How to Add an Image to a Video
In Wave.video, you can add images on top of your video. Here's how you can do it.
Step 1. Upload your video clip to Wave.video or choose one from the media library
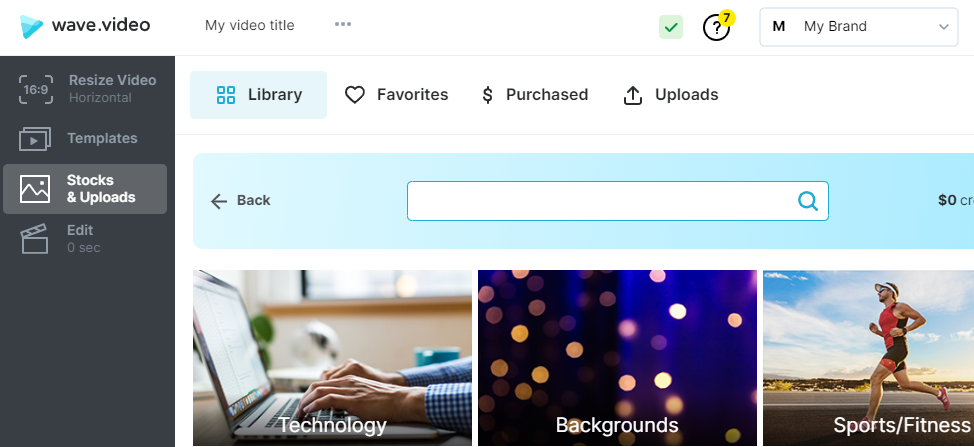
If you have already uploaded a video clip that you want to use in this video, head over to the step "Stocks & Uploads". Here, you can search the library for a suitable video clip or choose one from Favorites, Purchased, or Uploads.
Step 2. Add an image.
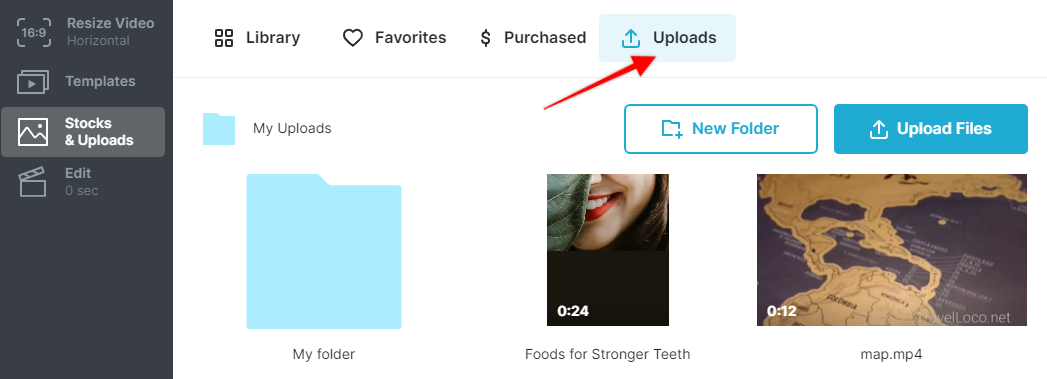
The next thing you want to do in order to add an image to a video is upload the image to the Wave.video editor. You can either upload the image on the step Stocks & Uploads...
or on the step Overlays & Stickers > Uploads.
Read more about uploading images and videos here.
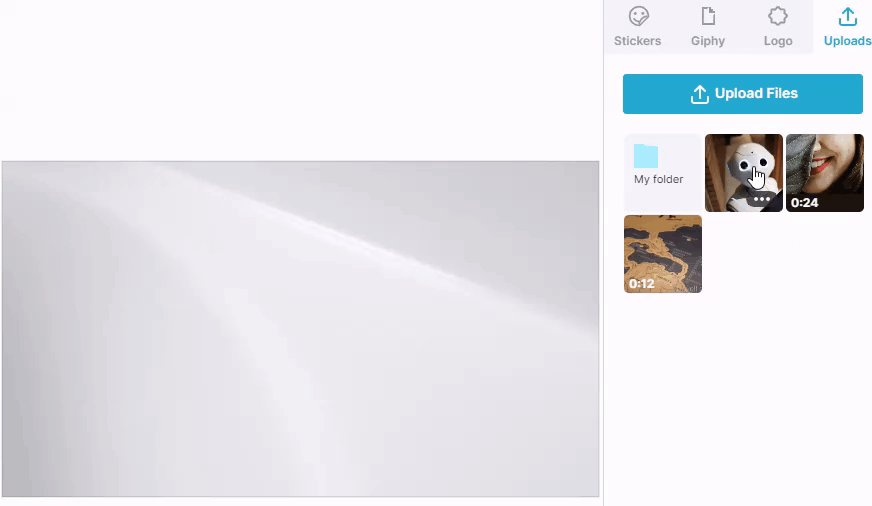
Once you upload the image to Wave.video, you can then add it to the video. On the step "Overlays & Stickers", switch to the tab "Uploads" and simply click on the image you want to add to the video. It will automatically appear on the canvas.
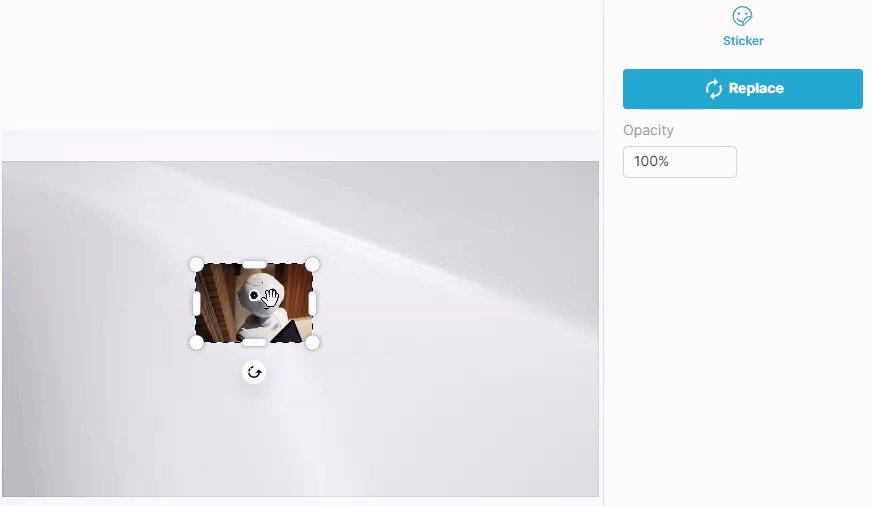
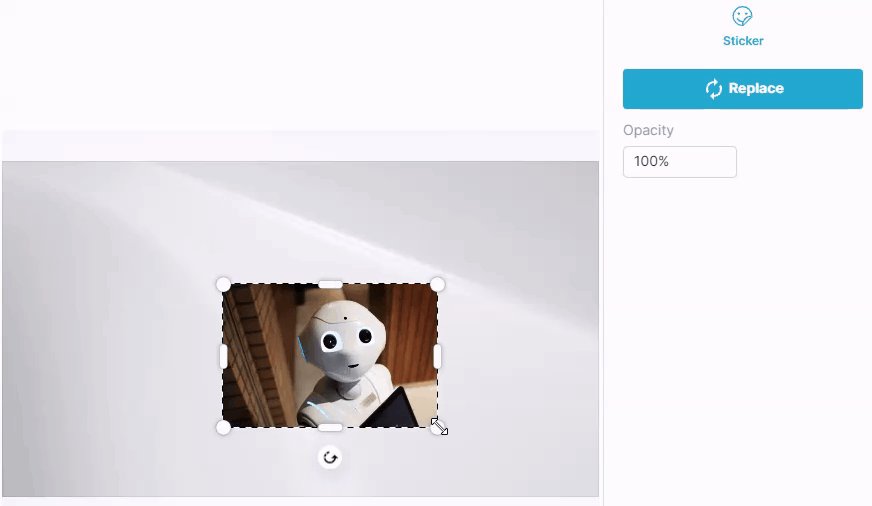
Step 3. Adjust the image on the video
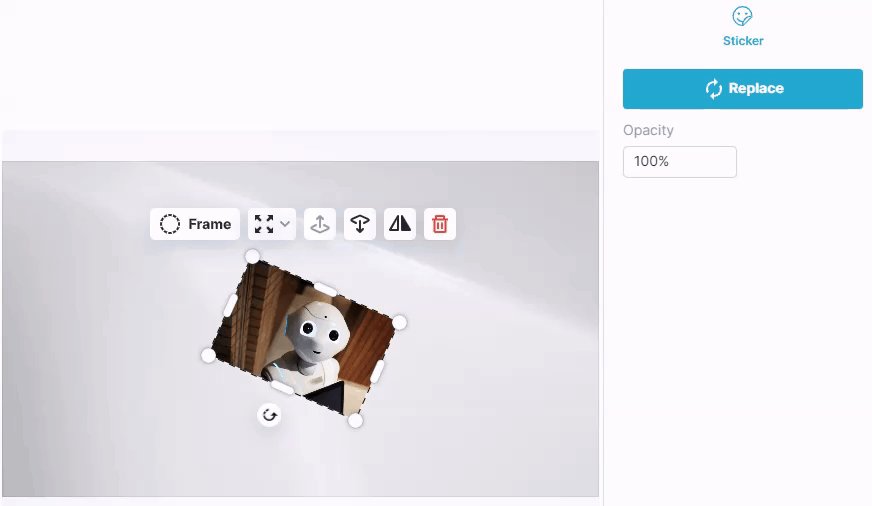
You can then reposition the image on the video, add animation effects to it, mask it, and rearrange its position on the canvas (move it forward/backward).
You can add as many images on top of a video as you want. This might include stickers and GIFs, your logo, or any other icons or pictures you need.
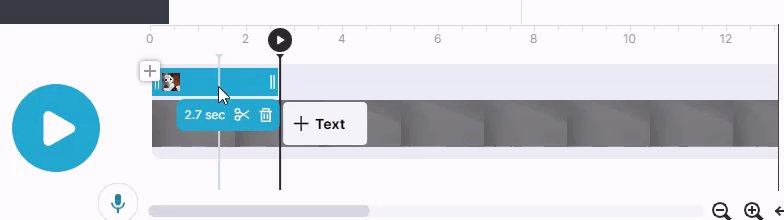
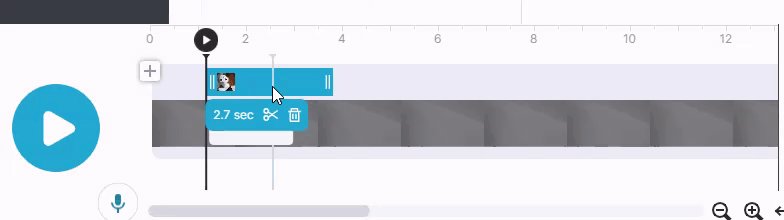
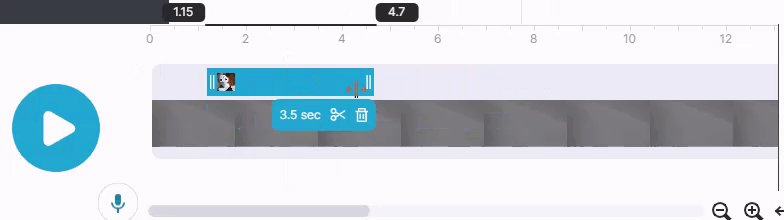
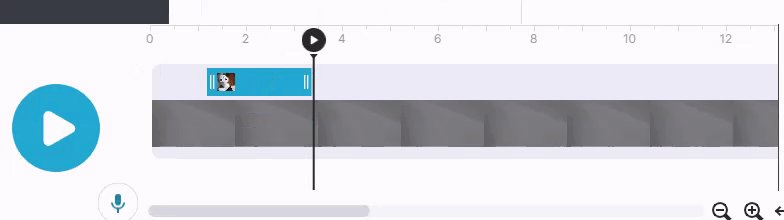
You can also define when exactly the image shows on the screen and for how long it stays. You can adjust these settings on the timeline:
Here's an example of a video with an added image on top of it. I added the music notes and hearts: