Як створювати та застосовувати кастомну графіку для ваших прямих ефірів
Wave.video пропонує живим стрімерам чудові набори попередньо розроблених шаблонів для покращення візуальної складової їхніх прямих ефірів.
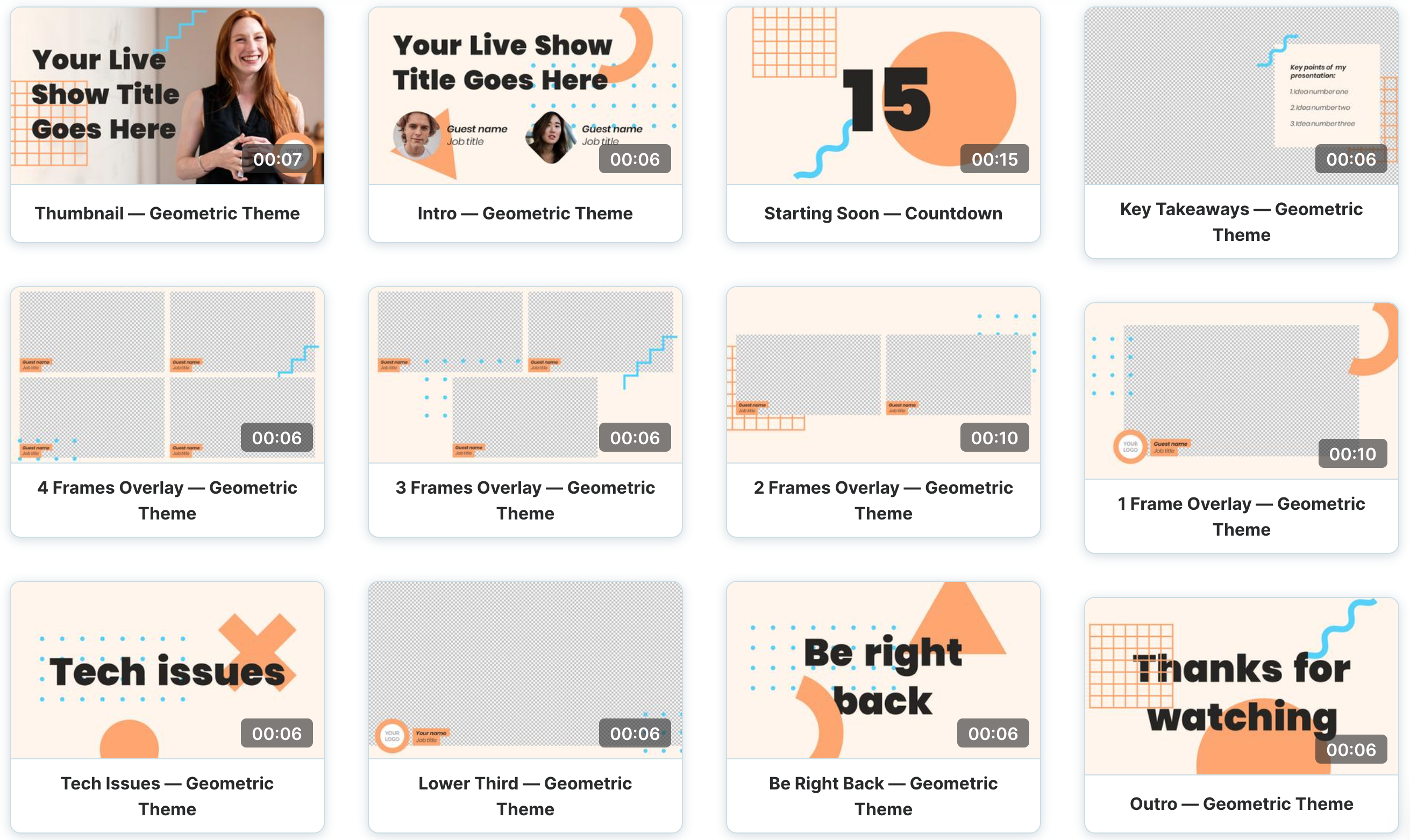
Кожен стиль включає в себе основні елементи, необхідні для успішного проведення живого заходу:
Вступні/вихідні кадри
Нижня третина графіки з прозорим фоном
Накладні рамки для декількох динаміків
Анімація зворотного відліку
Фонові зображення, такі як "Скоро почнемо", "Зараз повернемось", "Технічні проблеми"
Ескізи для відеозапису
Основні висновки, розділ поширених запитань тощо.
Навіщо вашим прямим трансляціям потрібна брендована графіка?
Спеціальна графіка робить вашу трансляцію більш професійною;
Це забезпечує узгодженість бренду на різних каналах
Графіка прямої трансляції робить ваш відеозапис більш впізнаваним під час розповсюдження після заходу
Фонова графіка на кшталт "Скоро почнеться", "Технічні проблеми" тощо допоможе вам структурувати трансляцію та покращити враження від перегляду.
Де знайти стилі для прямого ефіру
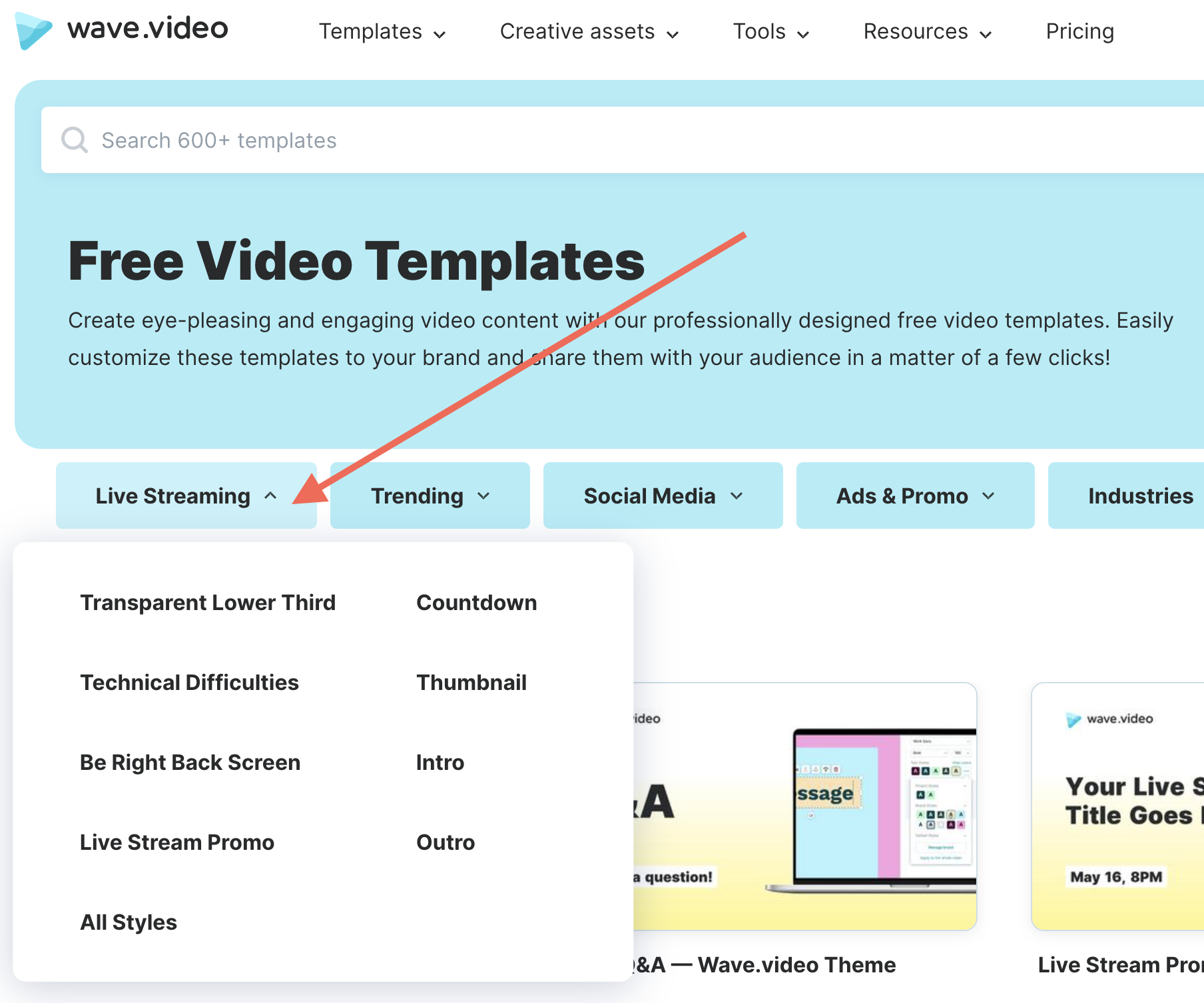
Стилі прямого ефіру знаходяться в окремому розділі на сторінці шаблонів.
Ви можете отримати доступ до всієї колекції наборів, вибравши " Всі стилі", або вибрати конкретний варіант використання для вашої трансляції.
Як використовувати стиль прямого ефіру
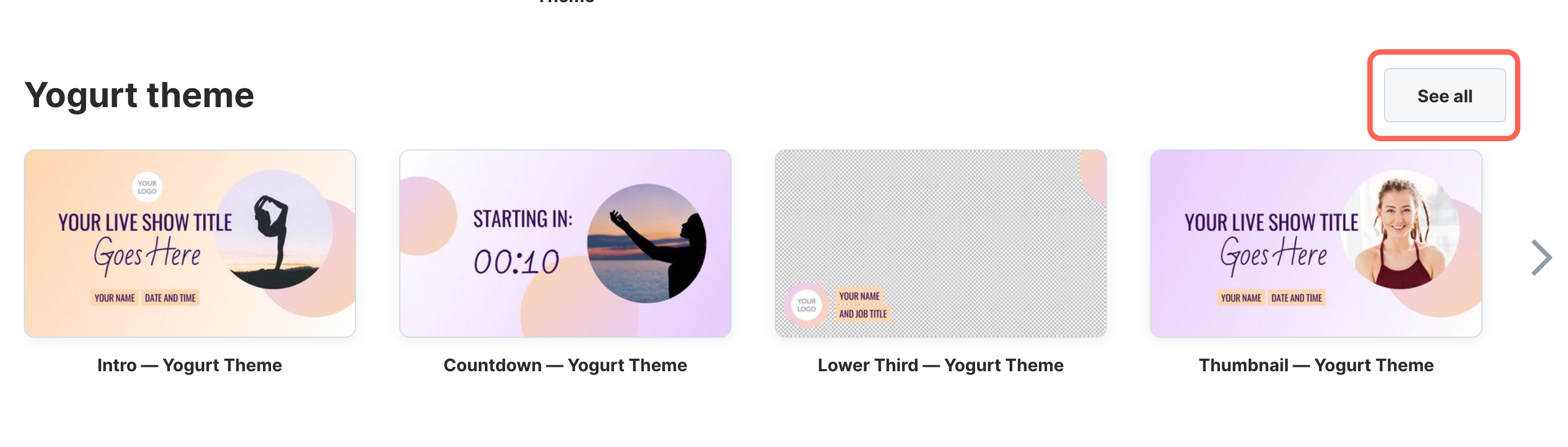
Виберіть стиль
Перегляньте різні набори та оберіть той, що найкраще відповідає вашому бренду, настрою чи тематиці. Натисніть " Переглянути всі ", щоб переглянути всі елементи, пропоновані в цьому стилі.
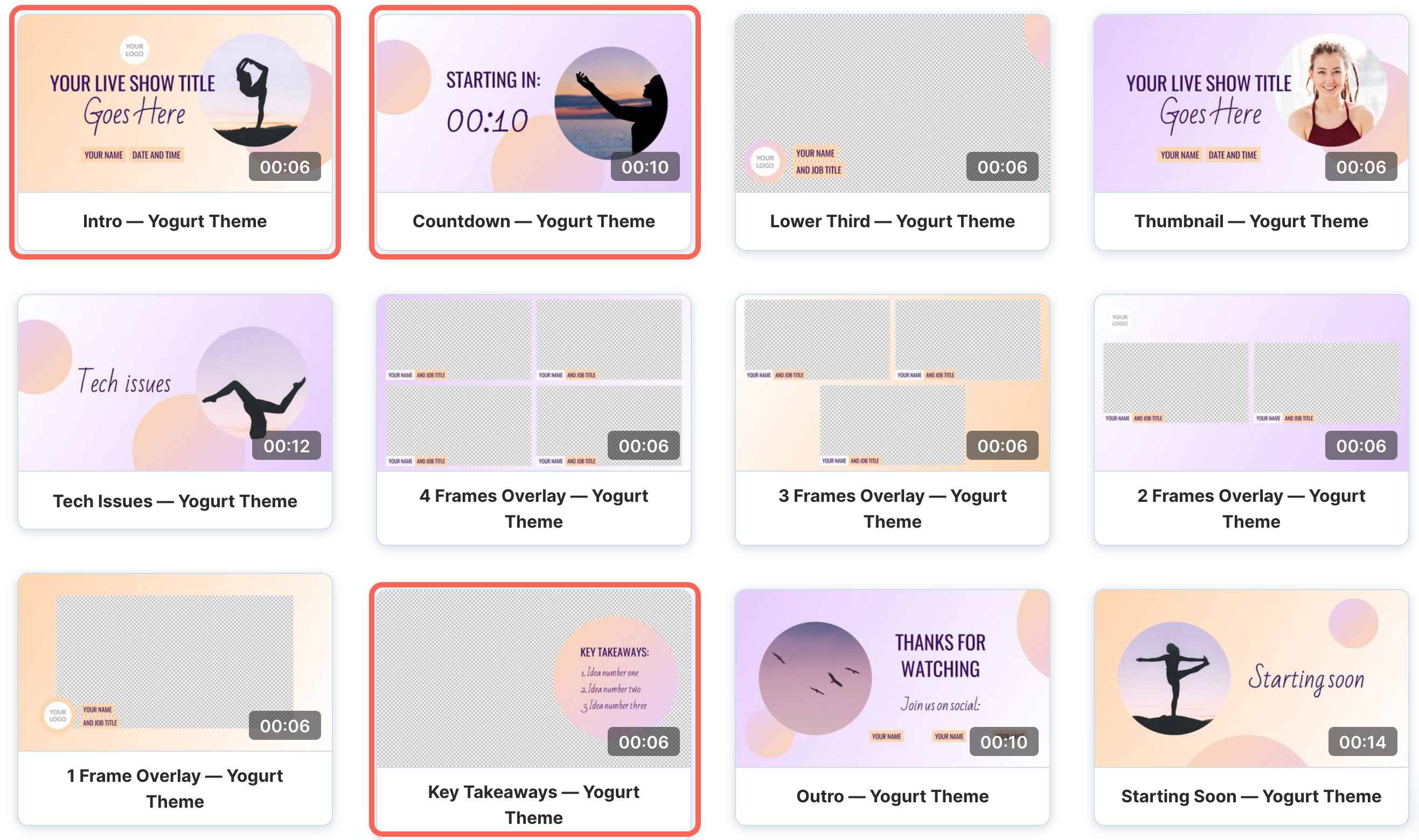
2. Визначте, які елементи вам потрібні
Заздалегідь сплануйте свій живий виступ і визначте, яку графіку вам потрібно створити.
Наприклад, вам потрібні ці 3 елементи для вашого живого виступу.
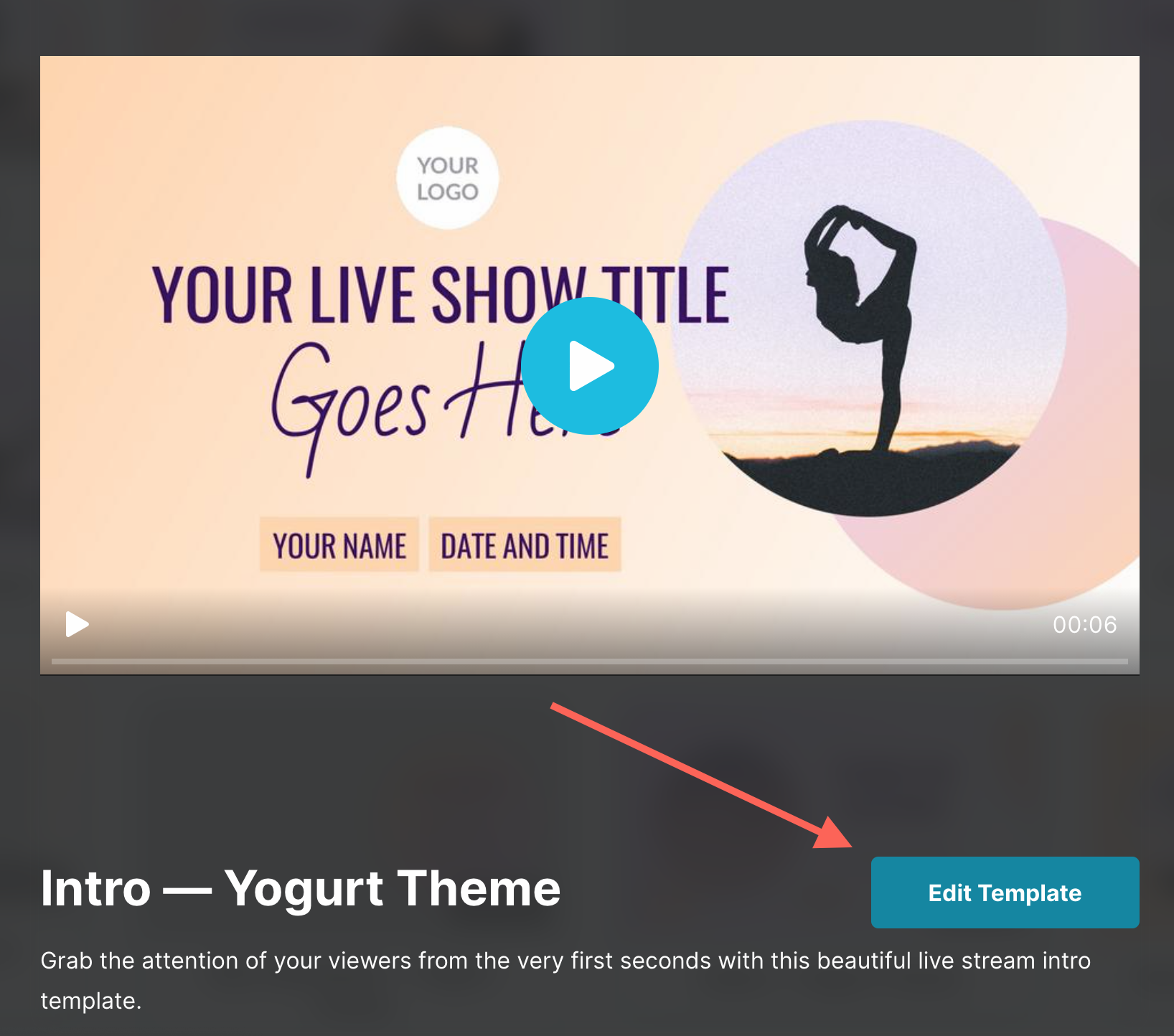
Вступний слайд для показу за 5 хвилин до прямого ефіру, щоб представити спікера та тему.
Анімація зворот ного відліку, щоб підігріти інтерес аудиторії перед початком.
Накладка "Основні висновки" для візуальної підтримки вашої підсумкової промови в кінці.
3. Доступ до редактора
Виберіть перший шаблон і запустіть редактор, натиснувши "Редагувати шаблон"
5. Налаштуйте шаблон
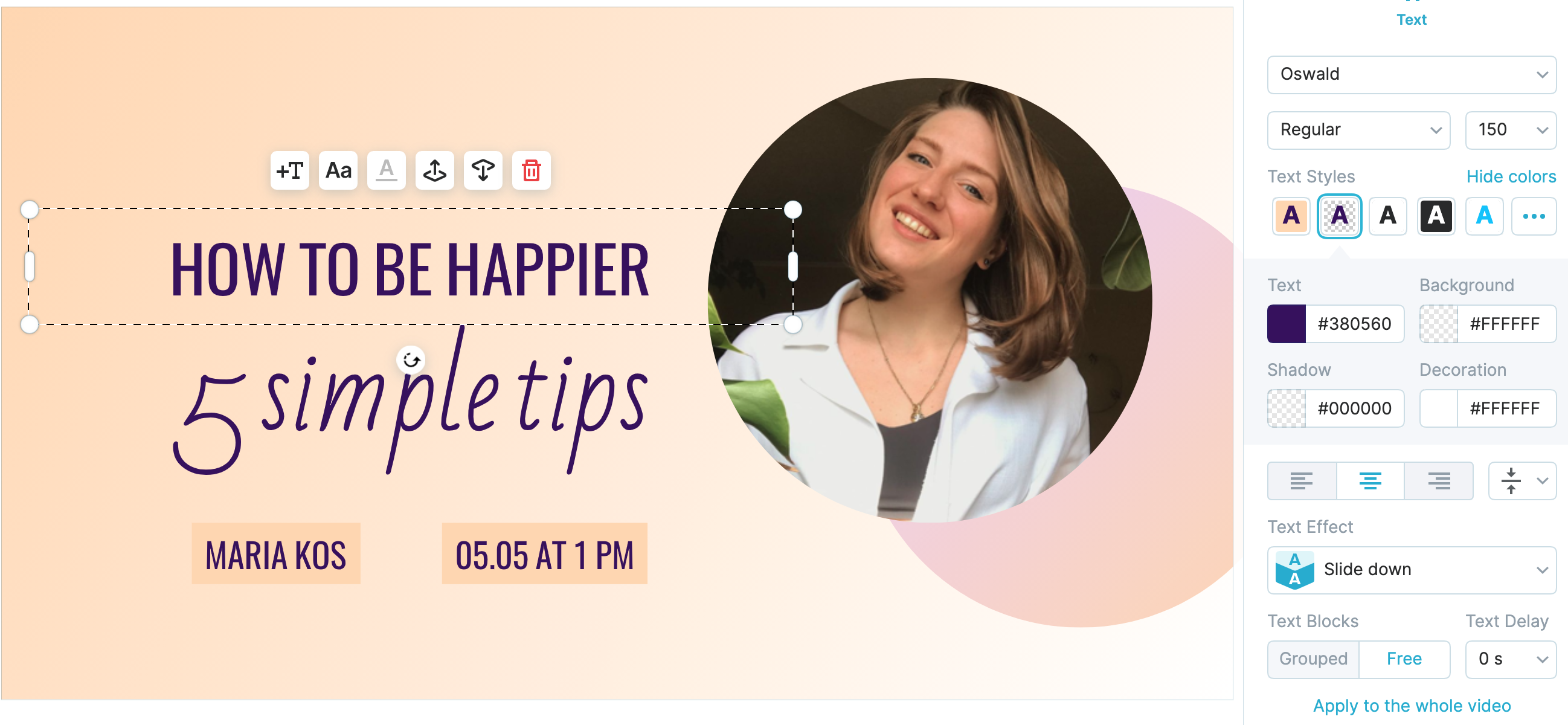
Замініть заповнювачі текстів і зображень своєю інформацією та медіа.
Використовуйте функції редагування тексту, щоб налаштувати шрифт, положення розміру на свій смак.
Переміщайтеся по інспектору праворуч, щоб змінити кольори елементів, якщо хочете.
ПРИМІТКА: Не забудьте запам'ятати кольорові коди, які ви використовуєте - вони знадобляться вам для інших графічних зображень у прямому ефірі.
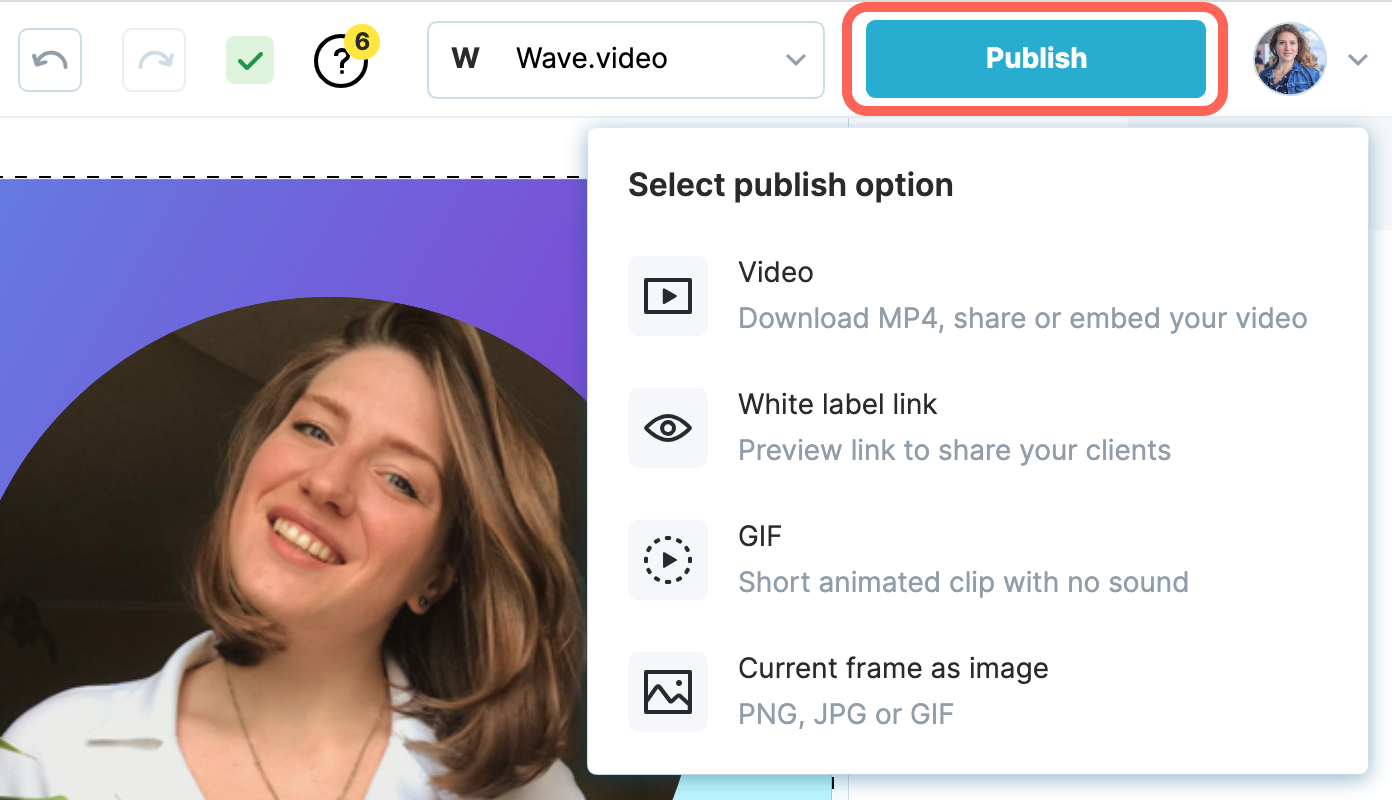
6. Опублікуйте проект
Залежно від формату, який вимагає ваше програмне забезпечення для потокової передачі для того чи іншого елемента, збережіть свій перший креатив, опублікувавши його.
7. Налаштуйте інші елементи для вашого прямого ефіру
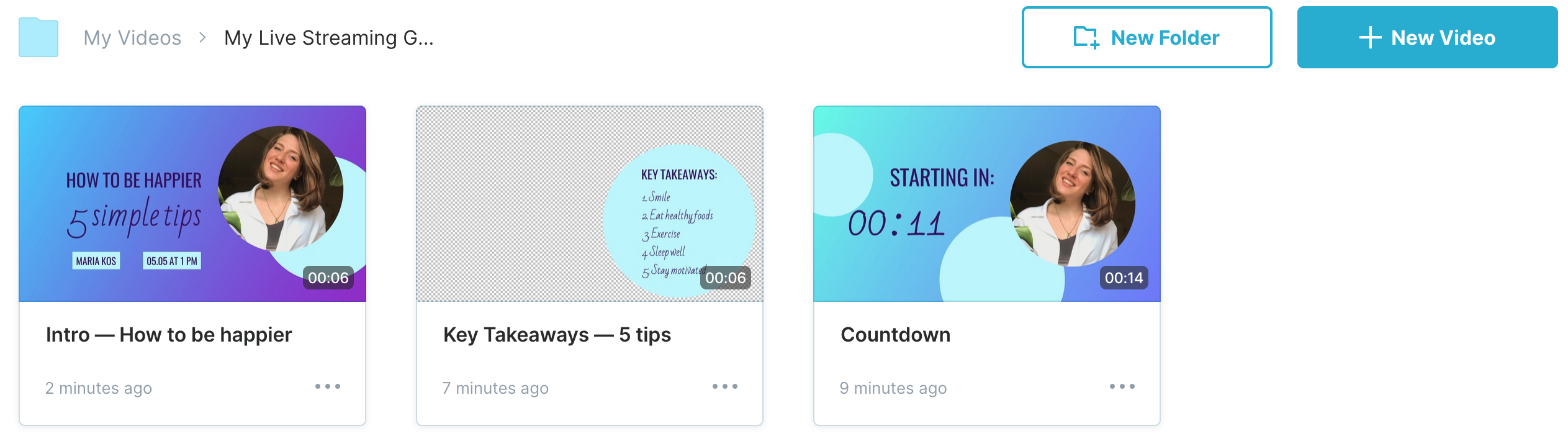
Поверніться до вибору шаблону і відкрийте наступний елемент у редакторі.
Повторіть кроки для інших графічних зображень, зберігаючи ті ж кольори, шрифти та інші налаштування.
Таким чином, ви отримаєте власний комплект для живих виступів.
Ви можете додавати інші елементи та графіку, оновлювати для майбутніх трансляцій, використовувати їх для просування та перепрофілювання тощо.
8. Завантаження на стрімінгову платформу
Експортуйте медіа у потрібному форматі та завантажте їх на стрімінгову платформу, яку ви використовуєте.
Налаштуйте ці елементи для вашого прямого ефіру, дотримуючись вказівок програмного забезпечення для потокового відео.