Как добавить всплывающие окна с видео на ваш сайт с помощью Wave.video
Что такое всплывающее видео?
Любое видео, загруженное или созданное с помощью Wave.video, может быть встроено в ваш сайт или блог. Существует два типа видеовстроек - встроенные и всплывающие/поповерные. Самая большая разница между этими двумя типами заключается в том, что всплывающие видео открывают ваше видео в модале, который появляется поверх остального контента.
Типы всплывающих видеовставок, которые можно создать с помощью Wave.video
Миниатюра
Вставка миниатюры выглядит так же, как и обычная вставка, но открывает видео во всплывающем окне. Используйте его, когда хотите, чтобы видео отображалось поверх остального контента, чтобы ничто не отвлекало зрителей от просмотра.
Текстовая ссылка
Иногда вы не хотите нарушать абзац текста или портить тщательно отформатированную структуру страницы, вставляя видео прямо в текст. В этом случае на помощь приходят вставки со ссылкой на текст. Они связывают ваше видео с текстом, не требуя миниатюр.
Основные моменты
Этот тип вставки очень похож на Instagram Stories Highlights. Используйте вставки Highlights, чтобы посетители вашего сайта узнали о новых поступлениях, узнали последние новости, познакомились со специальными предложениями или встретились с командой.
Как встроить видео во всплывающее окно с помощью Wave.video
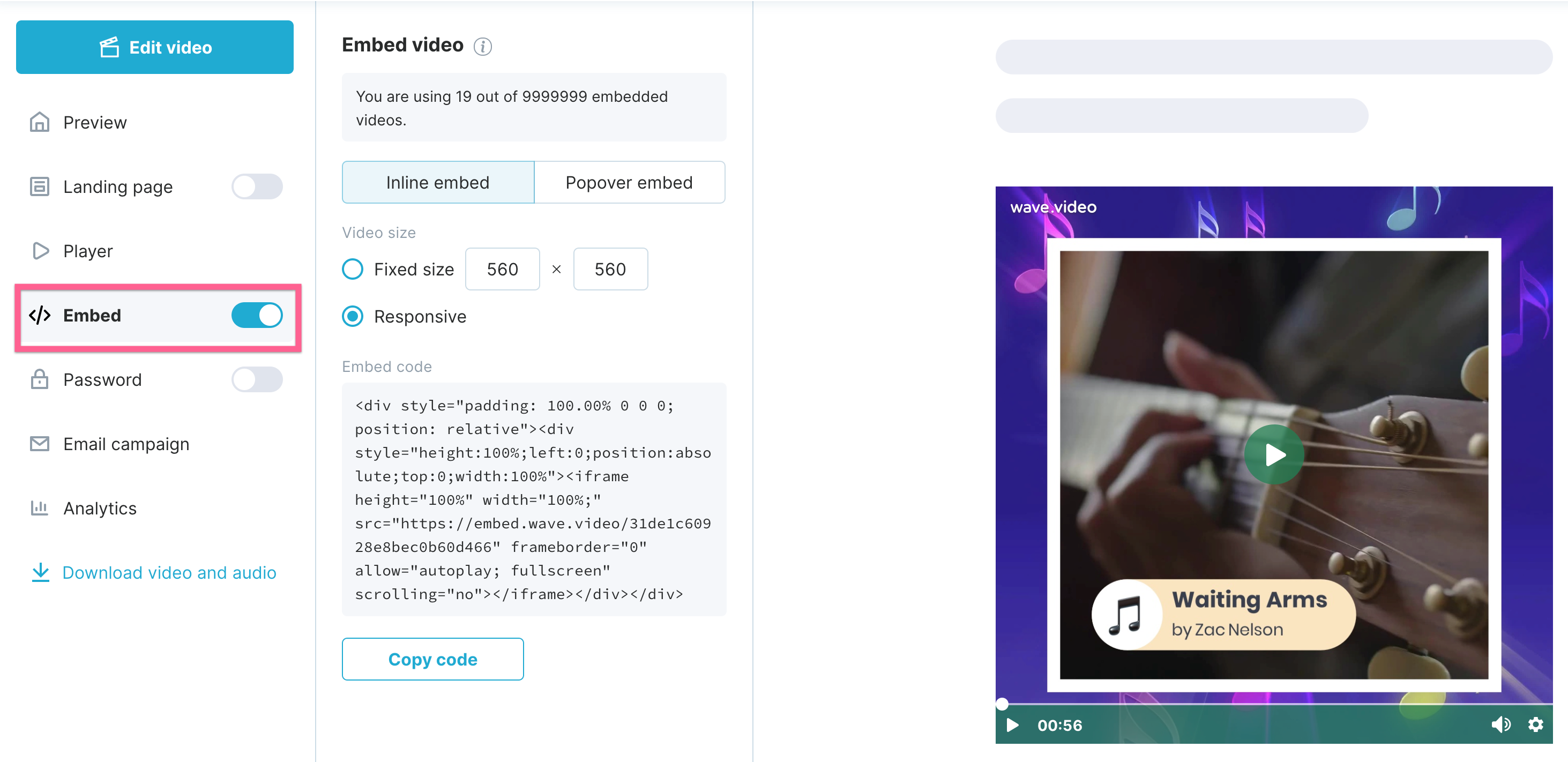
Выберите видео, которое вы хотите добавить на свой сайт, на странице My Videos и щелкните на его миниатюре, чтобы открыть настройки видео. Перейдите на вкладку Embed в левом меню и активируйте тумблер Embed.
Вы увидите две опции - Inline и Popover embed. Выберите тип вставки видео, который вы хотите добавить на свой сайт, и скопируйте код вставки, который Wave.video автоматически сгенерировал для видео.
Затем вставьте код вставки в исходный код вашей веб-страницы в том месте, где вы хотите, чтобы он появился.
Все просто! Ваша видеовставка добавлена на сайт и готова к просмотру.