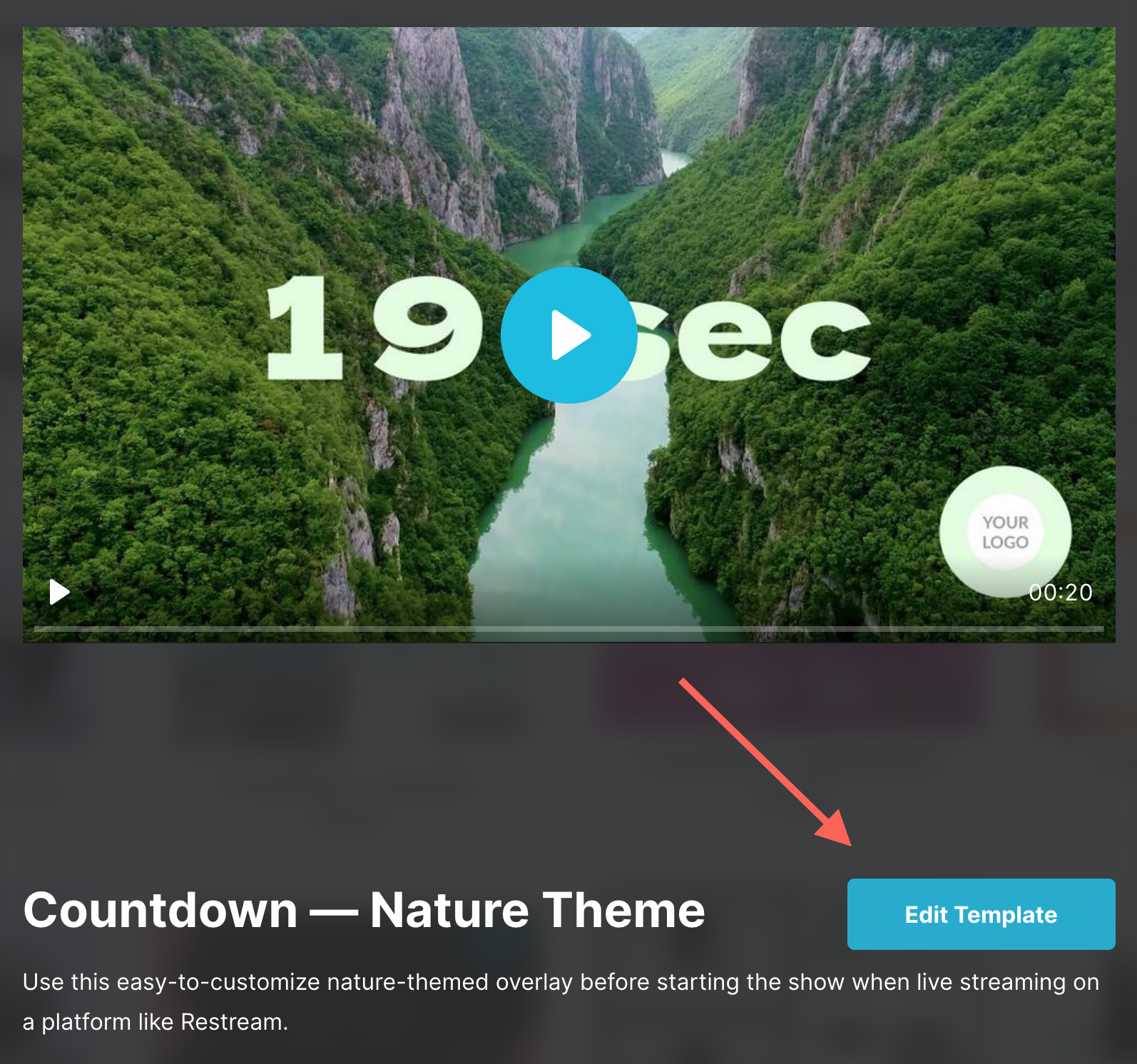
カウントダウンタイマー」カテゴリーからテンプレートを選択し、「テンプレートを編集」をクリックしてエディターにアクセスします。
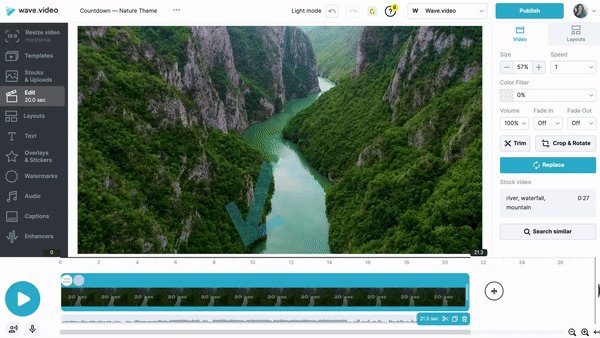
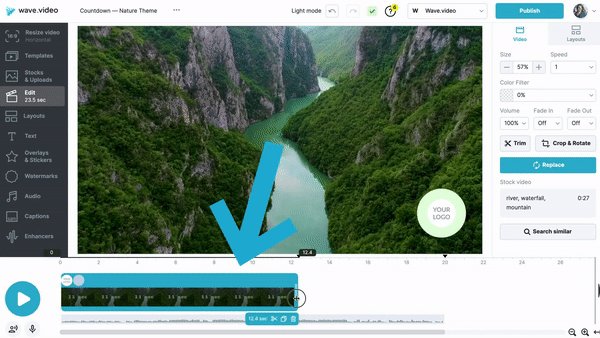
ステップ2.ビデオの長さを設定する
ライブが始まるまでのタイマー表示時間を決めます。
それに応じて、タイムライン上で映像の長さを設定する。
注: カウントダウンアニメーションの最大長は、タイムラインで使用する背景映像によって異なります。
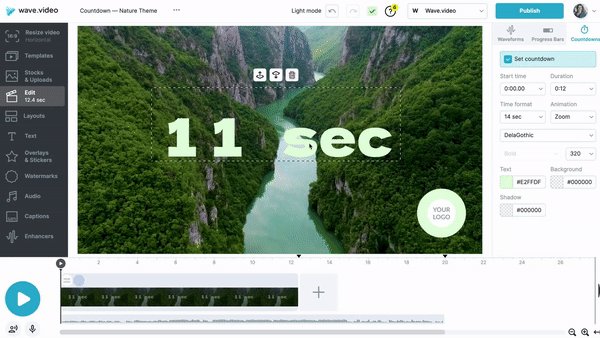
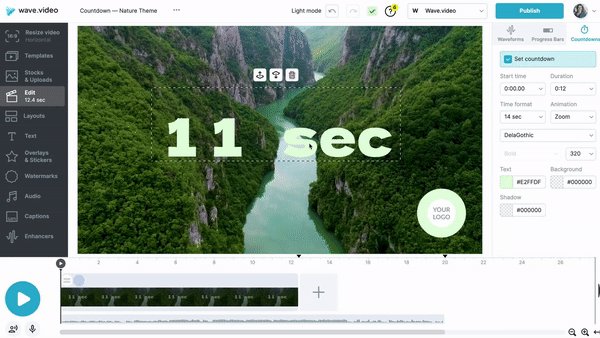
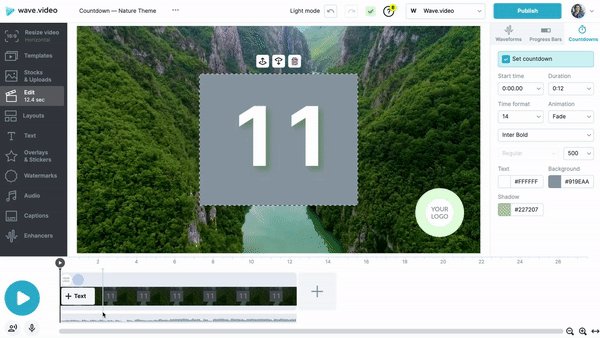
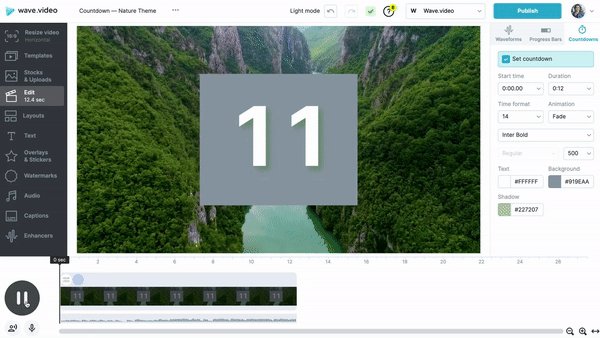
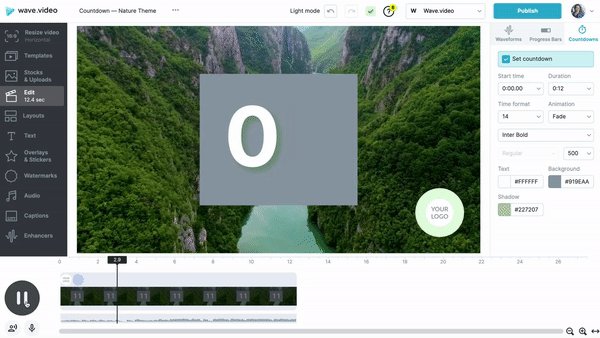
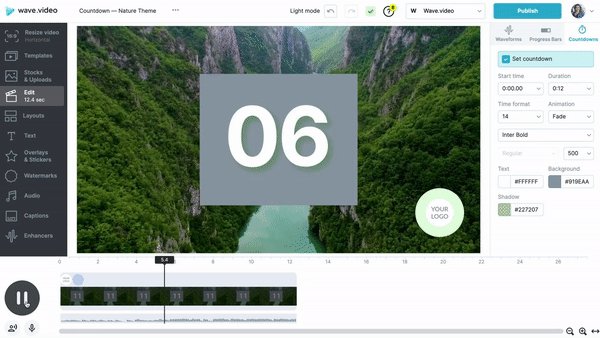
ステップ3.タイマーをカスタマイズする
Wave.videoには、カウントダウンタイマーを思い通りに表示するための様々な機能があります。これらの機能は右側のツールバーにあります。
それゆえ、カスタマイズすることができる:
時間フォーマット
アニメーション効果
フォント
サイズ
色:文字色、背景色、影
そしてポジション
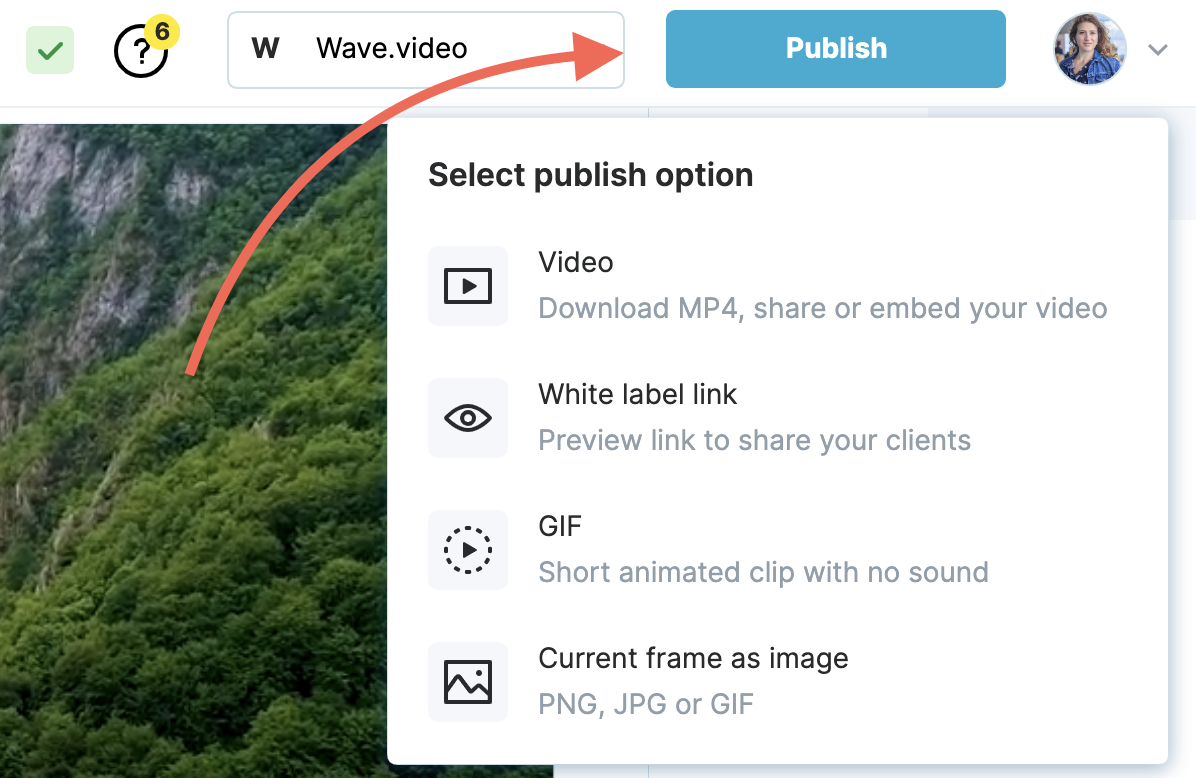
ステップ4.アニメーションをエクスポートする
Publishを押して、ライブストリーミングソフトウェアに必要な形式でカウントダウンタイマーをダウンロードします。
ステップ5.ライブストリーミングプラットフォームにファイルをインポートする
ライブストリーミングソフトウェアプロバイダのガイダンスに従って、カウントダウンタイマーを設定してください。
ゼロから始める
何らかの理由でデザイン済みのテンプレートを使いたくない場合は、いつでもゼロからカウントダウンタイマーをデザインすることができます。
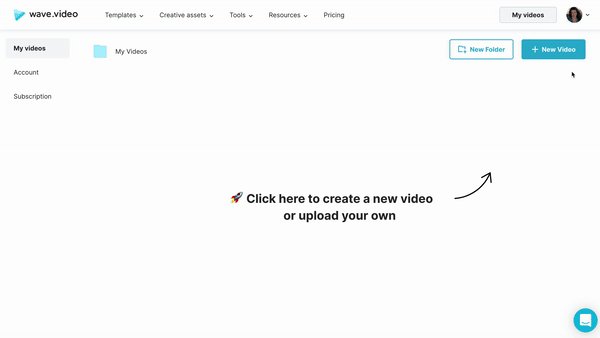
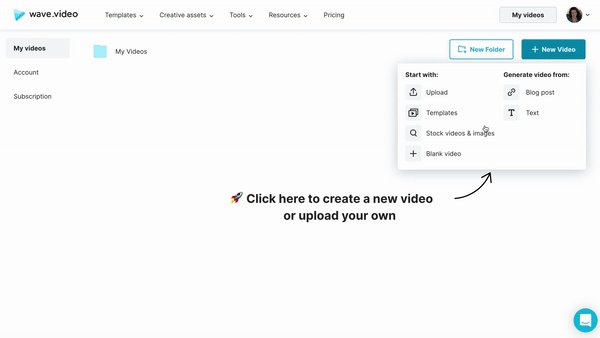
ステップ1.新規プロジェクトを立ち上げる
ゼロからカウントダウン・タイマーを作成するには、水平フォーマットを選択して空白のプロジェクトを起動します。
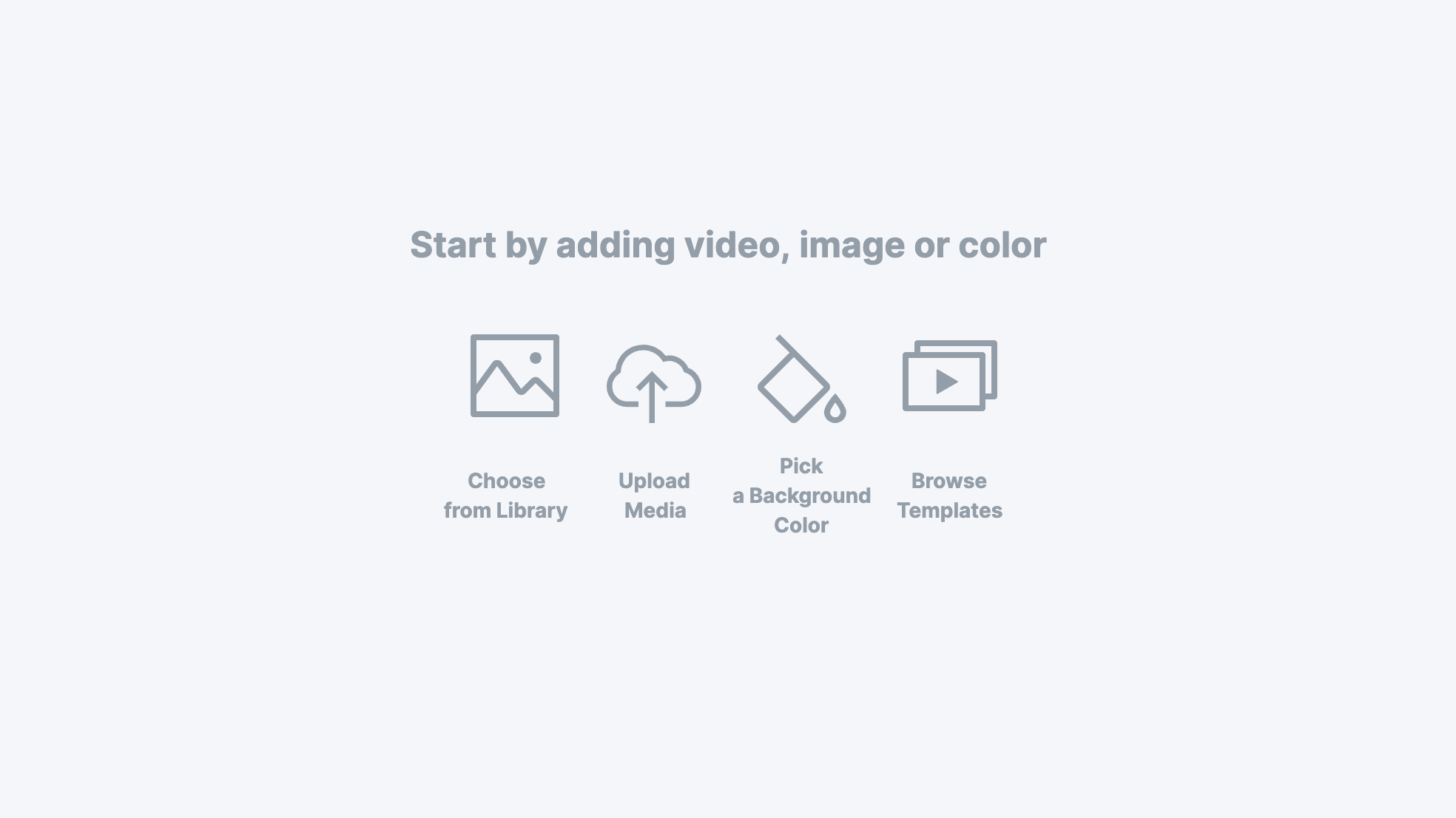
ステップ2.背景を設定する
無地の背景でも、ストック映像でも、あなた自身のメディアファイルでも構いません。
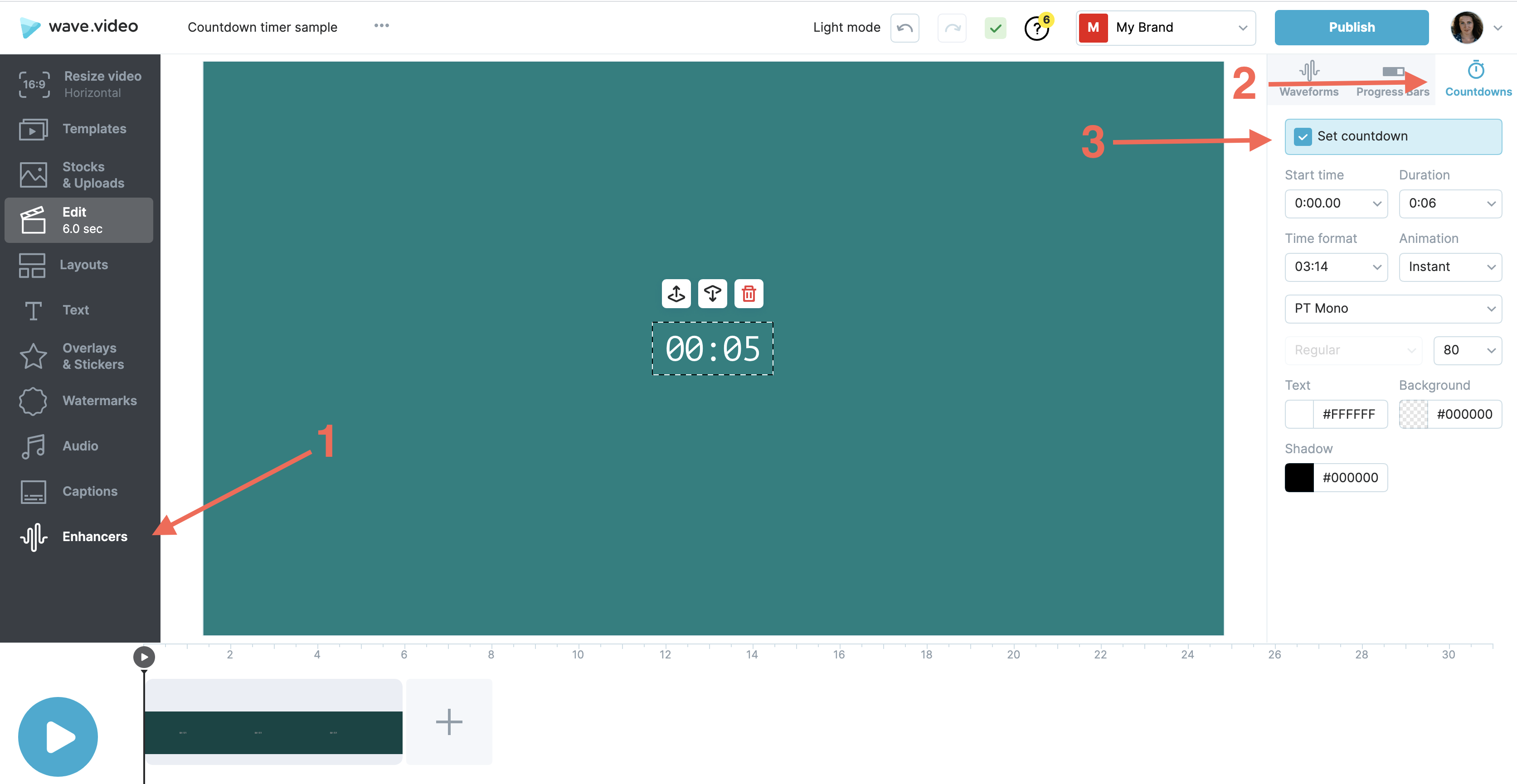
ステップ3.カウントダウンタイマーを追加する
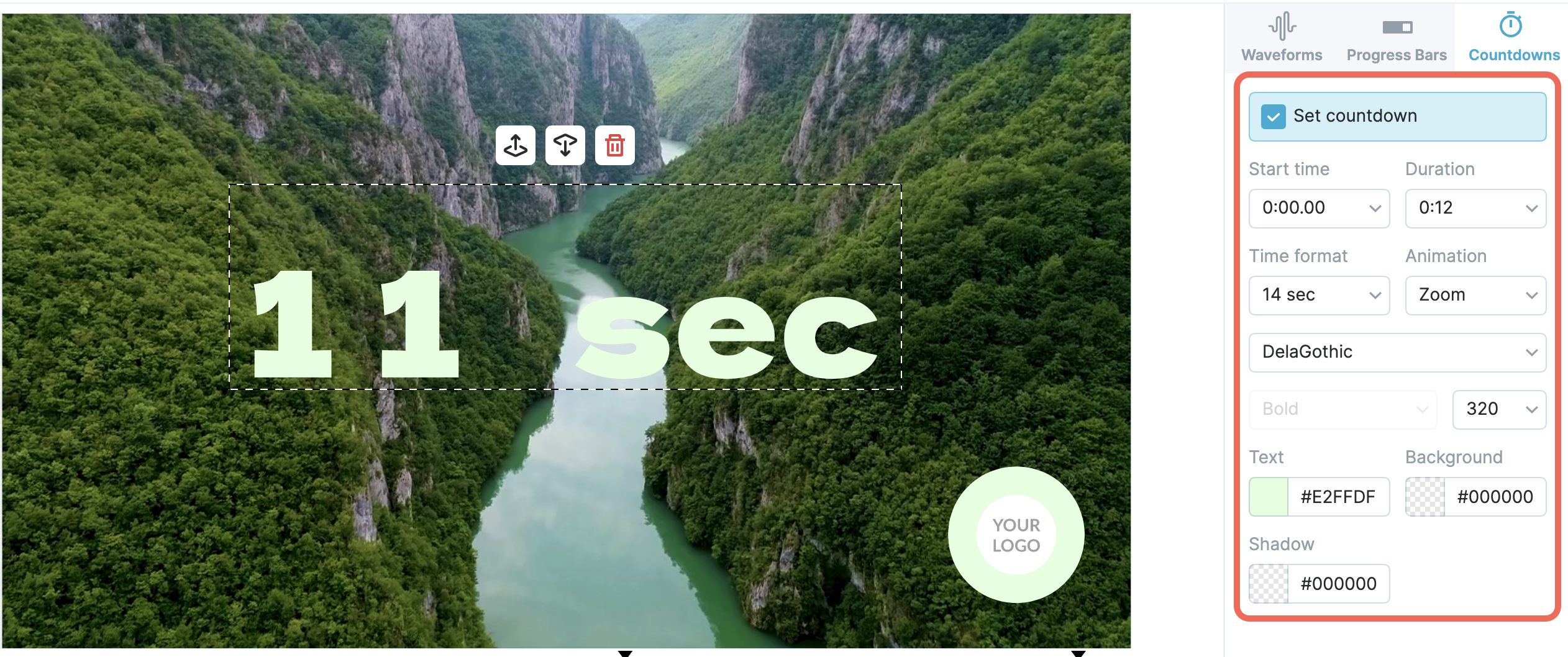
左側のツールバーで「Enhancers」というタブを見つけてクリックします。
右側のメニューを見て、カウントダウンというタブをクリックする。
次に、Set countdowntickをクリックして機能を有効にします。
ステップ4、5、6。それ以降のステップは、テンプレートから作成を開始する場合と同じです。カスタマイズ、エクスポート、インポートの手順については、上にスクロールしてください。