How to customize the video player
You can change the way the player looks for any video that you host with Wave.video. By changing the colors and display of the player, you truly make the video your own.
Here's how to do it easily.
Video Preview
There are two options for how you may access the video preview
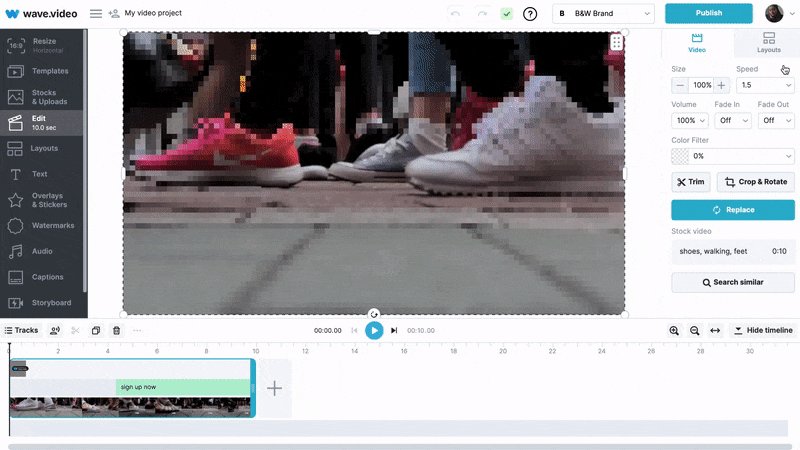
Option # 1: in Editor
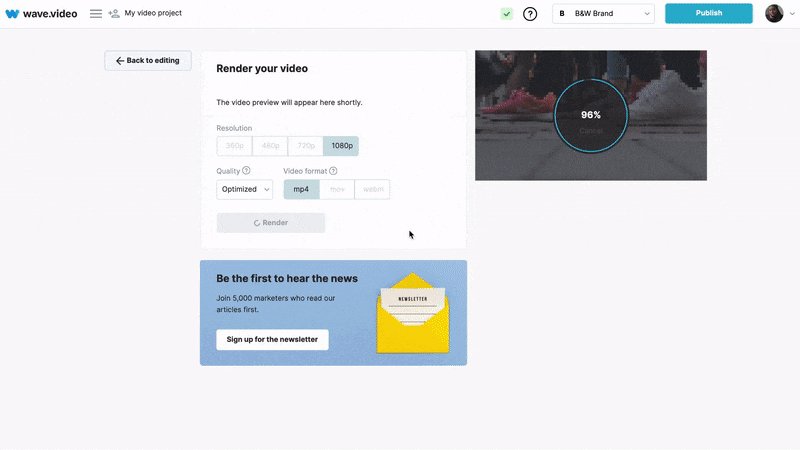
Once you are done with video editing, click on the Publish button, render your video in the desired quality, and then click on the Go to video button
Option # 2: My Projects
In the My Projects space, the only thing you should do to get to the video preview space is to click on the video.
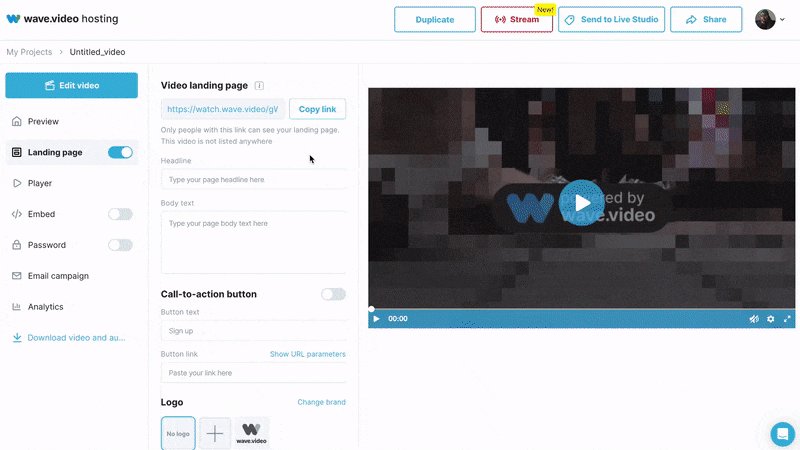
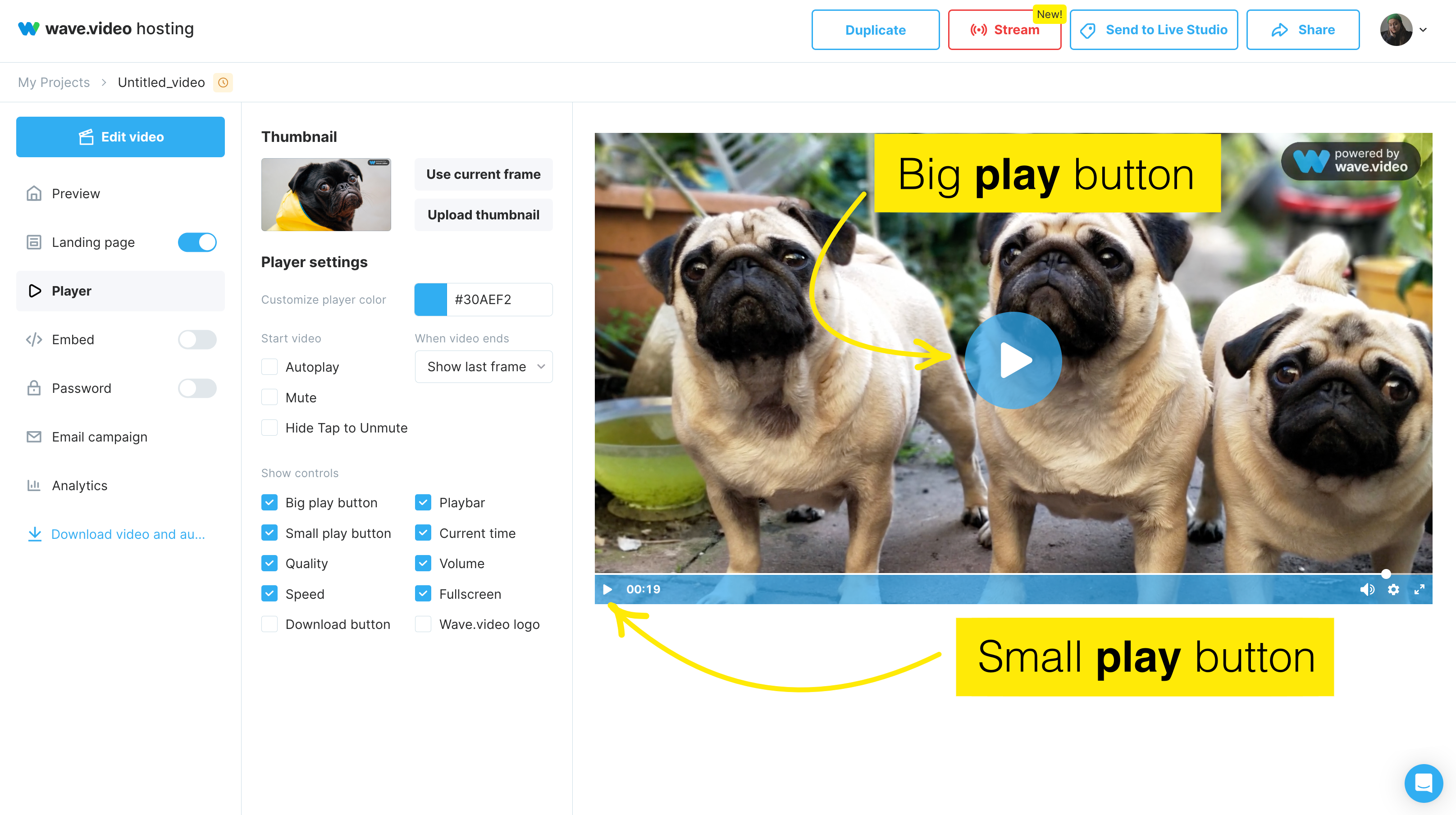
Finally, you are on the Video Preview page. This is the place where all the magic with the video player happens.
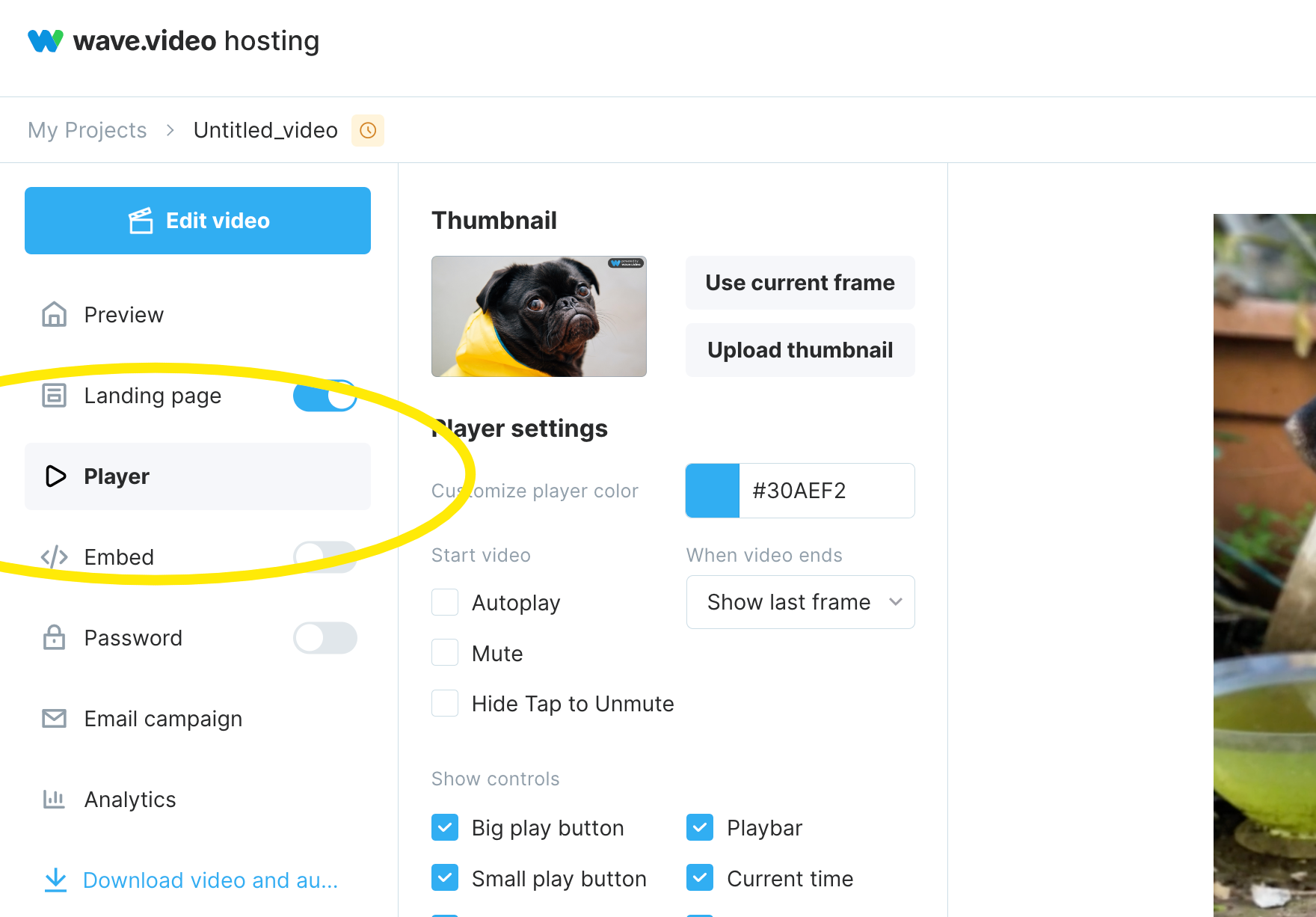
Here, switch to the Player tab to change the way your video plays.
Customization options
You can configure the controls for the video, choose a thumbnail, define the player color, how you want the controls to be displayed, and other settings.
Let's take a closer look at each one of them.
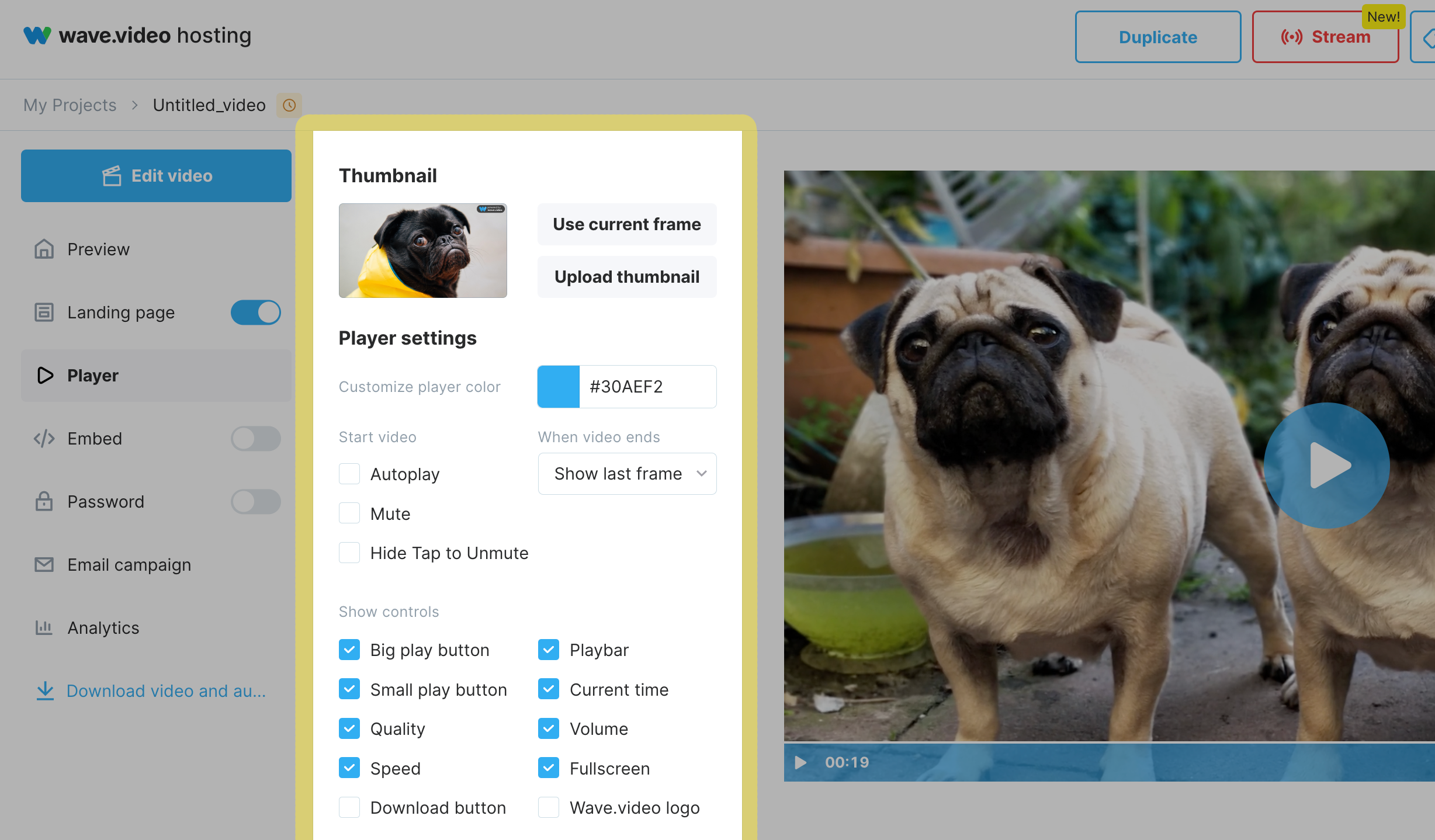
Thumbnail
Thumbnails are very important for your video. A catchy thumbnail can help you increase CTR and watch rate for your video. Here is a video tutorial!
In Wave.video, you can either set the current frame as a thumbnail or upload your own custom thumbnail. If you want to set the current frame as a thumbnail, start playing the video, stop it at the frame you want to use as a thumbnail, and click on the Use current frame button.
If you want to upload your own thumbnail, click on Upload thumbnail and choose the file from your computer. You will be able to preview how the video looks on the right.
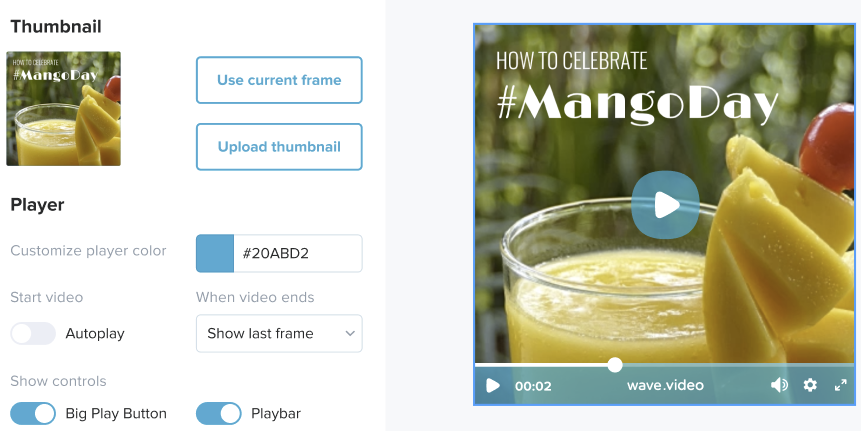
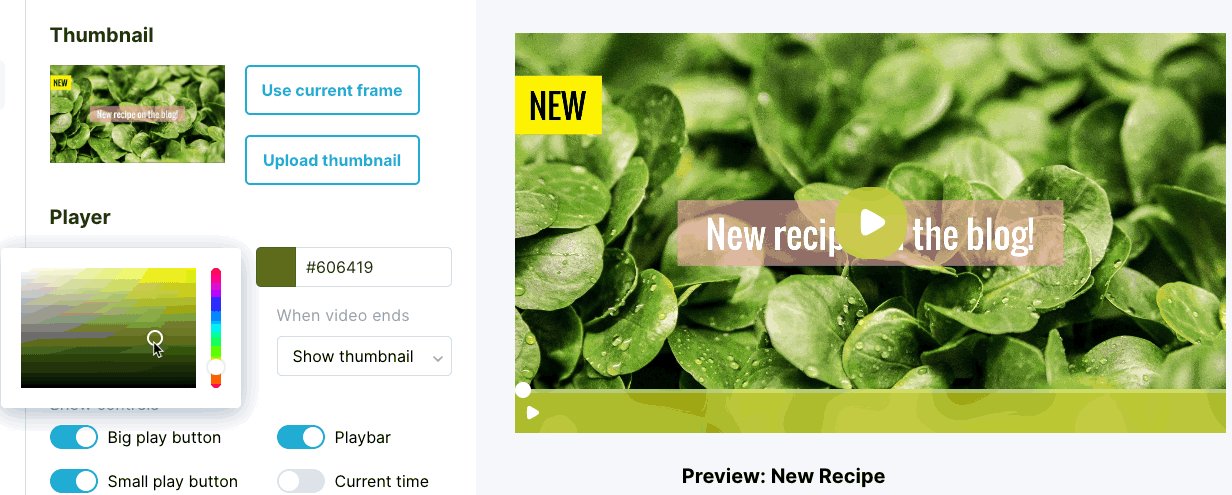
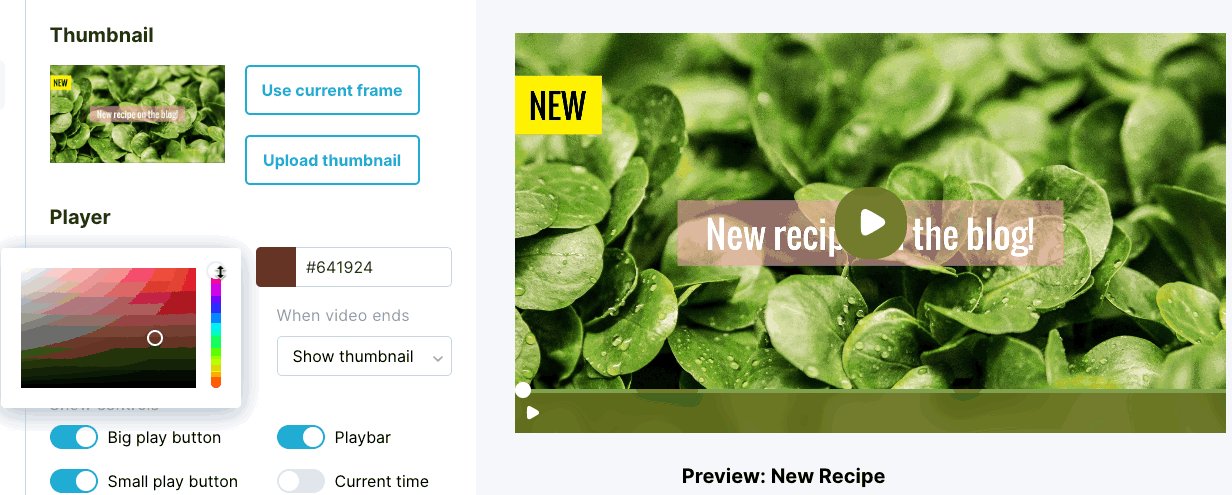
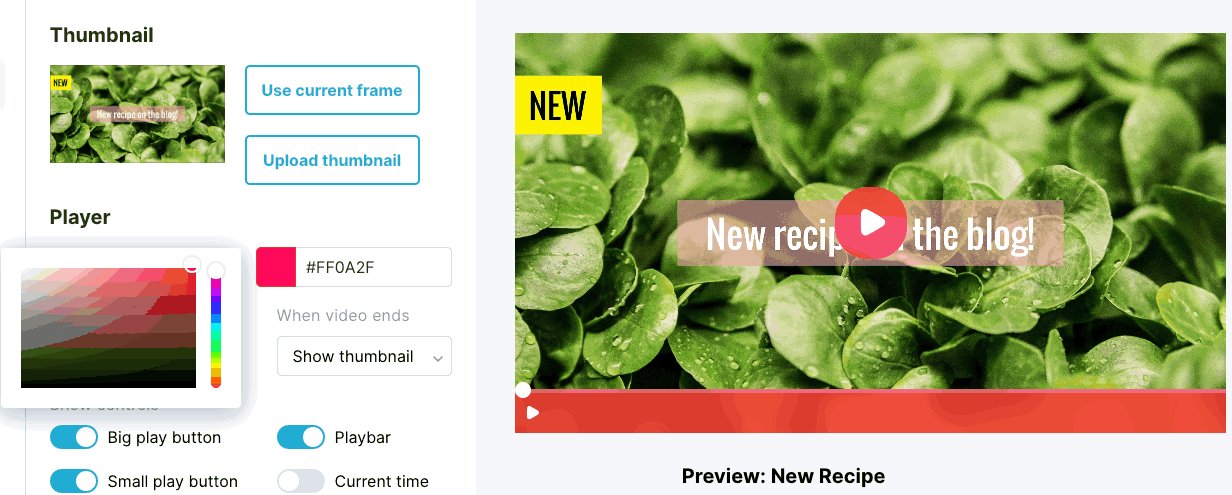
Changing the player's color
By changing the Wave.video player color, you can make sure the video is consistent with your branding and matches the overall style of your website or blog.
There are two ways how you can set the player color to whatever hue you like best.
You can choose the color on the color wheel.
You can enter the exact hex code of the color.
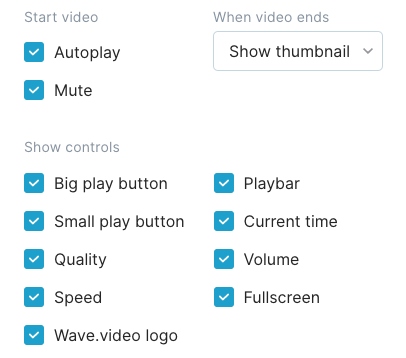
Start and end the video
Autoplay means that the video will start playing automatically when a user scrolls to the place on the web page where the video is embedded.
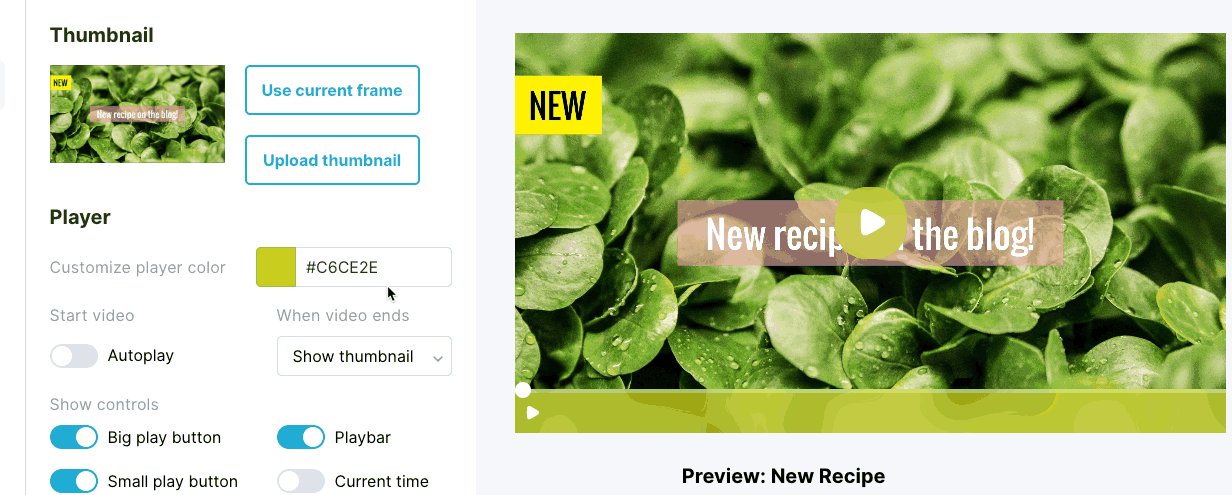
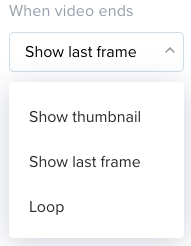
You also have the following options for when the video ends:
Show thumbnail: the video thumbnail will be displayed
Show last frame: your viewers will see the last frame of the video
Loop: the video will loop and start playing from the beginning
Video controls
You can also customize the different control options for your video. Here's what you can change.
Big play button stands for the play button that shows in the center of the video. You can choose whether you want to show it or not.
Small play button is the play button you see in the bottom left corner of the video.
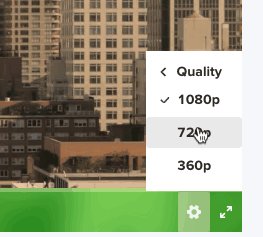
Quality: by switching on the toggle "Quality", you give your audience a choice to choose the quality they want to see the video in. There are three options: 1080p, 720p, and 360p.
It's a good idea to provide this option if you know your audience might be watching your videos with a poor Internet connection or limited bandwidth.
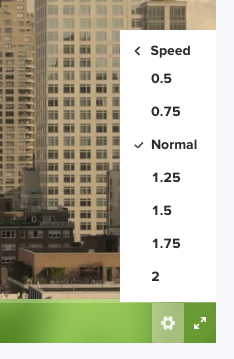
Speed: just like with Quality, by switching on this toggle, you allow your audience to choose how slow or fast they want to watch the video. Here are all the options they will have. The numbers mean the fractions of the normal speed (which is 1).
Playbar: you can choose if you want to show or hide the playbar for the video.
Current time shows the playtime that is displayed when you start watching the video.
Volume: you can choose whether you want viewers to be able to adjust the video volume or turn it off completely.
Fullscreen: if this option is turned on, viewers will be able to watch the video full screen.