Как создать анимированные таймеры обратного отсчета для прямых трансляций
Wave.video поддерживает стримеров, предоставляя им все необходимое для проведения запоминающихся брендированных шоу в прямом эфире.
С помощью редактора Wave.video вы можете создать набор индивидуальных медиаактивов, которые можно использовать до, во время и после прямой трансляции, например:
Анимация обратного отсчета
Вступительные/внутренние клипы
Нижняя треть графики на прозрачном фоне
Наложение рамок и сеток для нескольких колонок
Фоновые изображения, такие как
Скоро начнем,
Сейчас вернусь,
Технические вопросы и т.д.
Эскизы для записи видео в реальном времени и т. д.
Все эти элементы доступны в заранее разработанных наборах шаблонов для прямых трансляций.
Что такое таймер обратного отсчета для живого выступления?
Таймер обратного отсчета - это виртуальный таймер, который отсчитывает время до начала трансляции.
Это первое, что видят ваши гости, когда заранее приходят на ваше живое шоу. Если она сделана правильно, то помогает задать правильный тон и вызвать волнение перед предстоящим шоу.
Как создать таймер обратного отсчета с помощью Wave.video
НАЧАТЬ С ШАБЛОНА
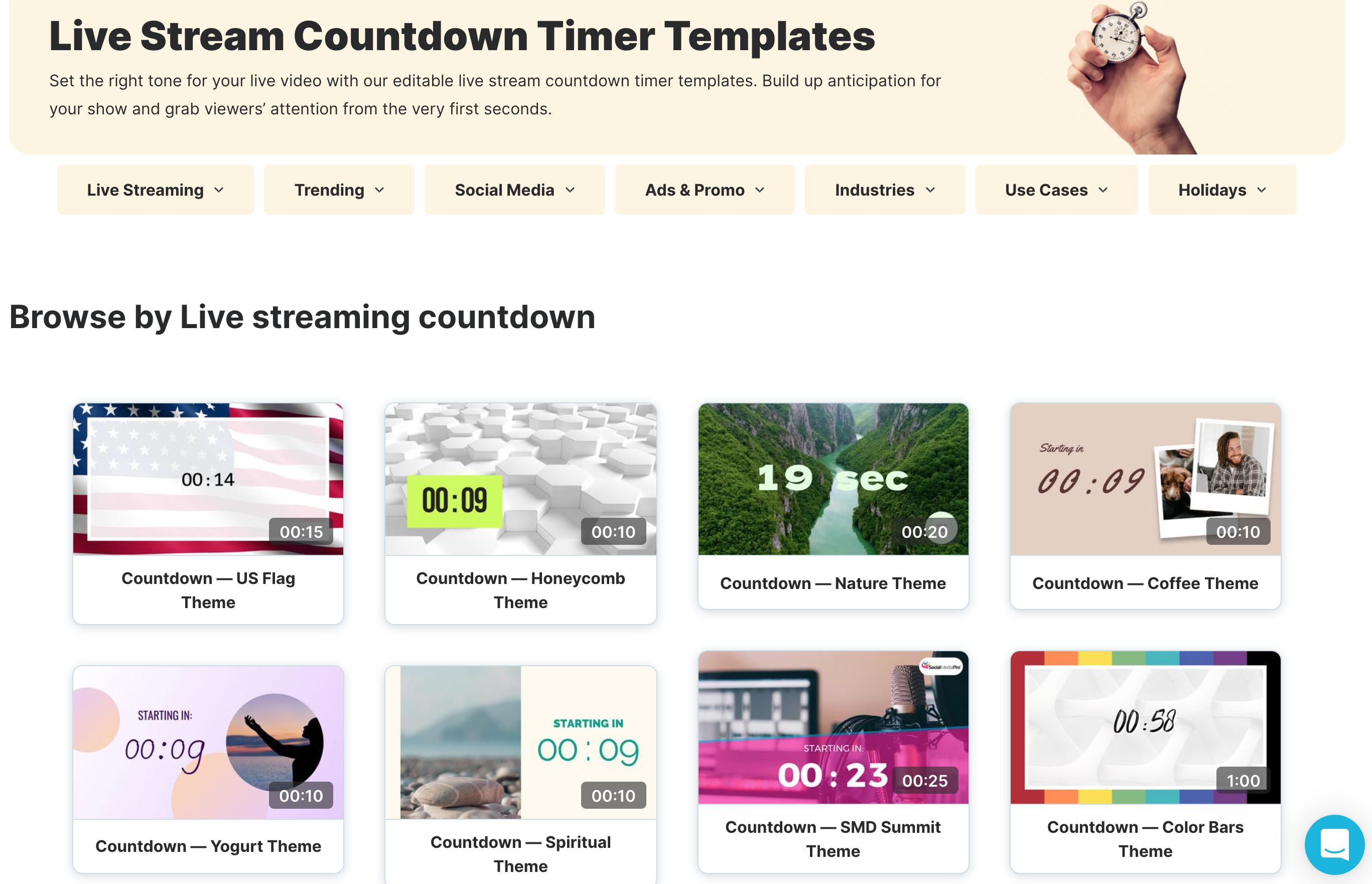
Самый простой способ создать анимированный таймер обратного отсчета - это взять один из специальных шаблонов обратного отсчета.
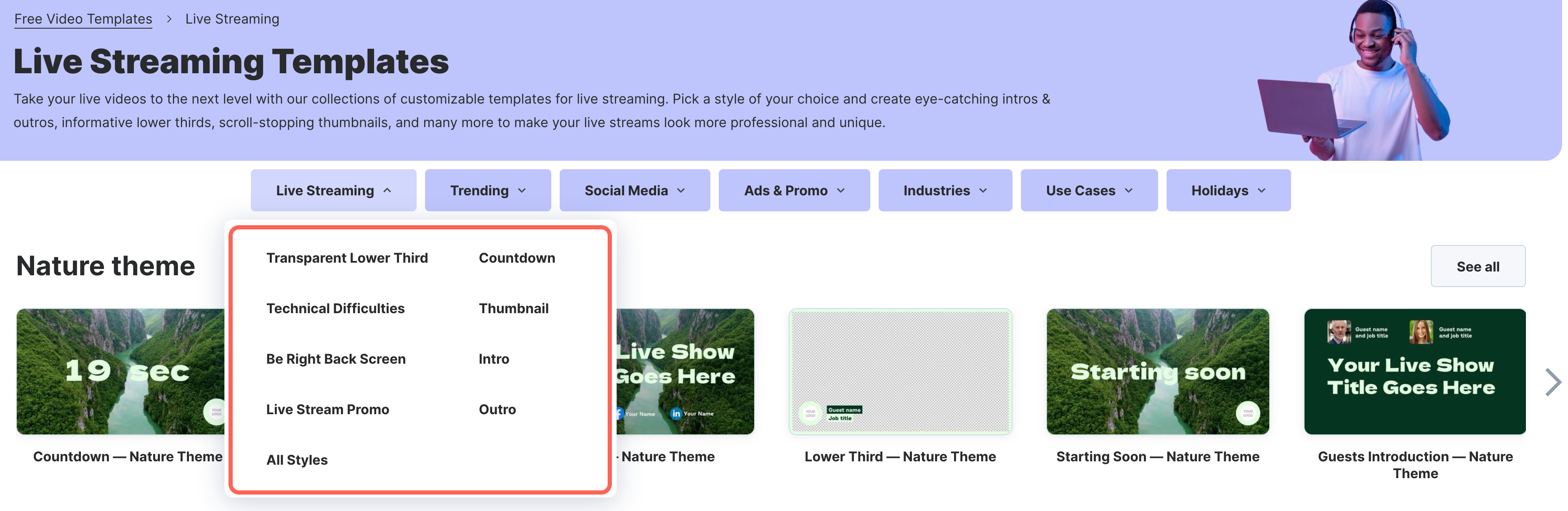
Шаг 1. Выберите шаблон
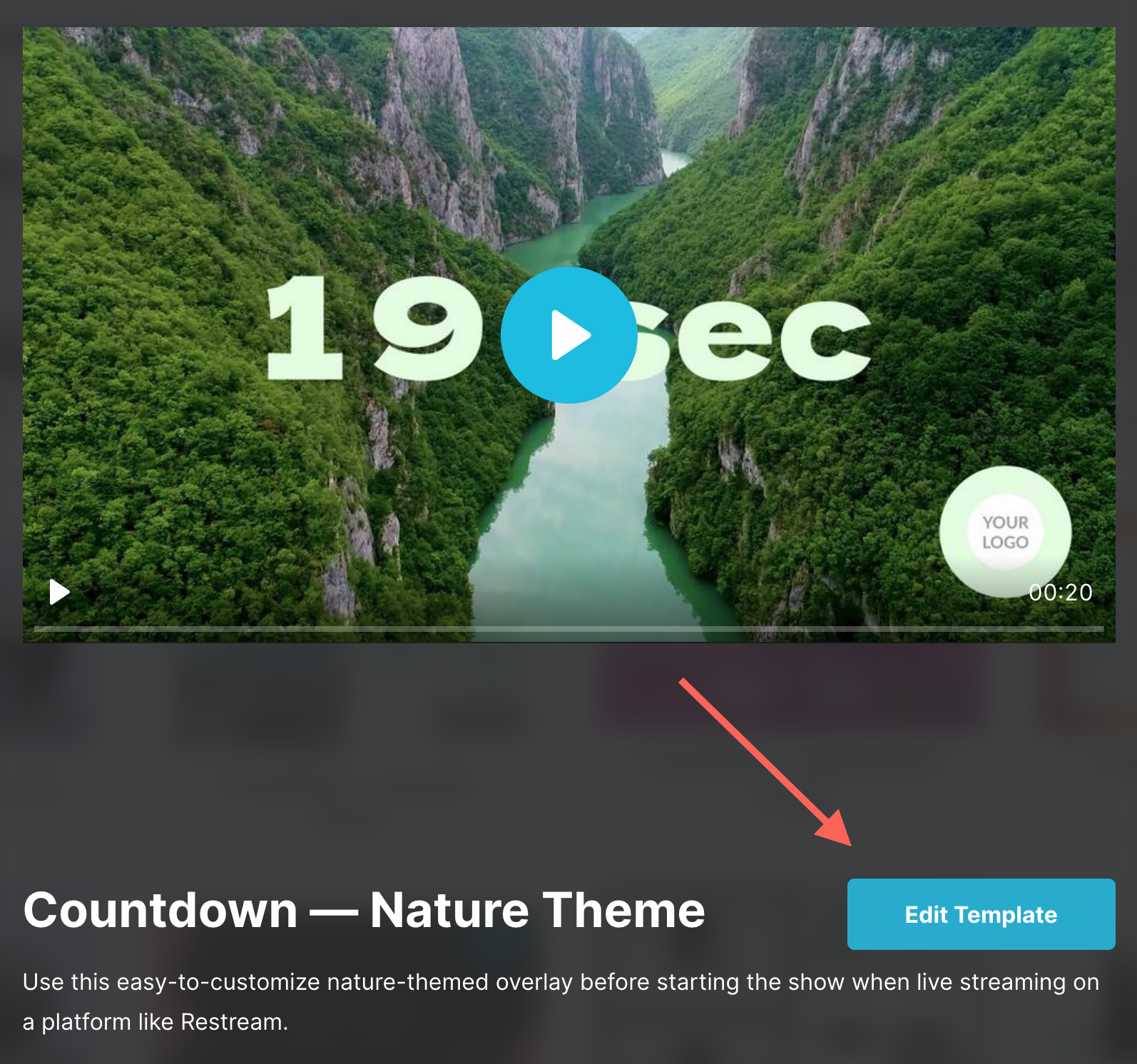
Выберите шаблон из категории "Таймер обратного отсчета" и нажмите кнопку Редактировать шаблон, чтобы перейти в редактор.
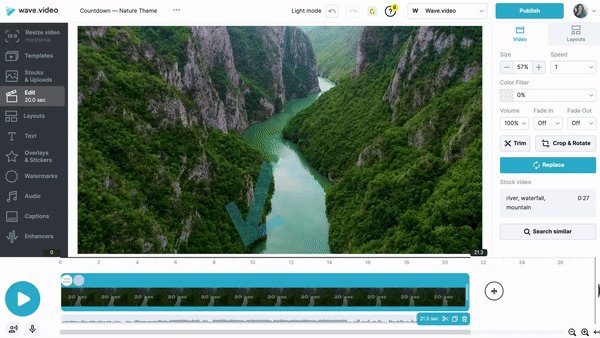
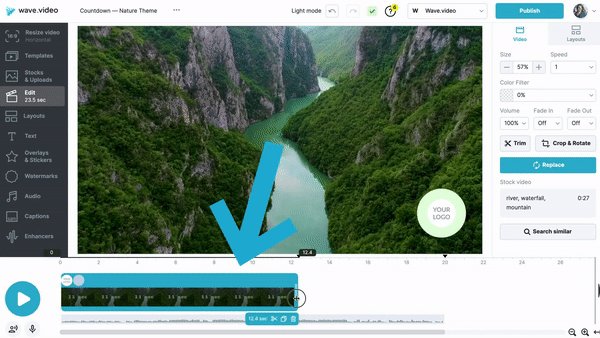
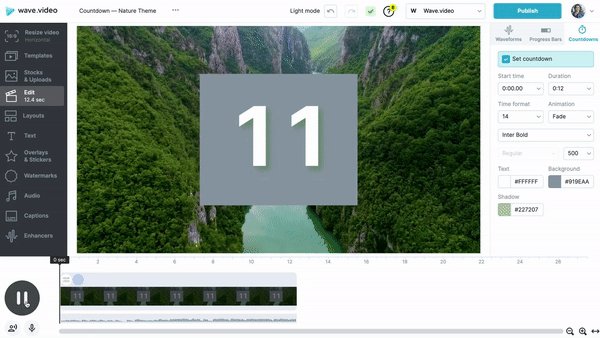
Шаг 2. Установите длину видео
Определите, как долго будет отображаться таймер перед началом прямой трансляции.
В зависимости от этого установите длину отснятого материала на временной шкале.
ПРИМЕЧАНИЕ: Максимальная длина анимации обратного отсчета зависит от фоновых кадров, которые вы используете на временной шкале.
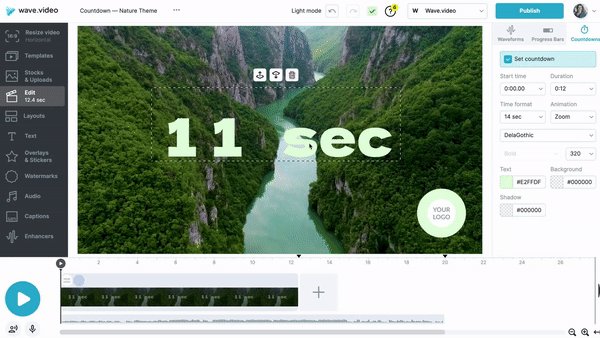
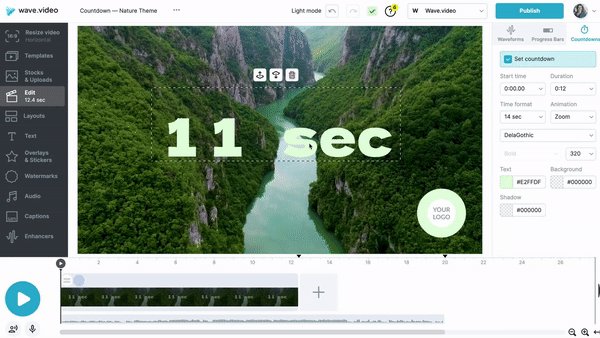
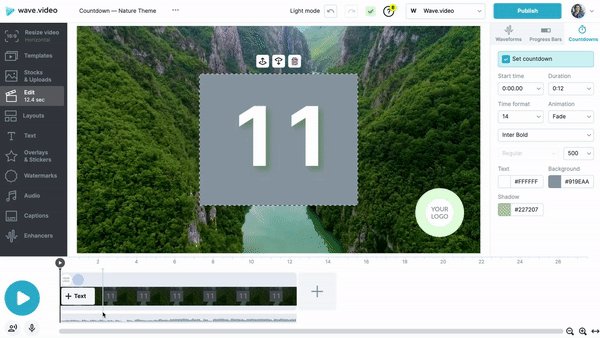
Шаг 3. Настройте таймер
Wave.video предлагает различные функции, позволяющие сделать таймер обратного отсчета таким, каким вы хотите его видеть. Вы можете найти эти функции на правой панели инструментов.
Таким образом, вы можете настроить его под себя:
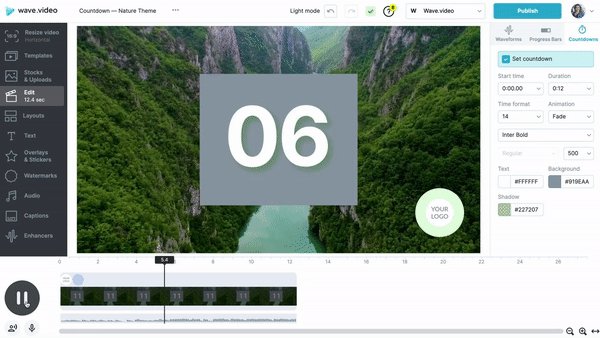
Формат времени
Эффект анимации
Шрифт
Размер
Цвета: цвет шрифта, цвет фона, тени
И положение
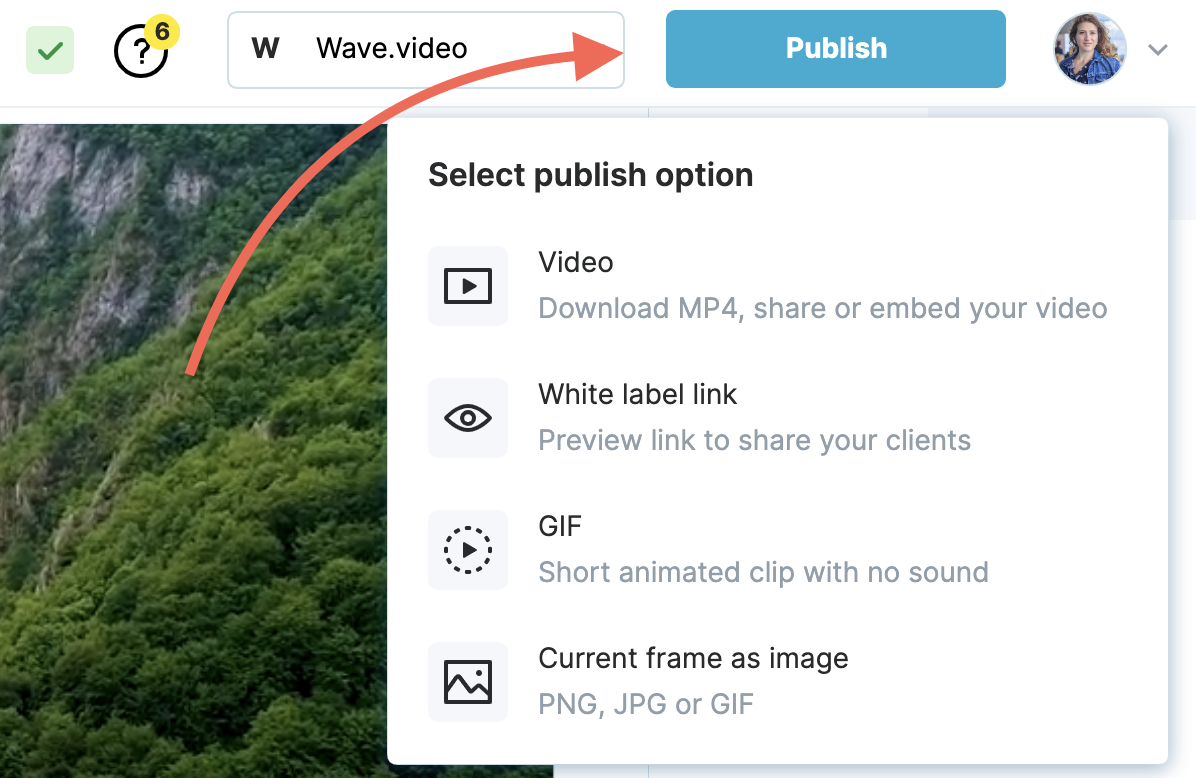
Шаг 4. Экспортируйте анимацию
Нажмите "Опубликовать" и загрузите таймер обратного отсчета в формате, требуемом вашим программным обеспечением для прямых трансляций.
Шаг 5. Импортируйте файл в платформу прямой трансляции
Следуйте указаниям поставщика программного обеспечения для прямых трансляций, чтобы установить таймер обратного отсчета.
НАЧАТЬ С НУЛЯ
Если по каким-то причинам вы не хотите использовать готовый шаблон, вы всегда можете разработать таймер обратного отсчета с нуля.
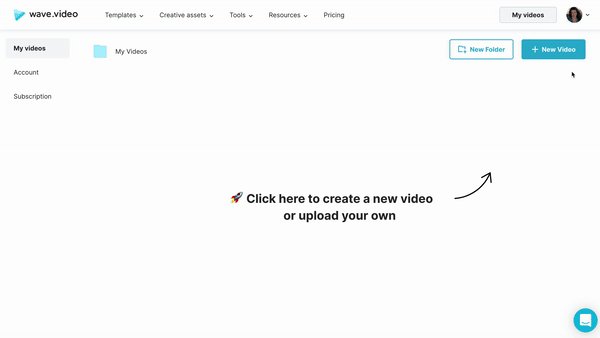
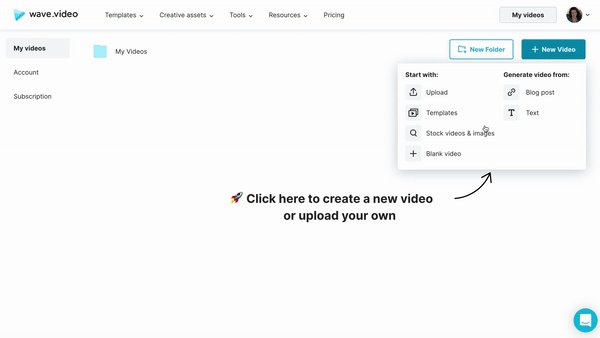
Шаг 1. Запустите новый проект
Чтобы создать таймер обратного отсчета с нуля, запустите пустой проект, выбрав горизонтальный формат.
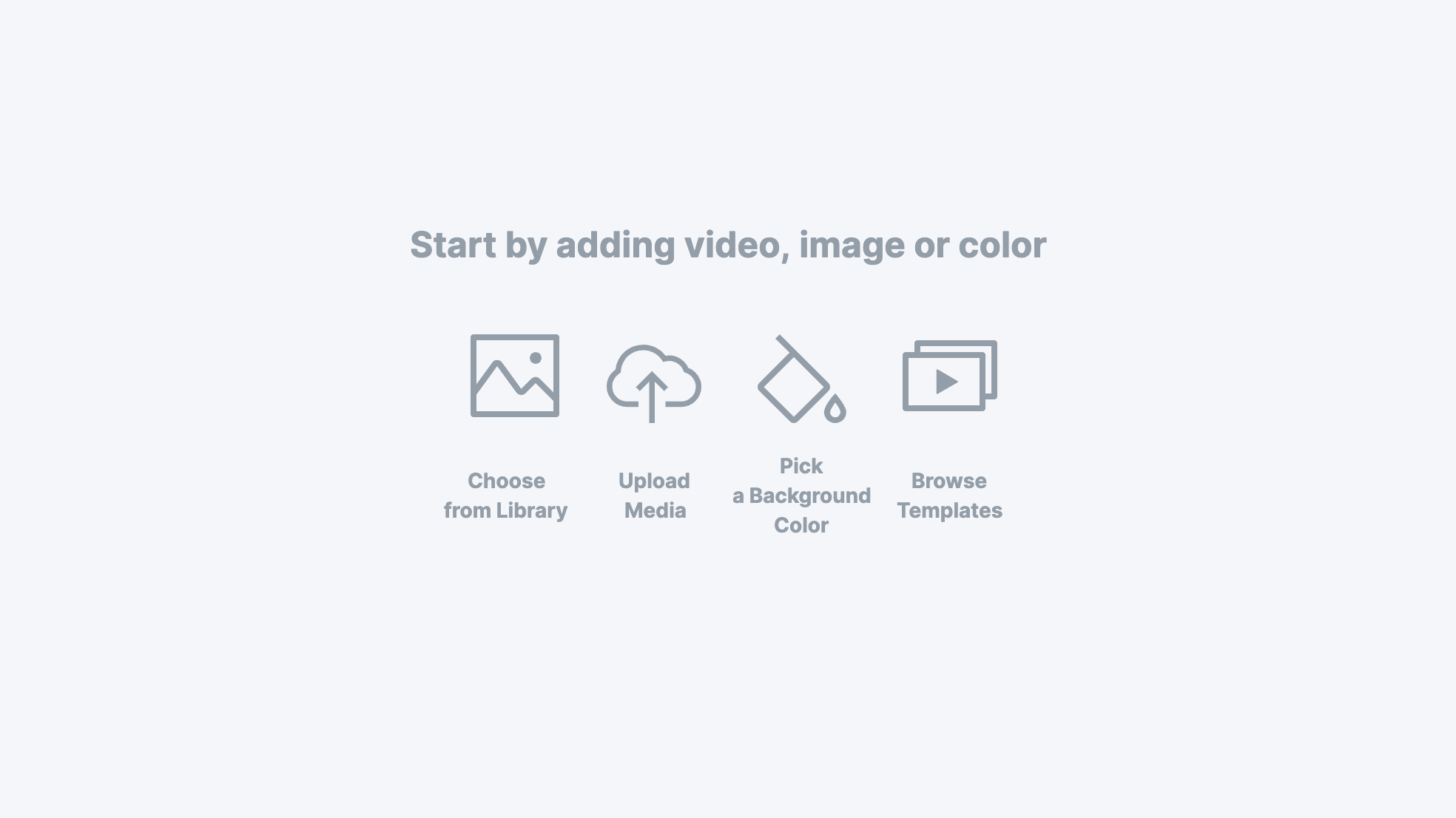
Шаг 2. Установите фон
Это может быть обычный цветной фон, стоковые кадры или ваш собственный медиафайл.
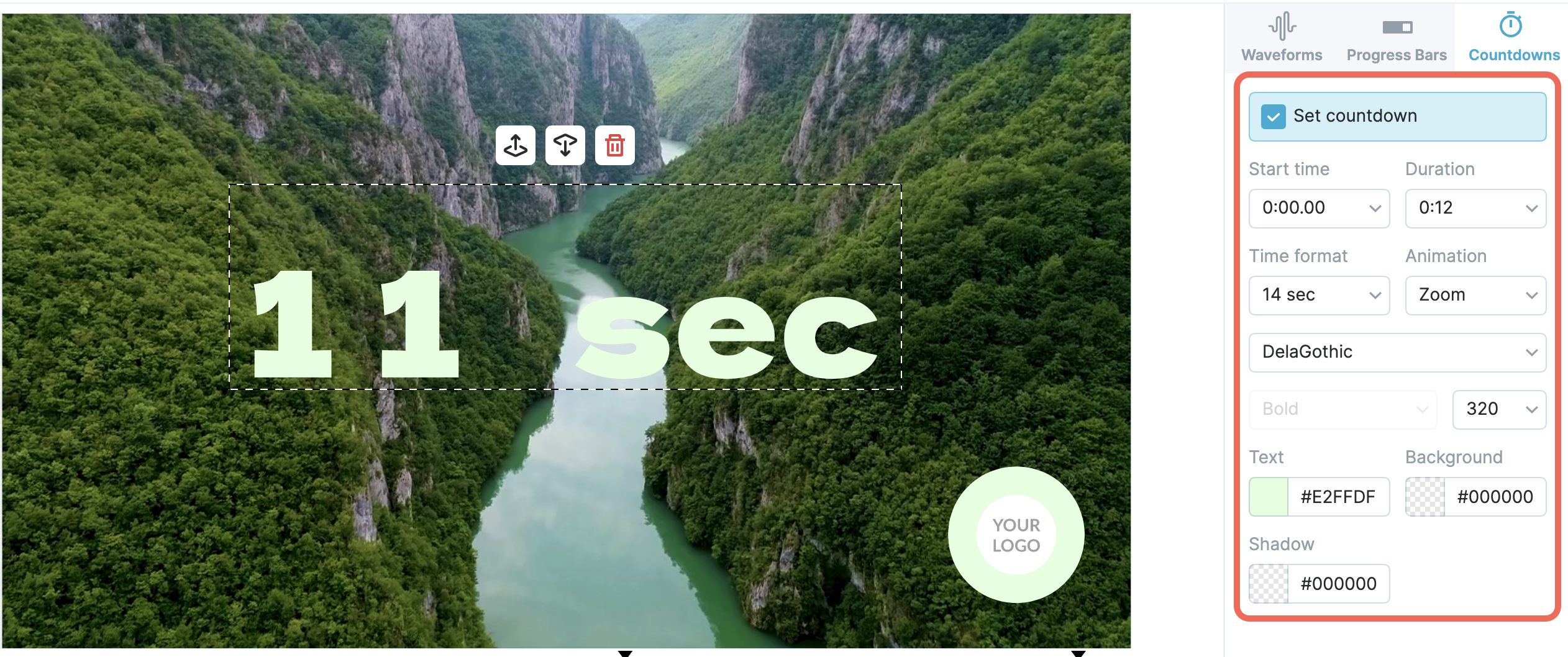
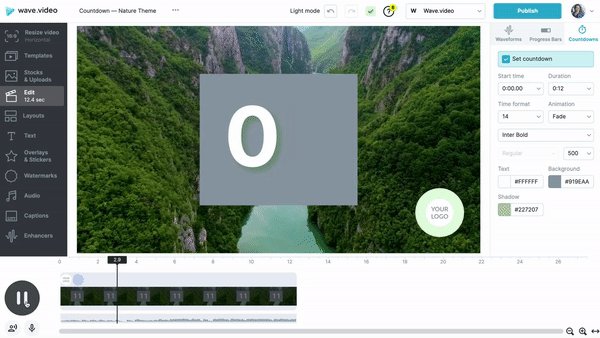
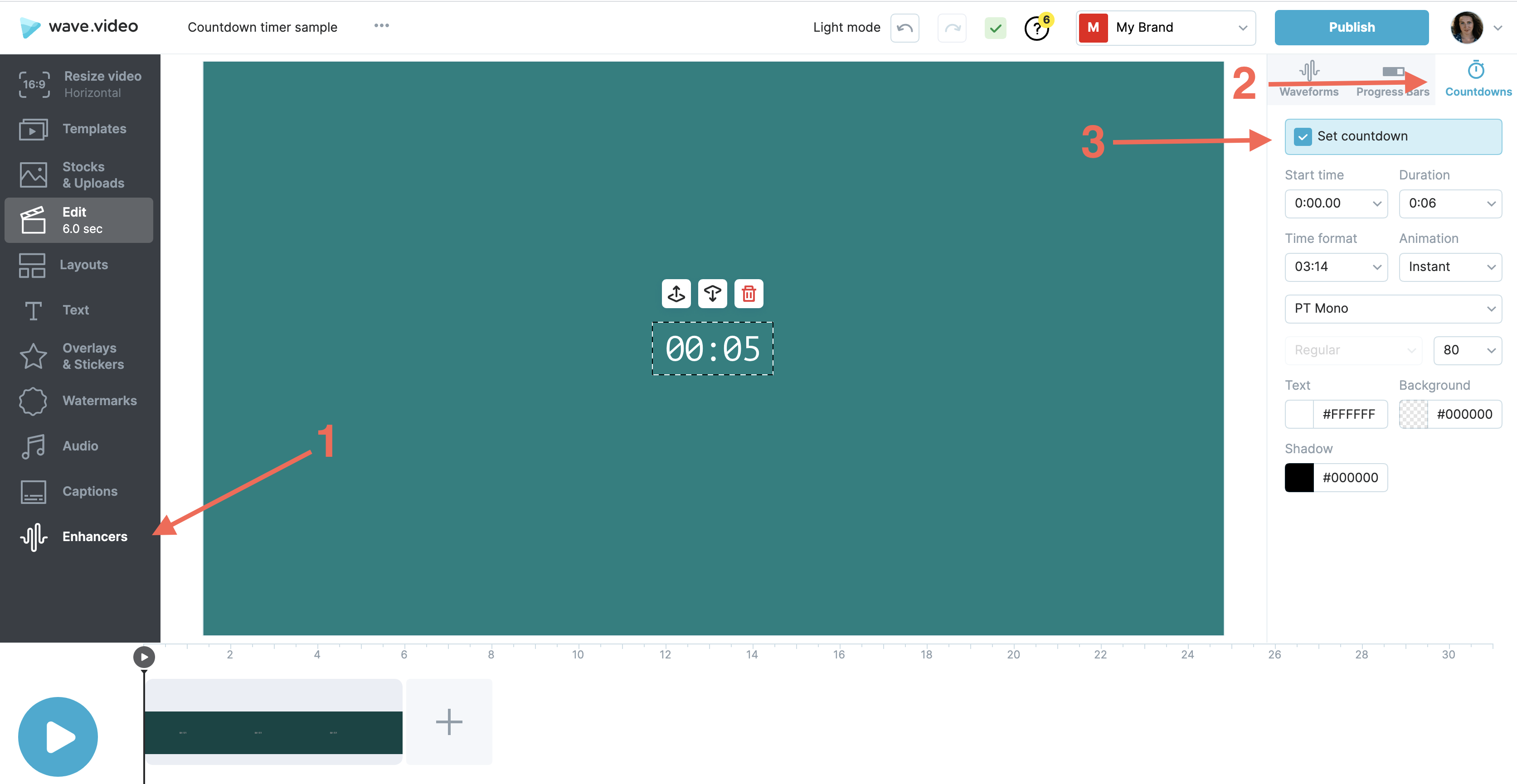
Шаг 3. Добавьте таймер обратного отсчета
На левой панели инструментов найдите вкладку Enhancers и щелкните на ней.
Посмотрите на правое меню и нажмите на вкладку "Обратный отсчет".
Затем включите функцию, нажав на галочку Установить обратный отсчет.
Шаг 4, 5, 6. Дальнейшие шаги такие же, как если бы вы начали создание с шаблона. Прокрутите страницу вверх, чтобы узнать о шагах настройки, экспорта и импорта.
Полезные статьи: Как создавать и применять пользовательскую графику для ваших прямых трансляций