How to style up your text in Wave.video
In Wave.video, you can style up your text on video just the way you want it. Here are the editing options you have:
Change the font
Change the text color
Change the text background
Change the decoration color (by “decoration” we mean different elements that appear in some text animated effects).
Change the font size and weight
Move the text location on the canvas
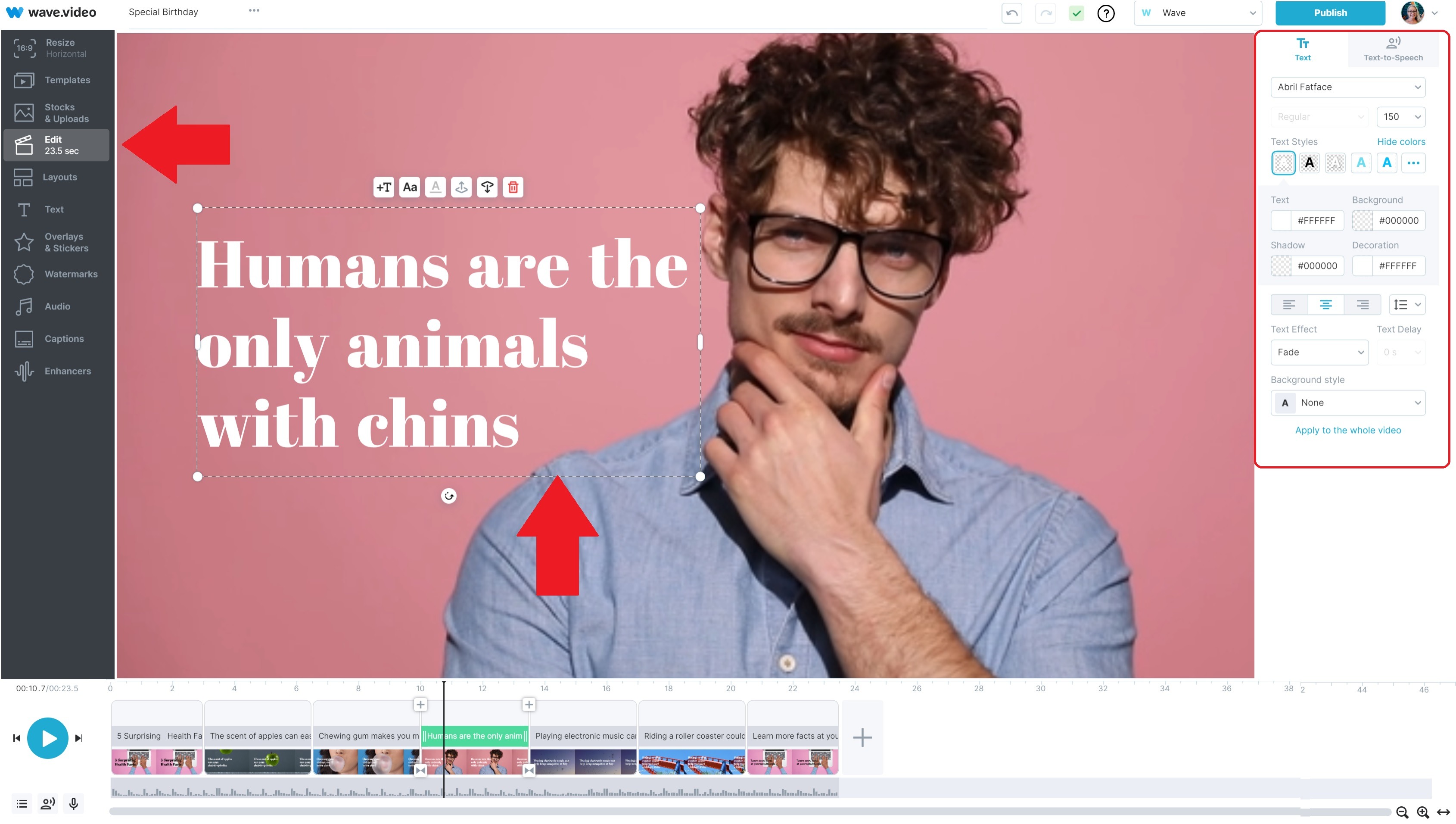
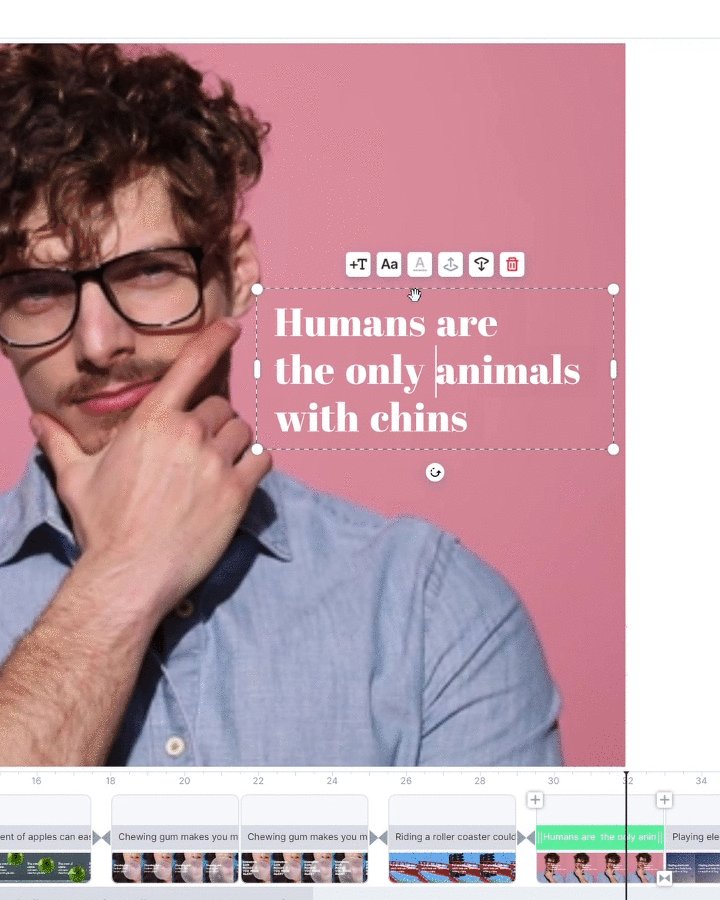
In order to start customizing your text, head over to the step "Edit" and select the text on the canvas.
How to change the font
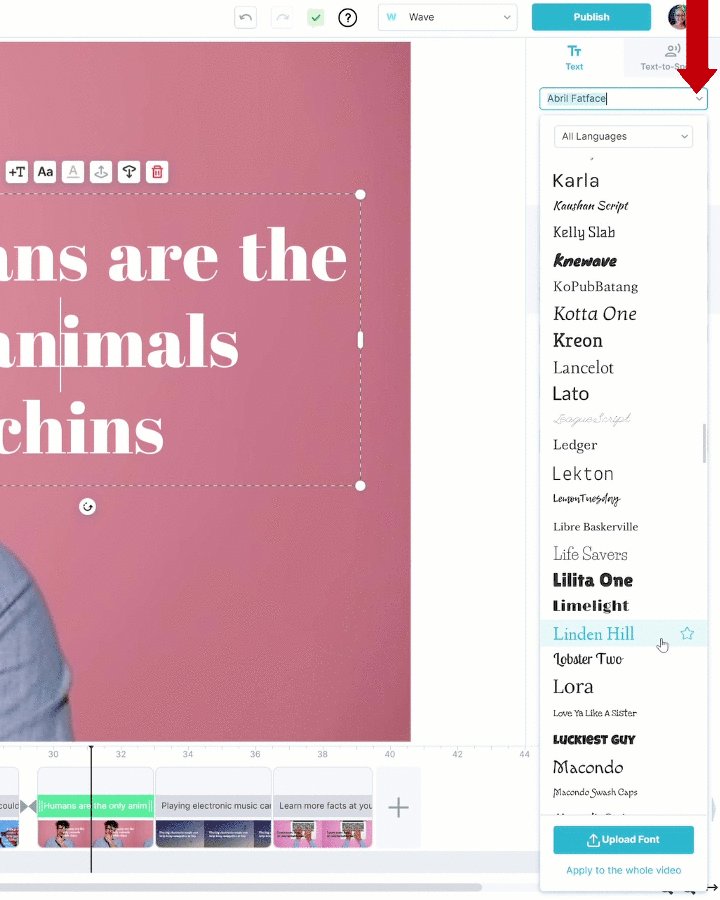
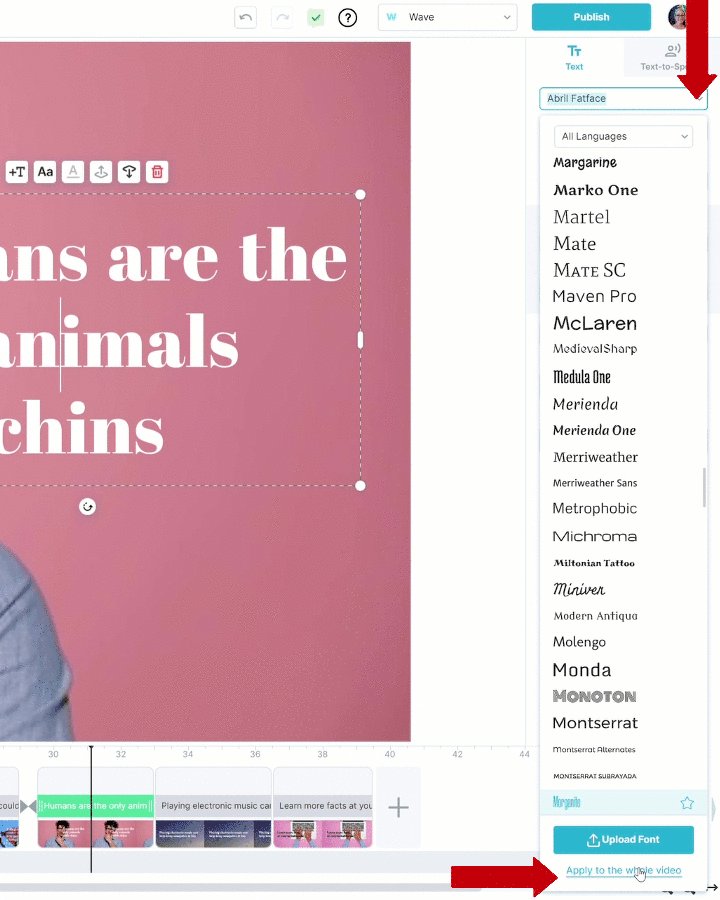
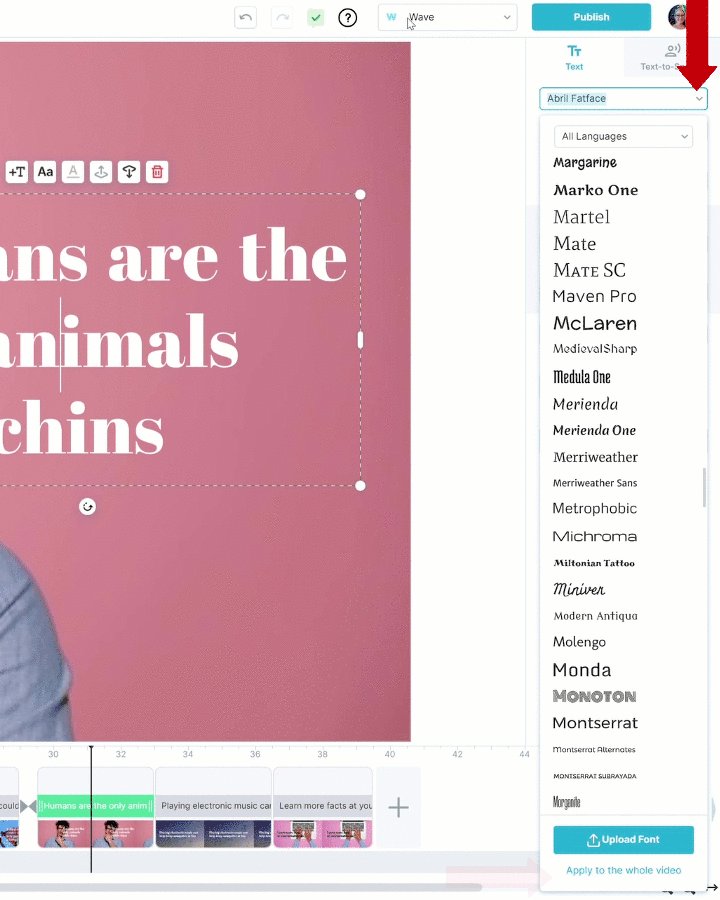
To change the font of your text message, head over to the drop-down menu with the names of the fonts.
There are 300+ Google fonts available in Wave.video. Scroll down the menu to find the font you need. The text font will change automatically on the video.
At the very top of the list, you can find the fonts that you have already used in the project. It makes it more convenient to find the fonts to reuse them in the same project.
Below the project fonts, you can find Brand Fonts. These are the fonts you have preselected for your brand. Learn more about the Branding feature here.
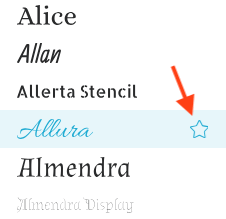
If you want to add a font to your brand for easier access, you can simply click the star sign next to it. This will make the font appear at the top of the drop-down list.
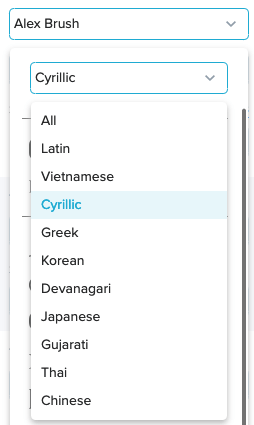
You can also filter the fonts available for certain alphabets, including Vietnamese, Cyrillic, Greek, Korean, Devanagari, Japanese, Gujarati, Thai, and Chinese.
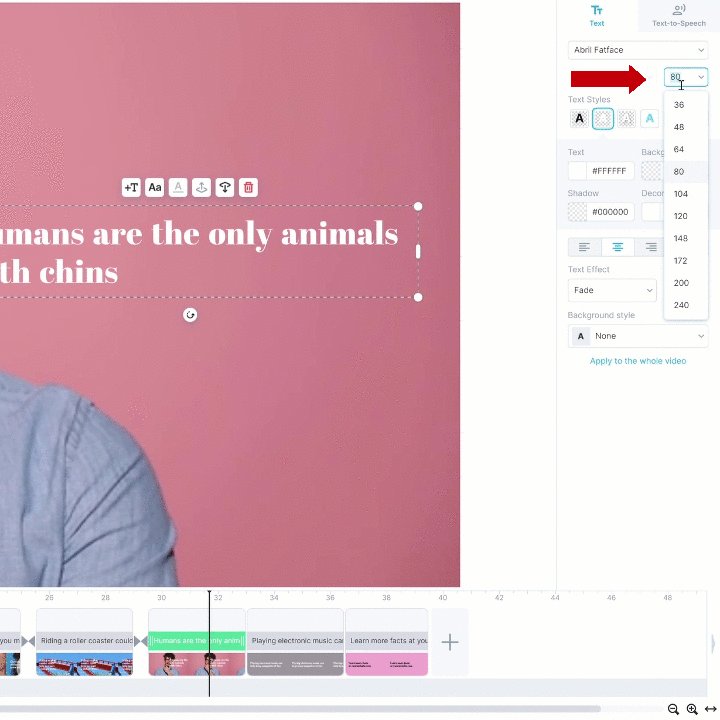
How to change the font size
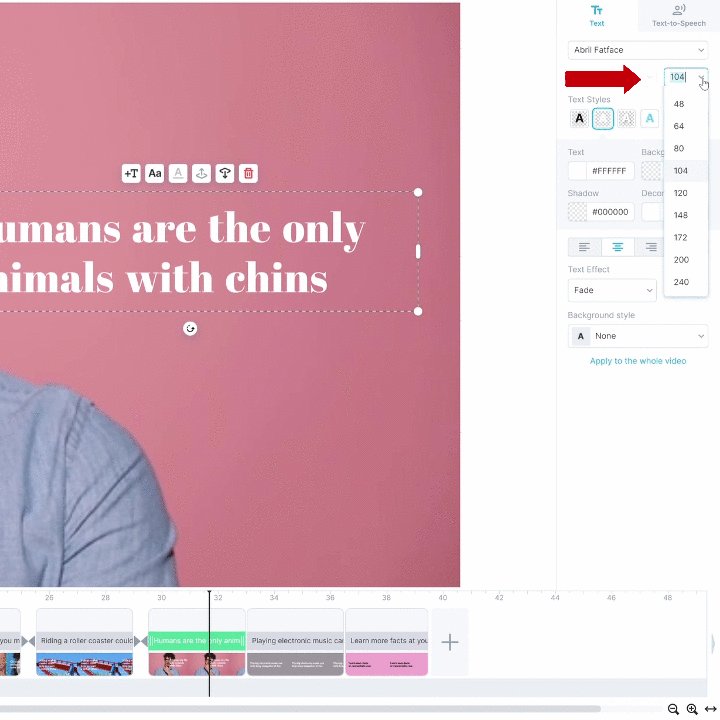
In order to change the font size, use the drop-down menu:
You can either choose the font size from the drop-down menu or type in the number you want.
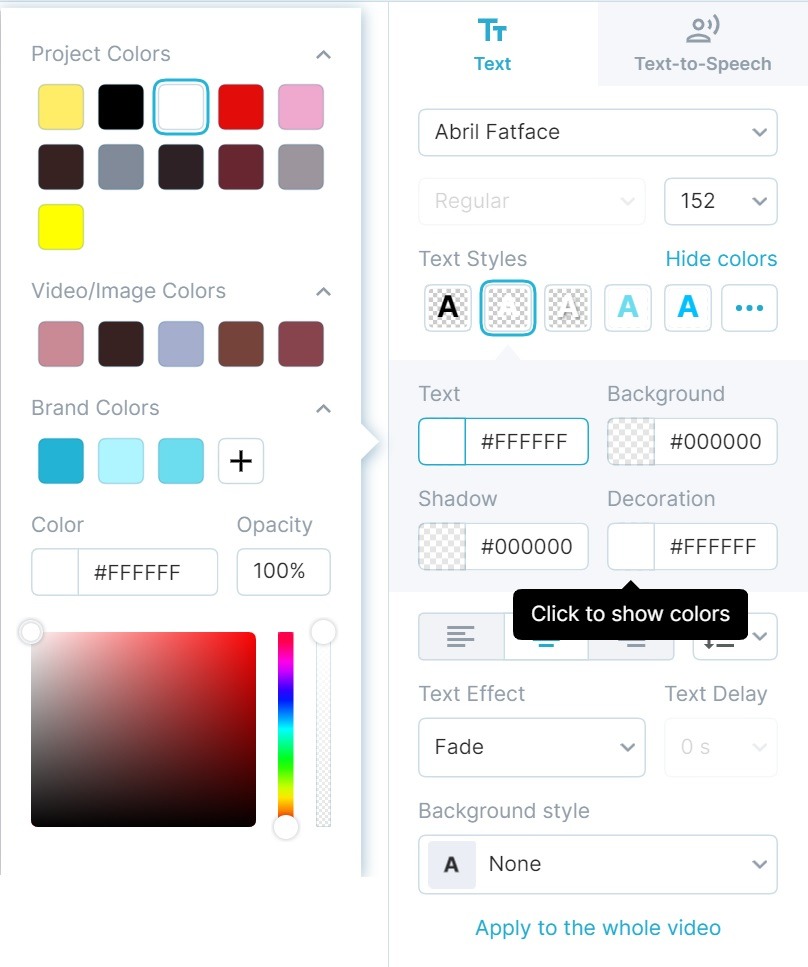
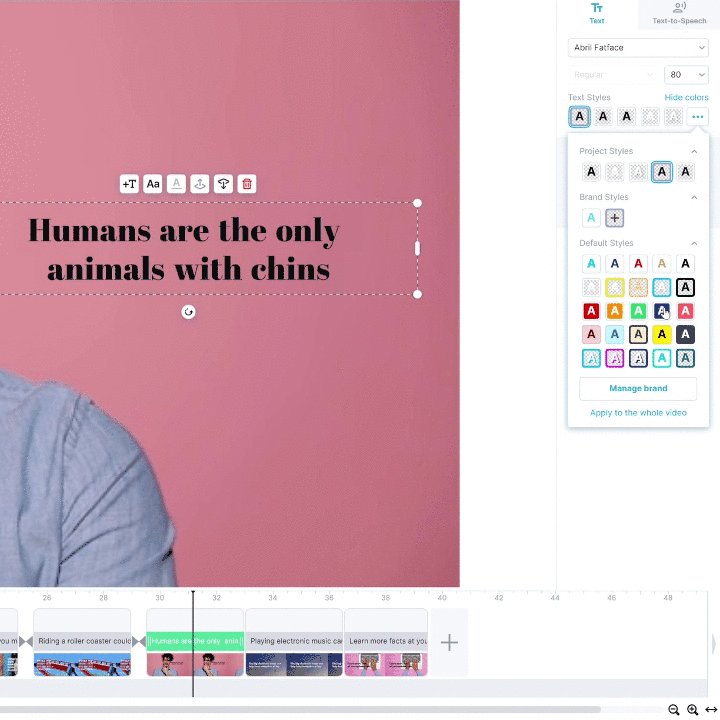
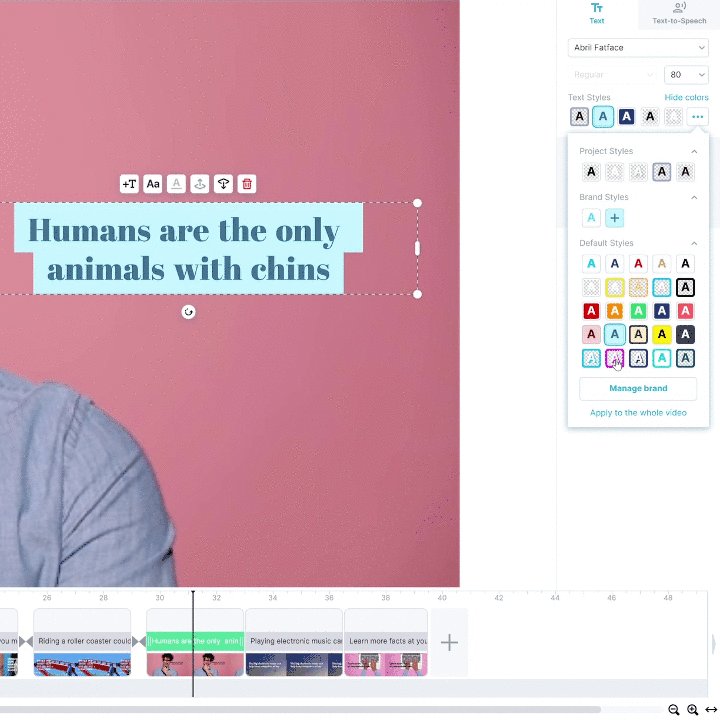
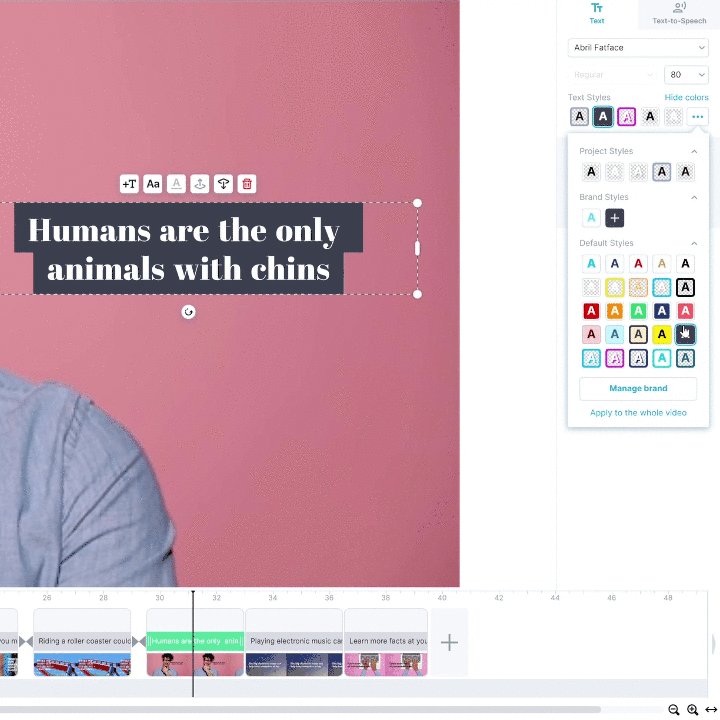
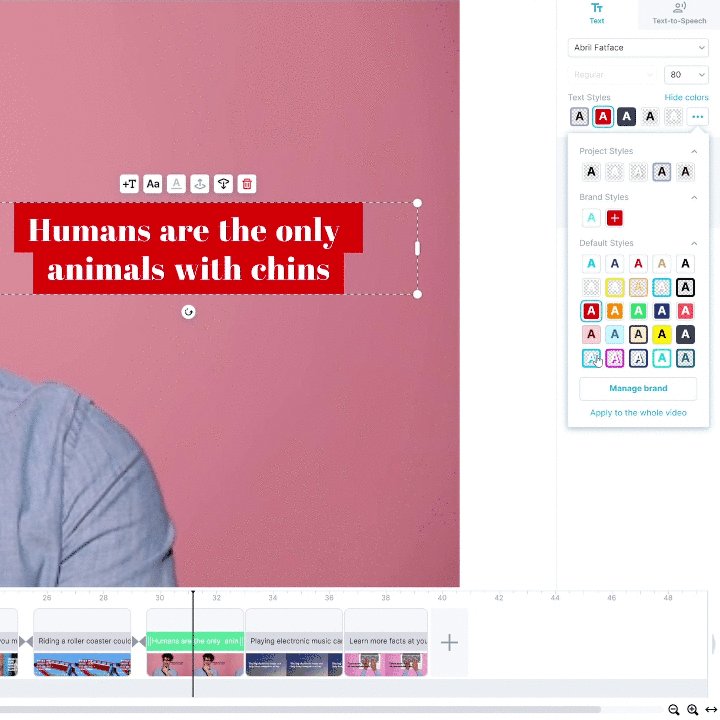
Changing the text color & decorations
In Wave.video, you can change the text color, background, background style, shadow, decoration, and text animated effect. You can find these options here:
Click through the menus to change the colors accordingly. Choose from the project or brand colors, use the color palette, or simply type in the hex code. For every element, you can also change the opacity.
You can also add an animation effect to your text. Learn more about text animations here.
How to move text around
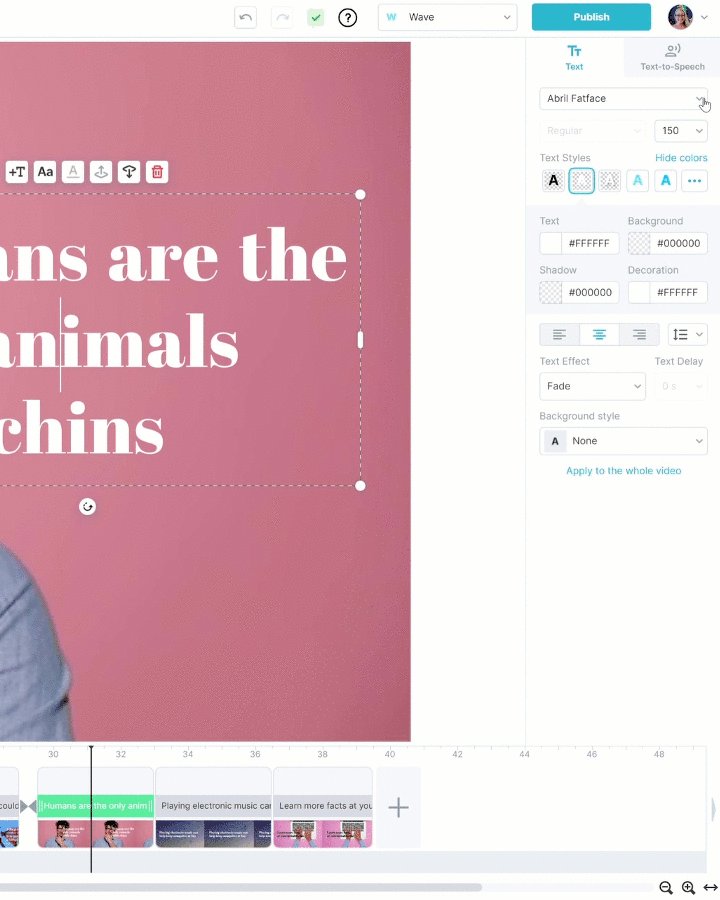
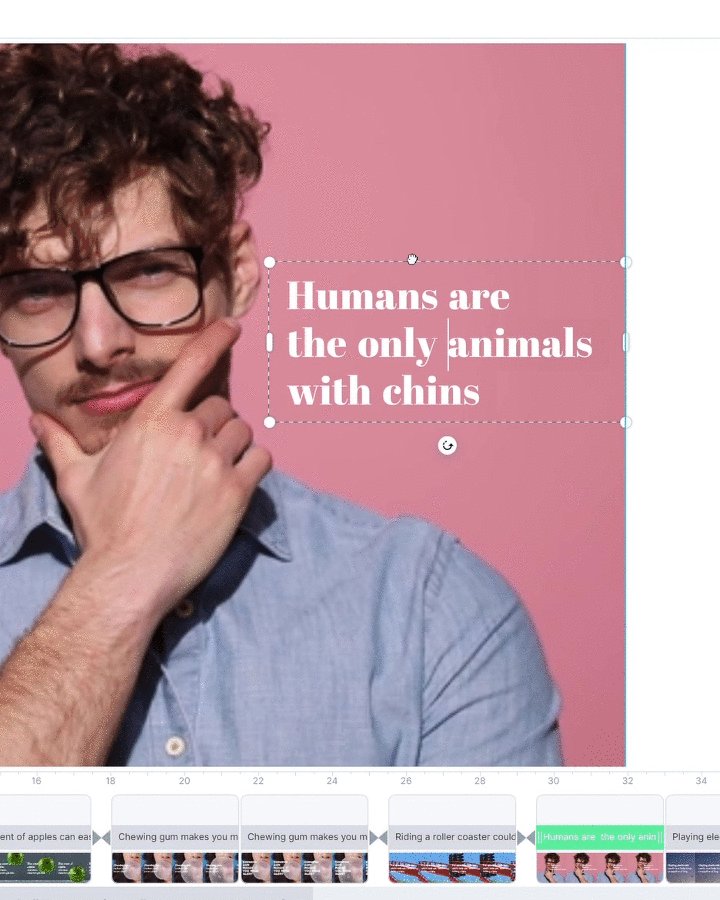
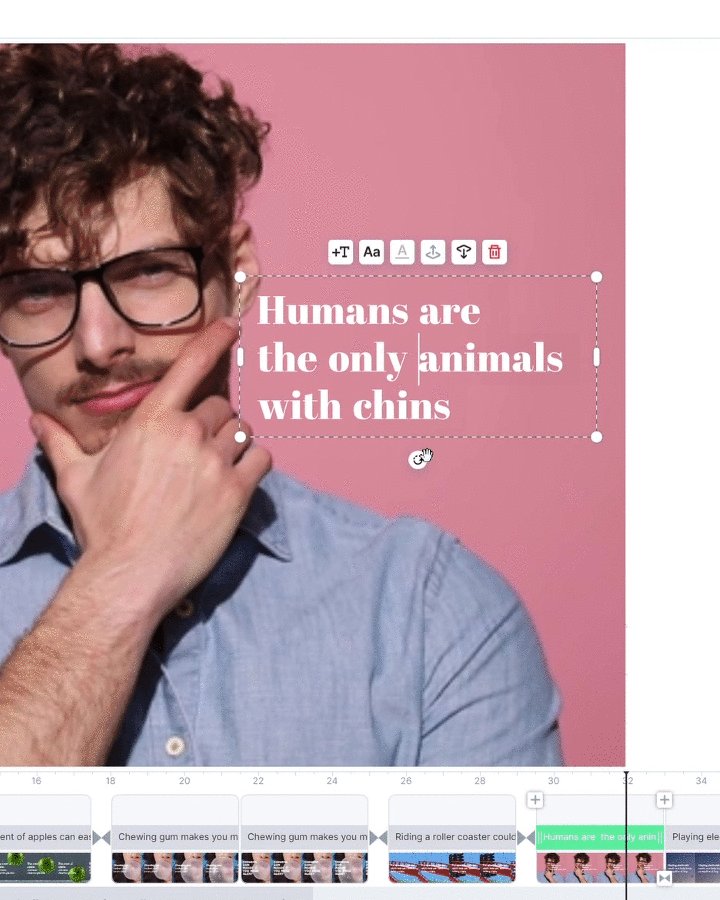
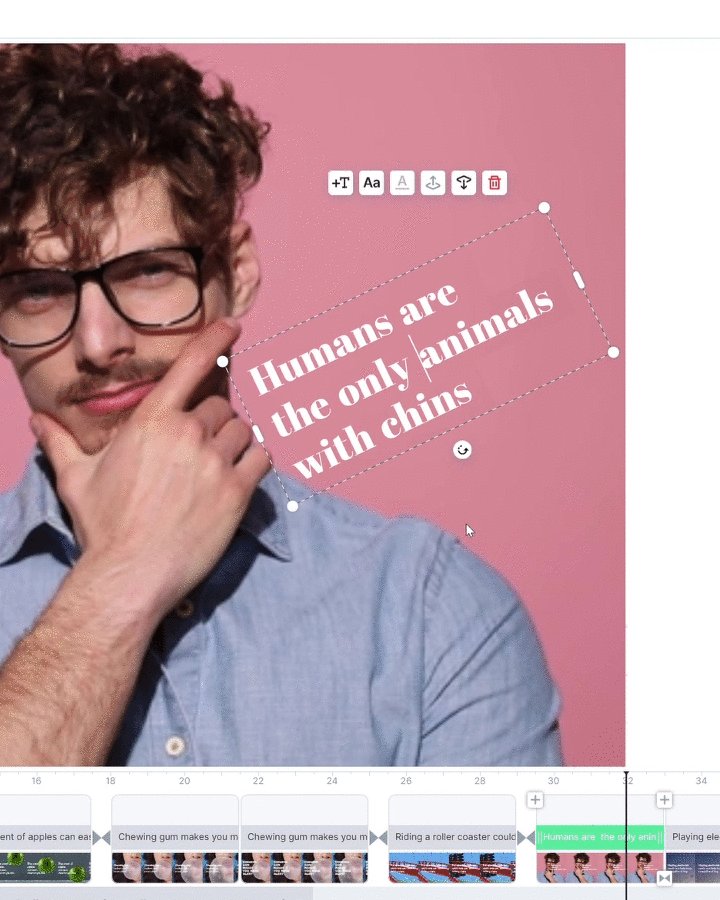
If you want to move the text around, simply drag it around the canvas. Like this:
When you drag the text along, Wave.video will automatically snap it to the grid, helping you align the text to the center, left or right.
Here is more on how to work with text: