Zo voeg je videopopups toe aan je website met Wave.video
Wat is een pop-up video embed?
Elke video die u uploadt of maakt met Wave.video kan worden ingesloten in uw website of blog. Er zijn twee soorten video-insluitingen - inline en popup- / popover-insluitingen. Het grootste verschil tussen de twee soorten is dat pop-upvideo's uw video openen in een modal die over de rest van de inhoud heen springt.
Soorten pop-upvideo-insluitingen die u kunt maken met Wave.video
Miniaturen
Een thumbnail embed ziet er net zo uit als een gewone embed, maar opent de video in een popup. Gebruik deze als je wilt dat je video over de rest van je inhoud heen springt, zodat niets je kijkers afleidt van het bekijken ervan.
Tekstlink
Soms wil je een alinea tekst niet afbreken of een zorgvuldig opgemaakte paginastructuur verpesten door een video direct in de tekst in te voegen. Dit is waar tekstlink-insluitingen van pas komen. Ze koppelen je video aan de tekst, zonder dat je een thumbnail nodig hebt.
Hoogtepunten
Dit type embeds lijkt erg op Instagram Stories Highlights. Gebruik Highlights-insluitingen om bezoekers van je website op de hoogte te brengen van nieuwtjes, het laatste nieuws, speciale aanbiedingen of om het team te ontmoeten.
Een video insluiten in een popup met Wave.video
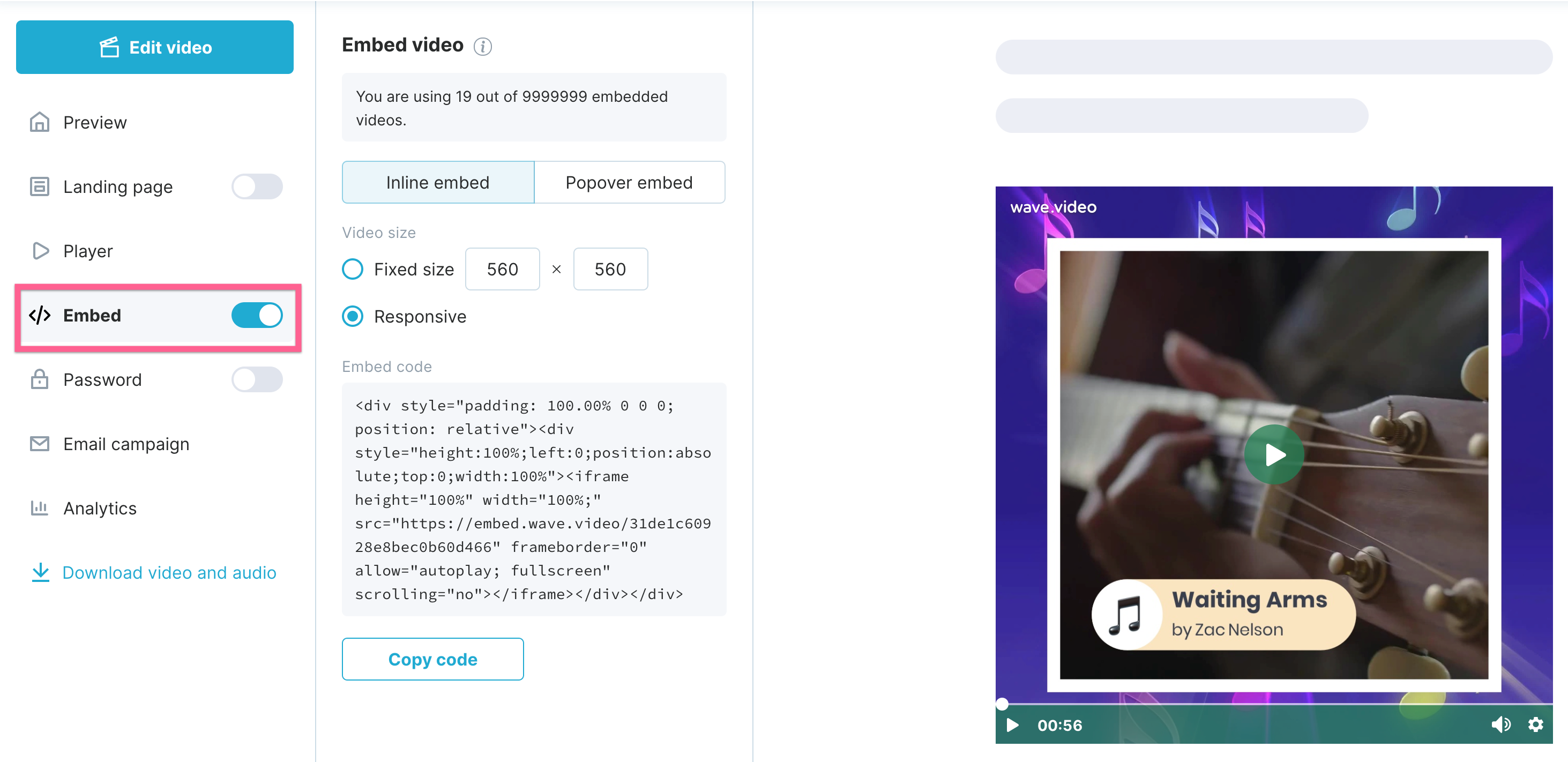
Selecteer de video die u aan uw site wilt toevoegen op de pagina Mijn video's en klik op de miniatuur om de instellingen van de video te openen. Ga naar het tabblad Insluiten in het linkermenu en activeer de knop Insluiten.
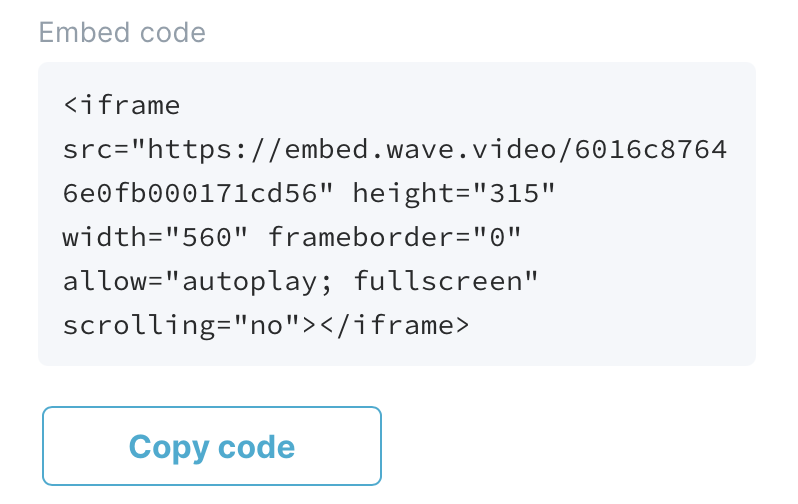
U ziet twee opties - Inline en Popover insluiten. Kies het type video-insluiting dat u aan uw site wilt toevoegen en kopieer de insluitcode die Wave.video automatisch voor de video heeft gegenereerd.
Plak de insluitcode vervolgens in de broncode van je webpagina op de plek waar je de code wilt weergeven.
Zo eenvoudig is het! Je video embed is toegevoegd aan je site en klaar om gezien te worden.