Як додати відеоспливаючі вікна на ваш сайт за допомогою Wave.video
Що таке спливаюче відео-вбудовування?
Кожне відео, яке ви завантажуєте або створюєте за допомогою Wave.video, можна вбудувати на ваш сайт або блог. Існує два типи вбудовування відео - вбудоване та спливаюче. Найбільша різниця між цими двома типами полягає в тому, що спливаючі відео відкривають ваше відео в модальному режимі, який спливає поверх решти контенту.
Типи спливаючих відео, які можна створити за допомогою Wave.video
Ескіз
Вбудовування мініатюр виглядає як звичайне вбудовування, але відкриває відео у спливаючому вікні. Використовуйте його, коли хочете, щоб відео з'являлося поверх решти контенту, щоб ніщо не відволікало глядачів від перегляду.
Текстове посилання
Іноді ви не хочете розривати абзац тексту або руйнувати ретельно відформатовану структуру сторінки, вставляючи відео прямо в тіло тексту. Саме тут стають у пригоді вставки текстових посилань. Вони пов'язують ваше відео з текстом, не вимагаючи мініатюр.
Основні моменти
Цей тип вбудовувань дуже схожий на Highlights в Instagram Stories. Використовуйте вбудовування Highlights, щоб повідомити відвідувачам вашого сайту про нові надходження, дізнатися останні новини, ознайомити зі спеціальними пропозиціями або познайомити з командою.
Як вставити відео у спливаюче вікно за допомогою Wave.video
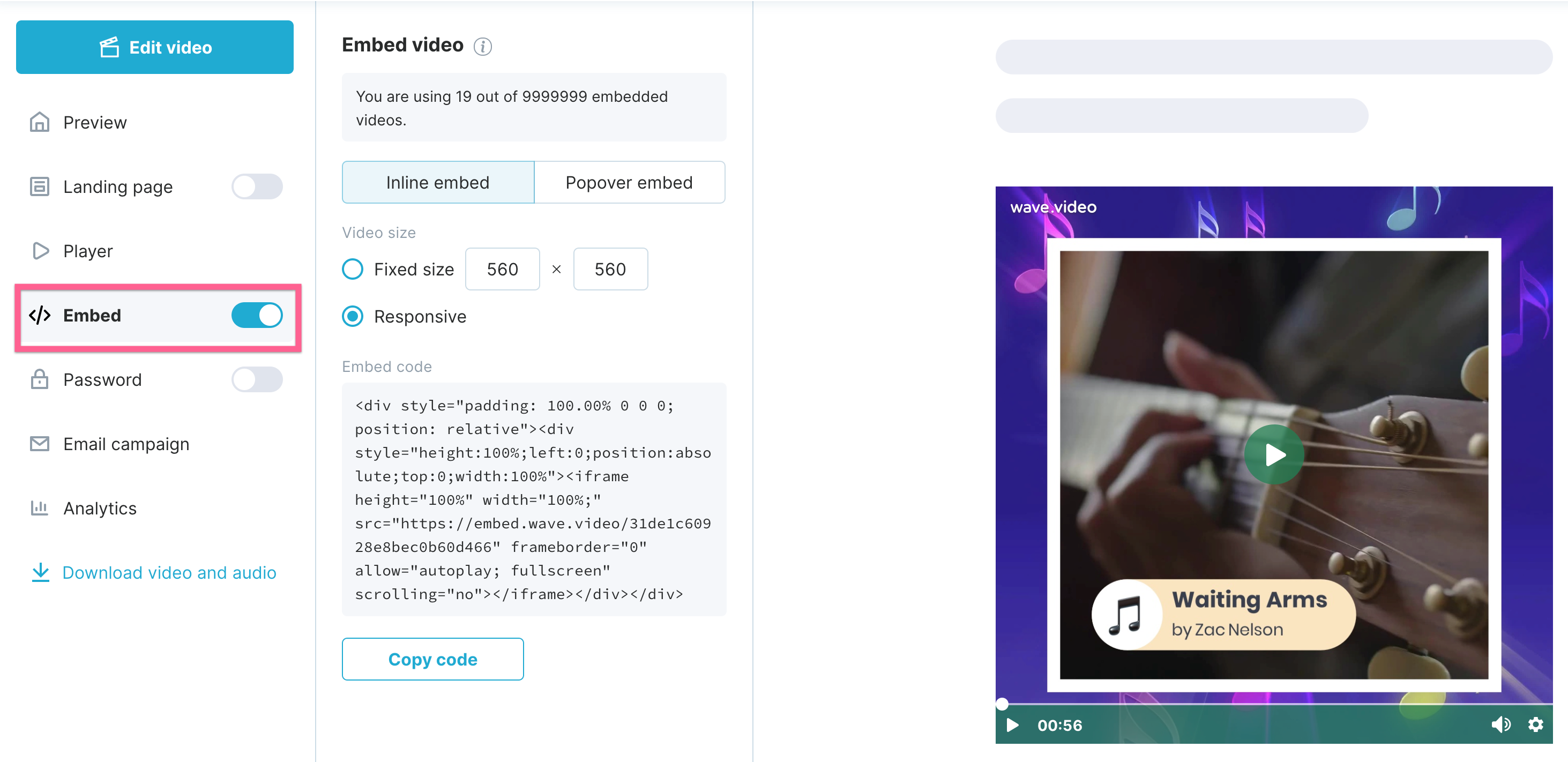
Виберіть відео, яке ви хочете додати на сайт, на сторінці "Мої відео" і натисніть на його мініатюру, щоб відкрити налаштування відео. Перейдіть на вкладку " Вбудувати " в лівому меню і активуйте перемикач вбудовування.
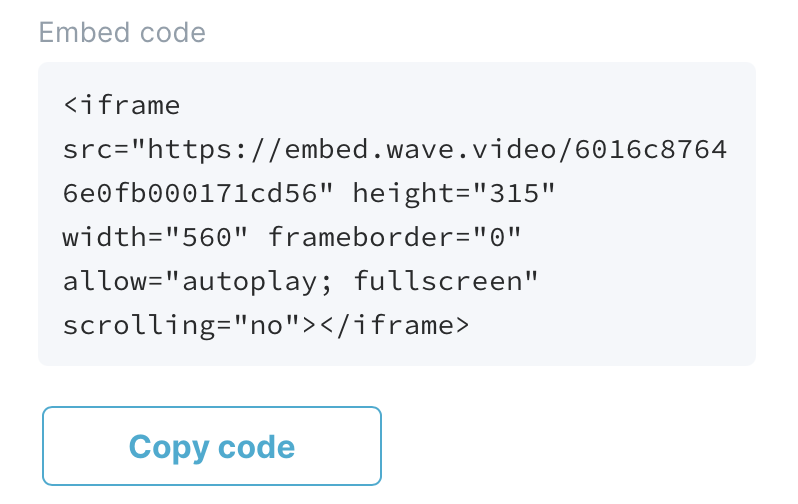
Ви побачите дві опції - вбудовування в лінію та вбудовування поверх. Виберіть тип вбудовування відео, який ви хочете додати на свій сайт, і скопіюйте код вбудовування, який Wave.video автоматично згенерував для відео.
Потім вставте код вбудовування у вихідний код вашої веб-сторінки в тому місці, де ви хочете, щоб він з'явився.
Простіше простого! Ваше відео додано на сайт і воно готове до перегляду.