Wie man animierte Countdown-Timer für Live-Streams erstellt
Wave.video unterstützt Live-Streamer mit allem, was sie brauchen, um unvergessliche Live-Shows zu veranstalten.
Mit dem Wave.video-Editor können Sie eine Reihe von angepassten Media-Assets erstellen, die vor, während und nach dem Live-Stream verwendet werden können, z.B.:
Countdown-Animation
Intro/Outro-Clips
Grafik im unteren Drittel auf transparentem Hintergrund
Overlay-Rahmen und -Gitter für mehrere Lautsprecher
Hintergrundbilder wie
Bald geht es los,
Bin gleich wieder da,
Technische Fragen, usw.
Vorschaubilder für die Live-Videoaufzeichnung usw.
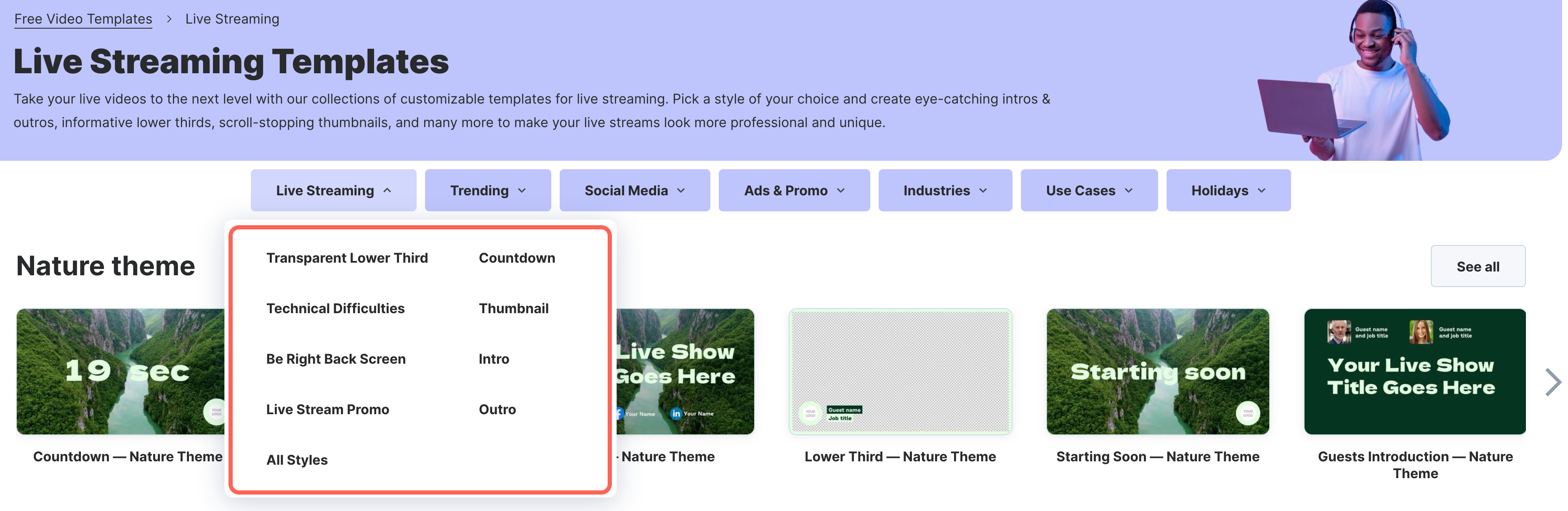
Alle diese Elemente sind in den vorgefertigten Sets von Live-Streaming-Vorlagen verfügbar.
Was ist ein Countdown-Timer für eine Live-Sendung?
Ein Countdown-Timer ist ein virtueller Timer, der bis zum Beginn der Sendung herunterzählt.
Es ist das erste, was Ihre Gäste sehen, wenn sie bei Ihrer Live-Show ankommen. Wenn es richtig gemacht ist, hilft es Ihnen, den richtigen Ton zu treffen und Spannung für die bevorstehende Show zu erzeugen.
Wie man einen Countdown-Timer mit Wave.video erstellt
VON EINER VORLAGE AUSGEHEN
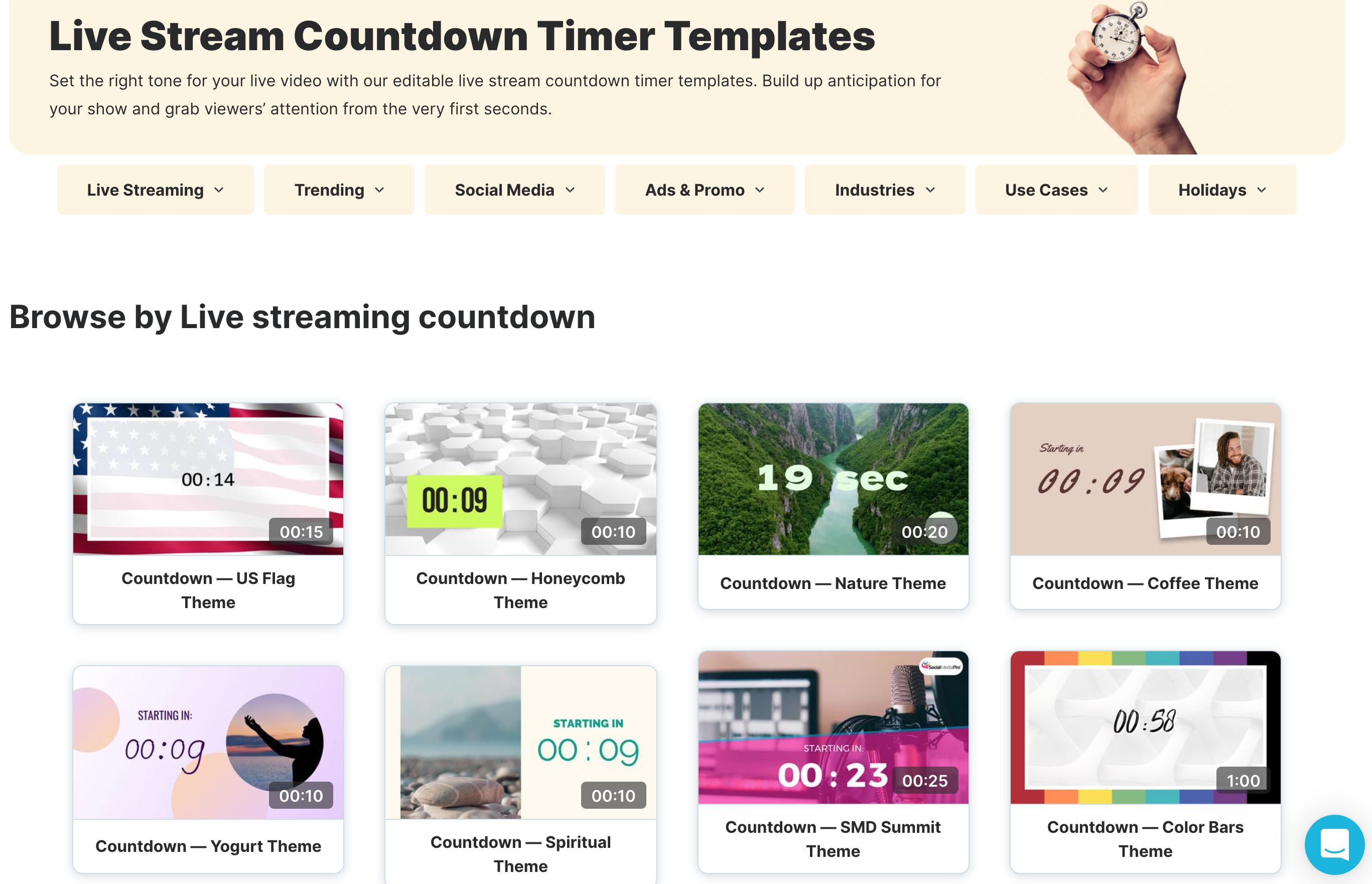
Der einfachste Weg, einen animierten Countdown-Timer zu erstellen, ist, eine der speziellen Countdown-Vorlagen zu verwenden.
Schritt 1. Wählen Sie eine Vorlage
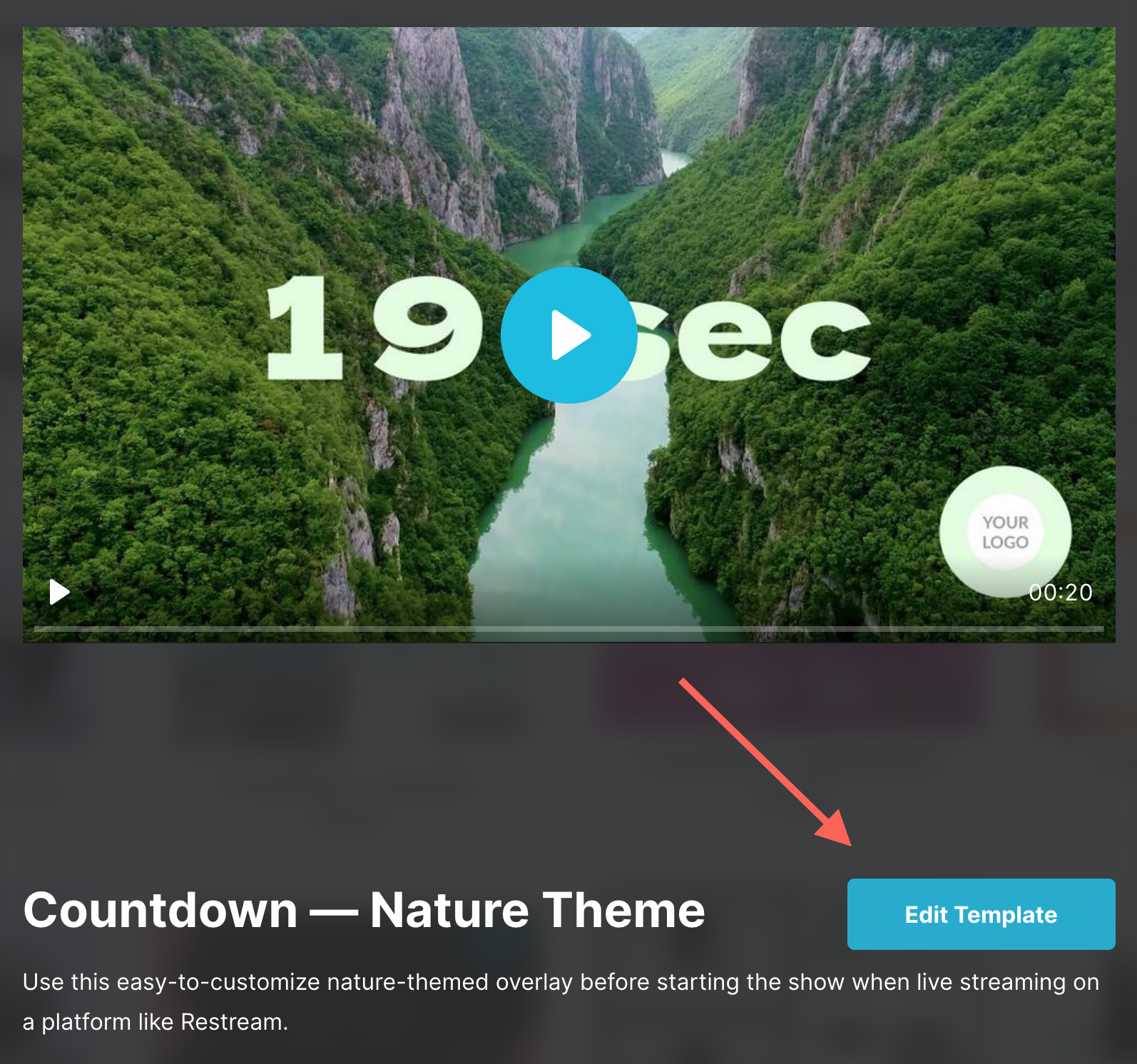
Wählen Sie eine Vorlage aus der Kategorie "Countdown-Timer" und klicken Sie auf Vorlage bearbeiten, um den Editor aufzurufen.
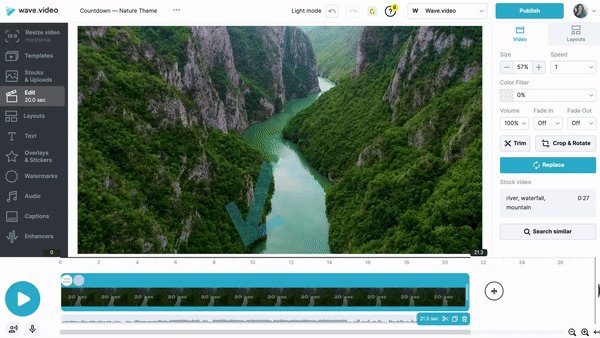
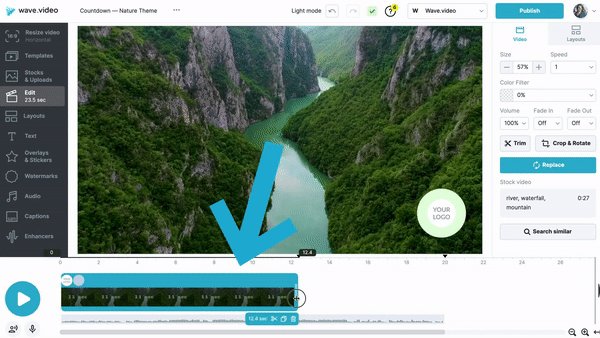
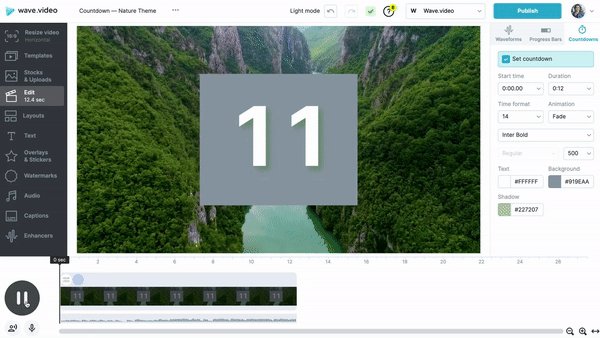
Schritt 2. Legen Sie die Länge des Videos fest
Legen Sie fest, wie lange der Timer vor Beginn der Live-Sendung angezeigt werden soll.
Legen Sie in Abhängigkeit davon die Länge des Filmmaterials auf der Zeitachse fest.
HINWEIS: Die maximale Länge Ihrer Countdown-Animation hängt von dem Hintergrundmaterial ab, das Sie in der Zeitleiste verwenden.
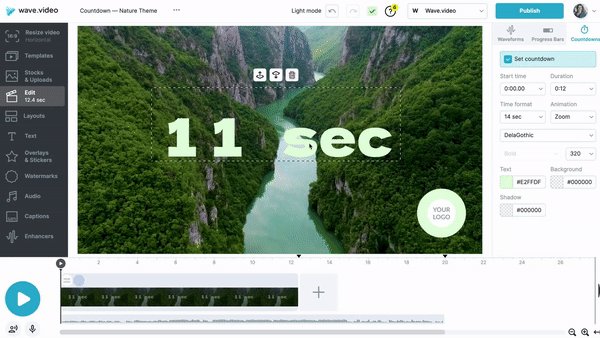
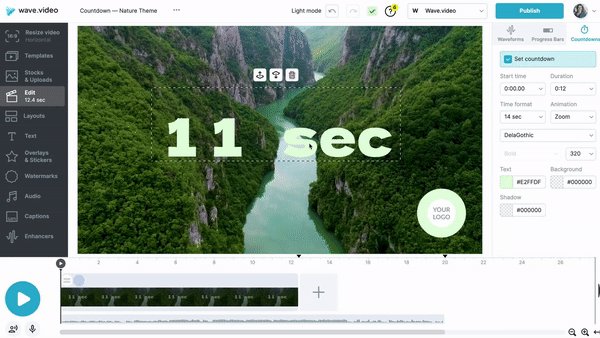
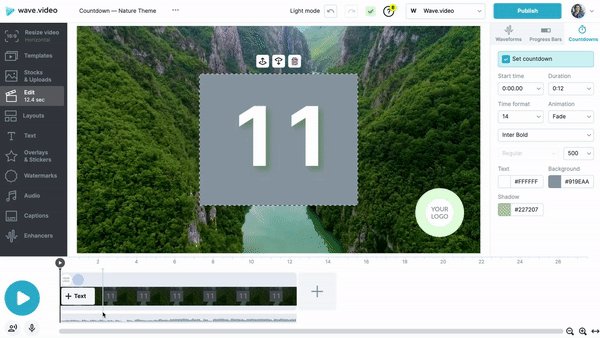
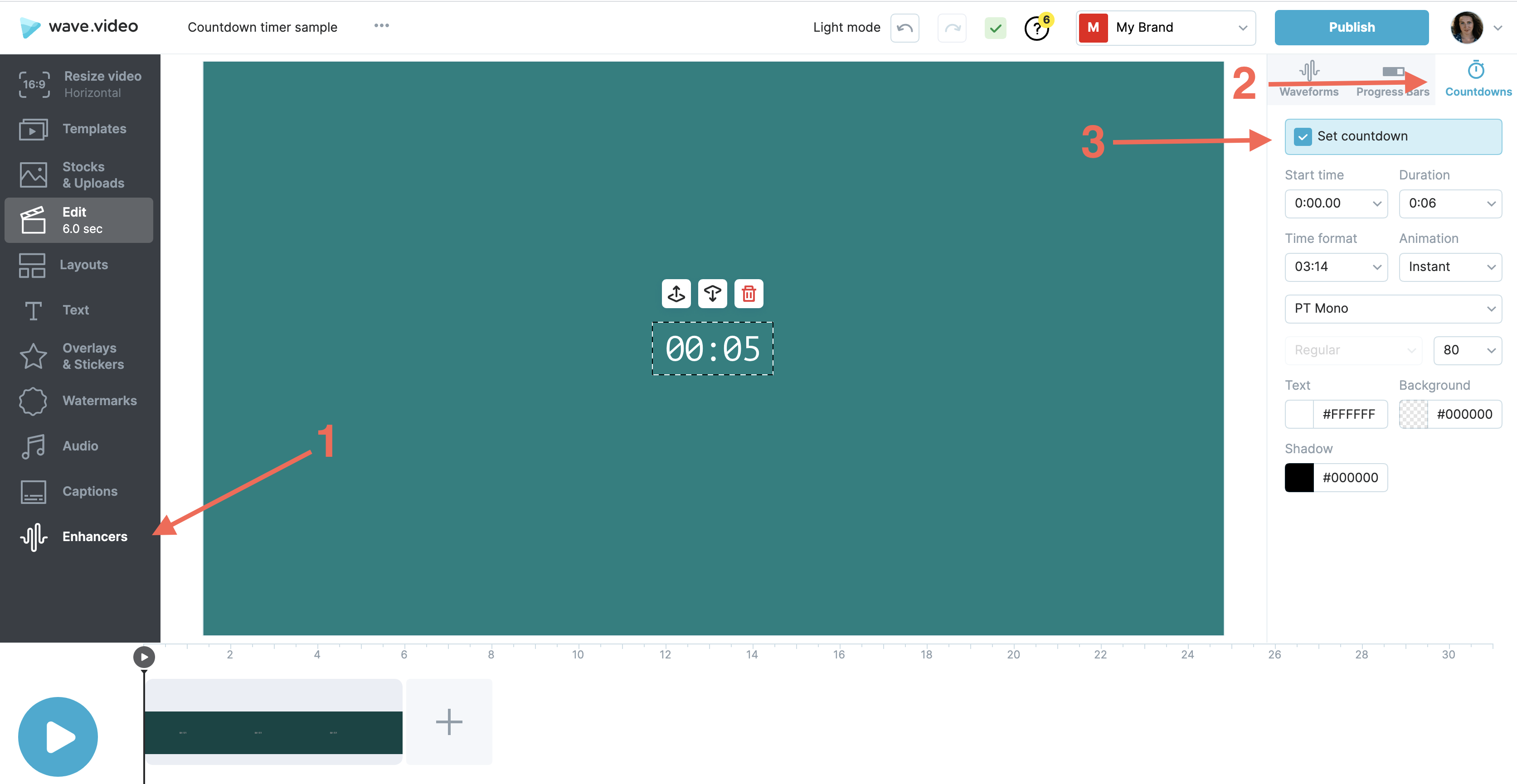
Schritt 3. Anpassen des Timers
Wave.video bietet verschiedene Funktionen, um Ihren Countdown-Timer so zu gestalten, wie Sie es wünschen. Sie finden diese Funktionen in der rechten Symbolleiste.
Daher können Sie sie anpassen:
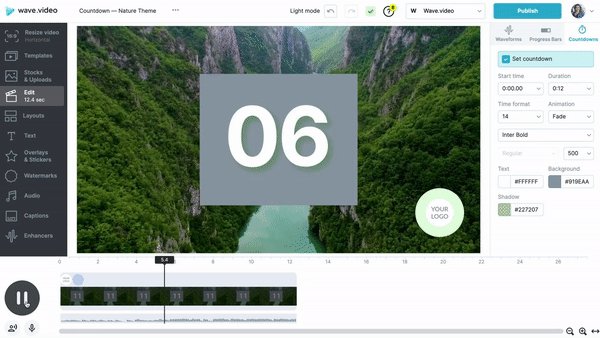
Das Zeitformat
Der Animationseffekt
Die Schriftart
Die Größe
Farben: Schriftfarbe, Hintergrundfarbe, Schatten
Und Position
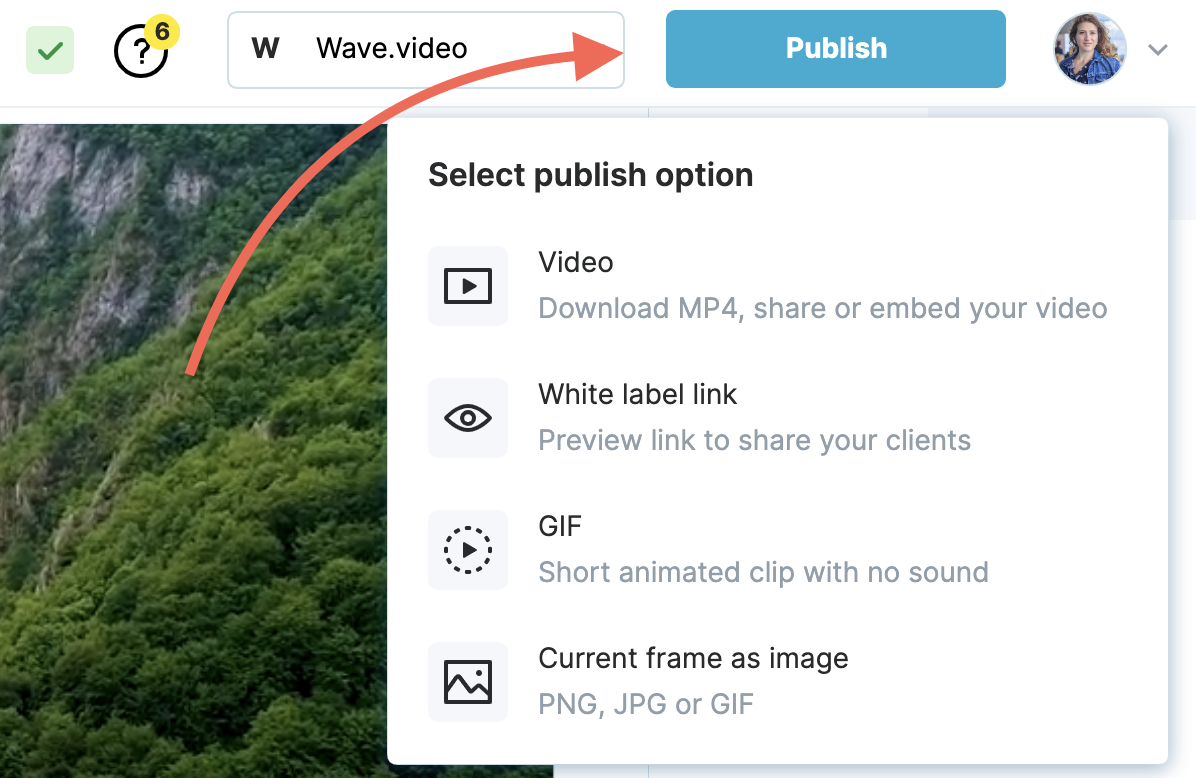
Schritt 4. Exportieren Sie die Animation
Drücken Sie auf Veröffentlichen und laden Sie den Countdown-Timer in dem von Ihrer Live-Streaming-Software benötigten Format herunter.
Schritt 5. Importieren Sie die Datei in die Live-Streaming-Plattform
Befolgen Sie die Anweisungen Ihres Live-Streaming-Software-Anbieters, um Ihren Countdown-Timer einzustellen.
GANZ VON VORNE ANFANGEN
Wenn Sie aus irgendeinem Grund keine vorgefertigte Vorlage verwenden möchten, können Sie Ihren Countdown-Timer auch von Grund auf neu gestalten.
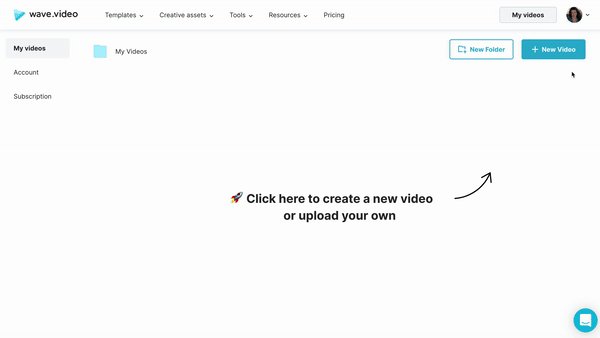
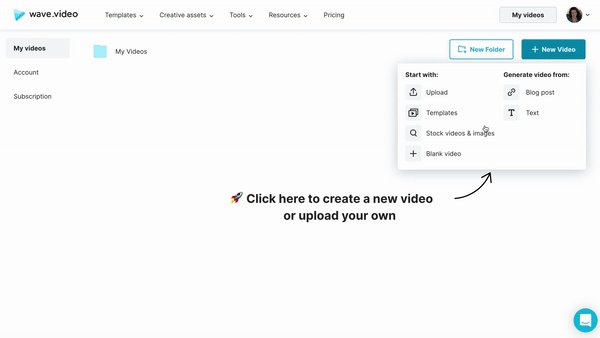
Schritt 1. Starten Sie ein neues Projekt
Um einen Countdown-Timer von Grund auf zu erstellen, starten Sie ein leeres Projekt und wählen Sie das horizontale Format.
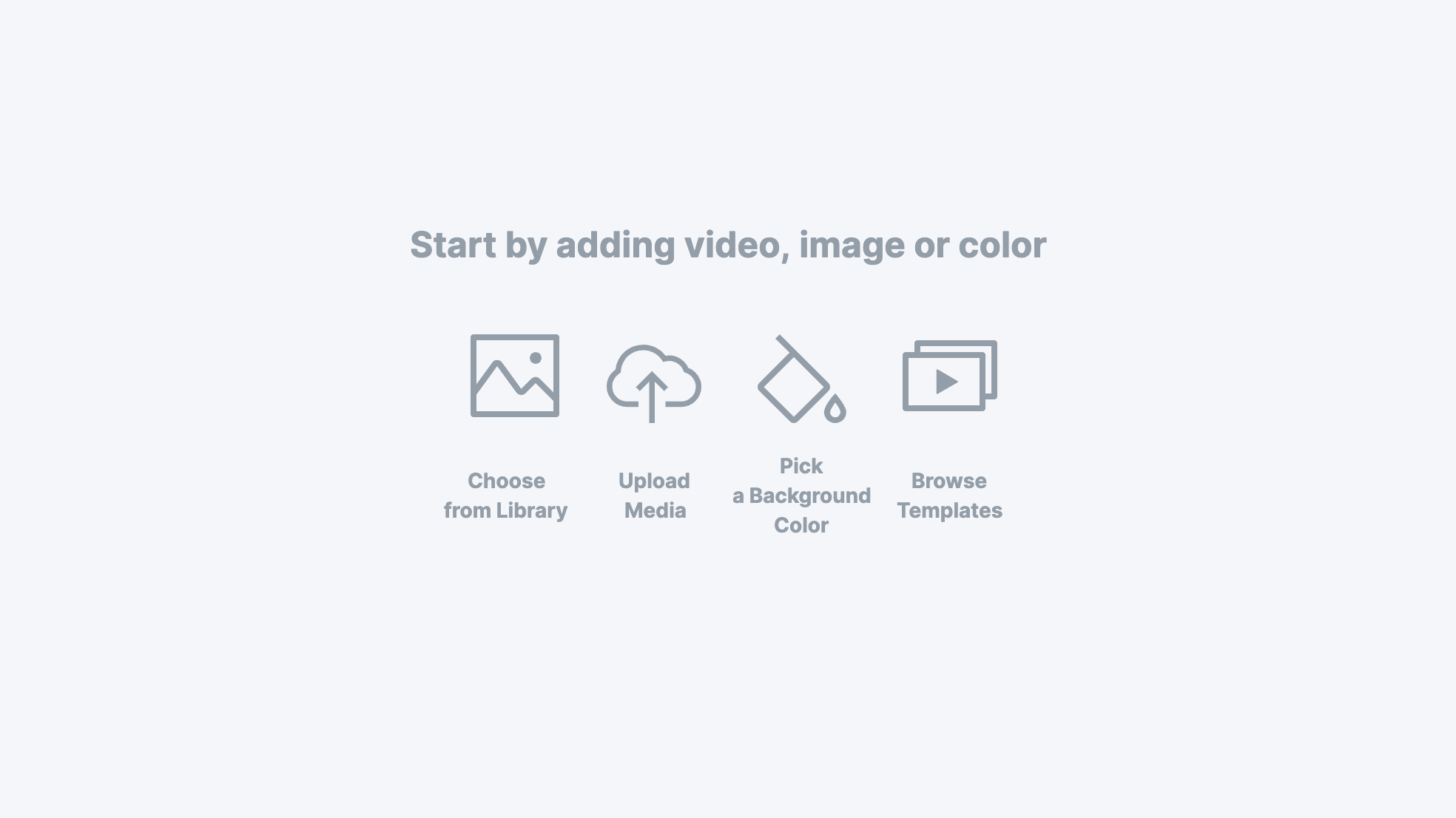
Schritt 2. Einstellen des Hintergrunds
Dabei kann es sich um einen einfarbigen Hintergrund, Stock Footage oder Ihre eigene Mediendatei handeln.
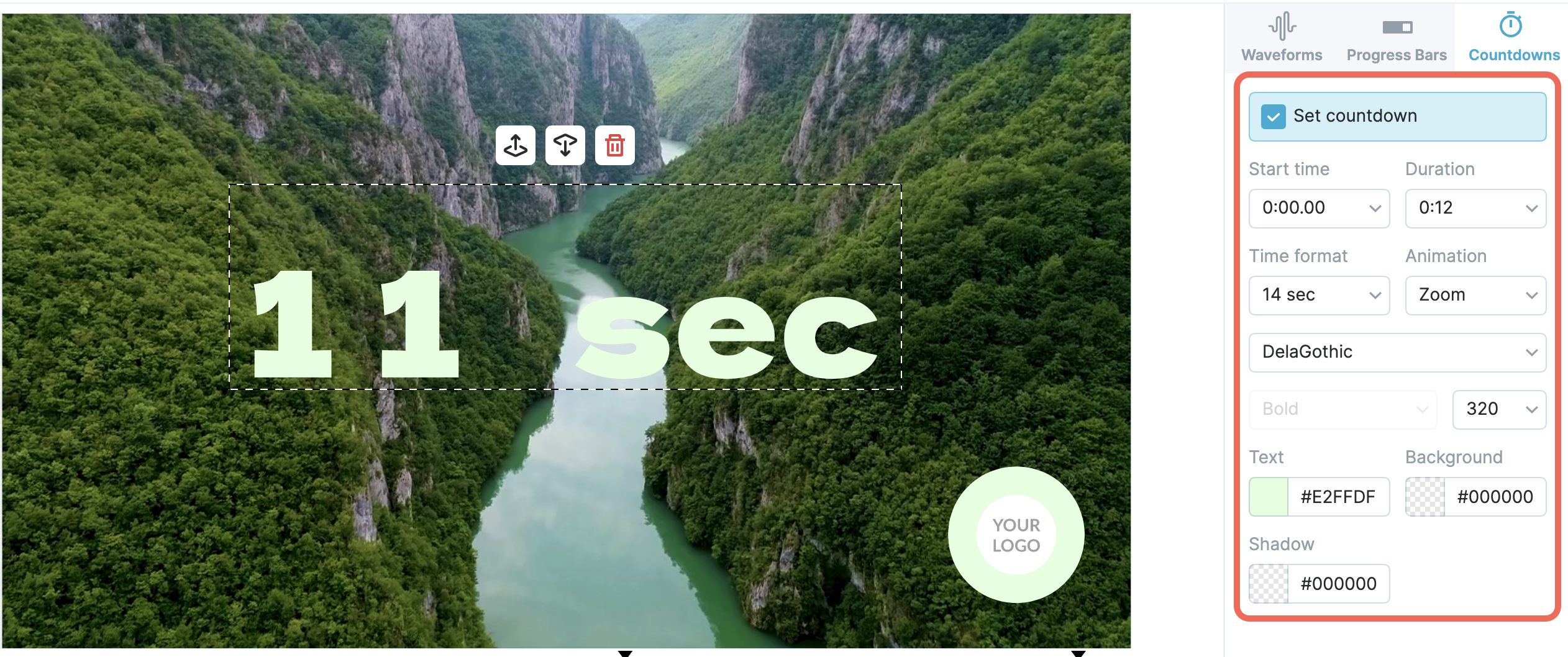
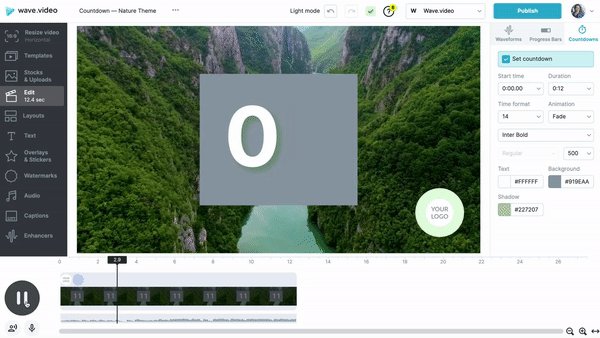
Schritt 3. Hinzufügen des Countdown-Timers
Suchen Sie in der linken Symbolleiste die Registerkarte " Erweiterungen" und klicken Sie darauf.
Klicken Sie im rechten Menü auf die Registerkarte " Countdown".
Aktivieren Sie dann die Funktion, indem Sie auf das Häkchen bei Countdown einstellen klicken.
Schritt 4, 5, 6. Die weiteren Schritte sind die gleichen, wenn Sie mit der Erstellung einer Vorlage beginnen würden. Scrollen Sie nach oben, um mehr über die Schritte Anpassung, Export und Import zu erfahren.
Nützliche Artikel: Wie Sie benutzerdefinierte Grafiken für Ihre Live-Streams erstellen und anwenden