Як створити анімовані таймери зворотного відліку для прямих ефірів
Wave.video підтримує стрімерів, надаючи їм все необхідне для проведення незабутніх брендових прямих ефірів.
За допомогою редактора Wave.video ви можете створити набір спеціальних медіа-активів для використання до, під час і після прямого ефіру, тобто:
Анімація зворотного відліку
Кліпи Intro/Outro
Графіка нижньої третини на прозорому фоні
Накладні рамки та сітки для декількох колонок
Фонові зображення, такі як
Починаючи з сьогоднішнього дня,
Зараз повернуся,
Технічні питання тощо.
Ескізи для запису відео в реальному часі тощо.
Всі ці елементи доступні в попередньо розроблених наборах шаблонів для прямих трансляцій.
Що таке таймер зворотного відліку для прямого ефіру?
Таймер зворотного відліку - це віртуальний таймер, який відраховує час до початку трансляції.
Це перше, що бачать ваші гості, коли приходять на концерт заздалегідь. Якщо все зроблено правильно, це допоможе вам задати правильний тон і створити хвилювання перед майбутнім шоу.
Як створити таймер зворотного відліку за допомогою Wave.video
ПОЧАТИ З ШАБЛОНУ
Найпростіший спосіб створити анімований таймер зворотного відліку - взяти один зі спеціальних шаблонів зворотного відліку.
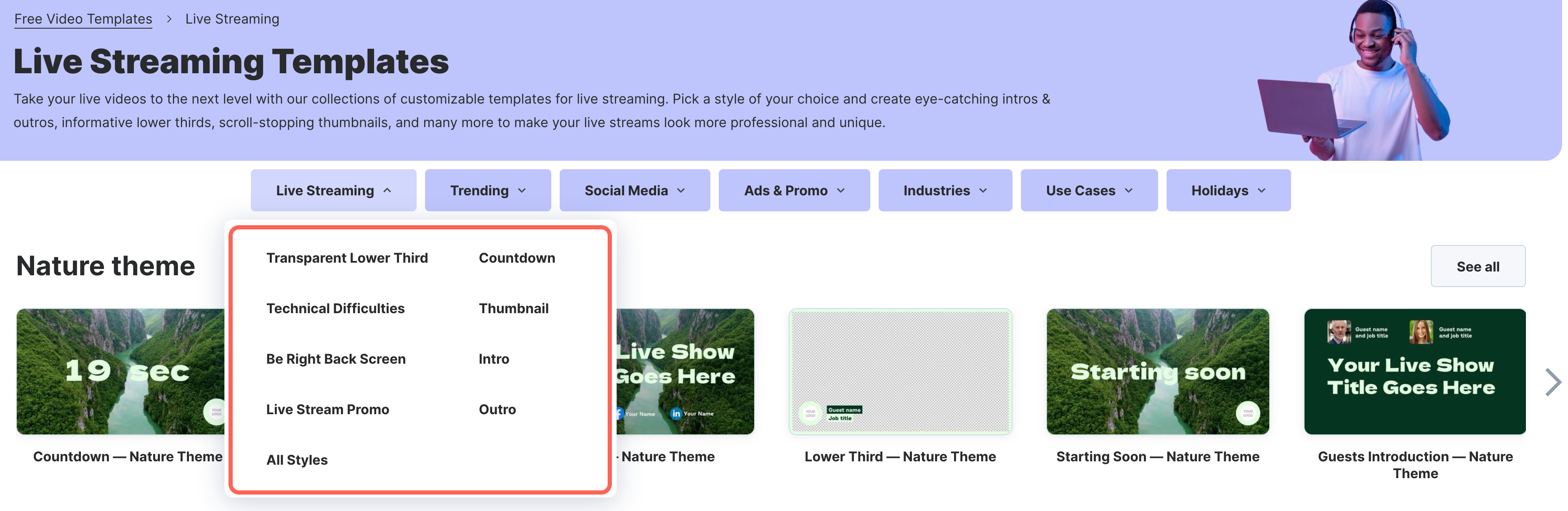
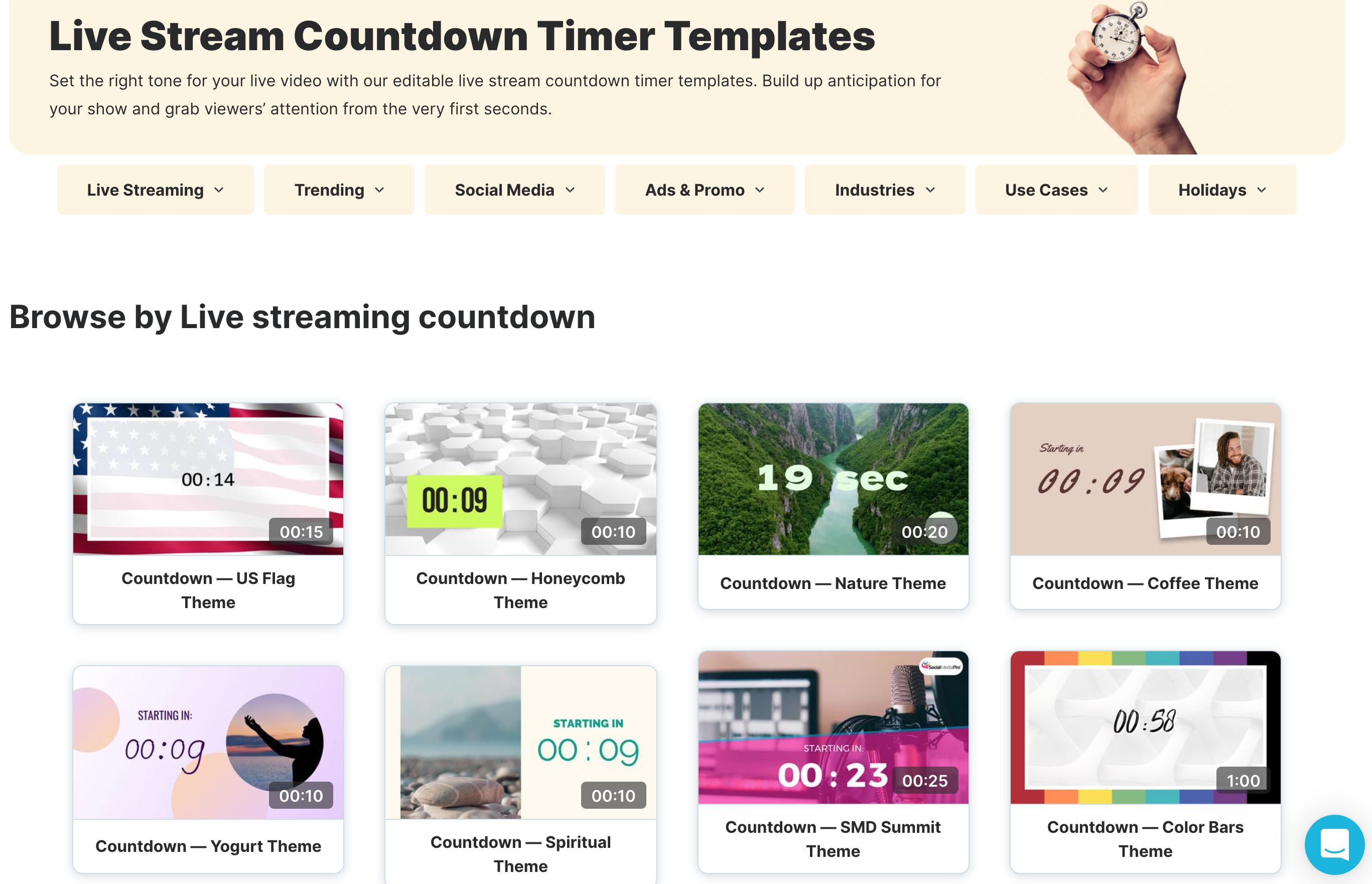
Крок 1. Виберіть шаблон
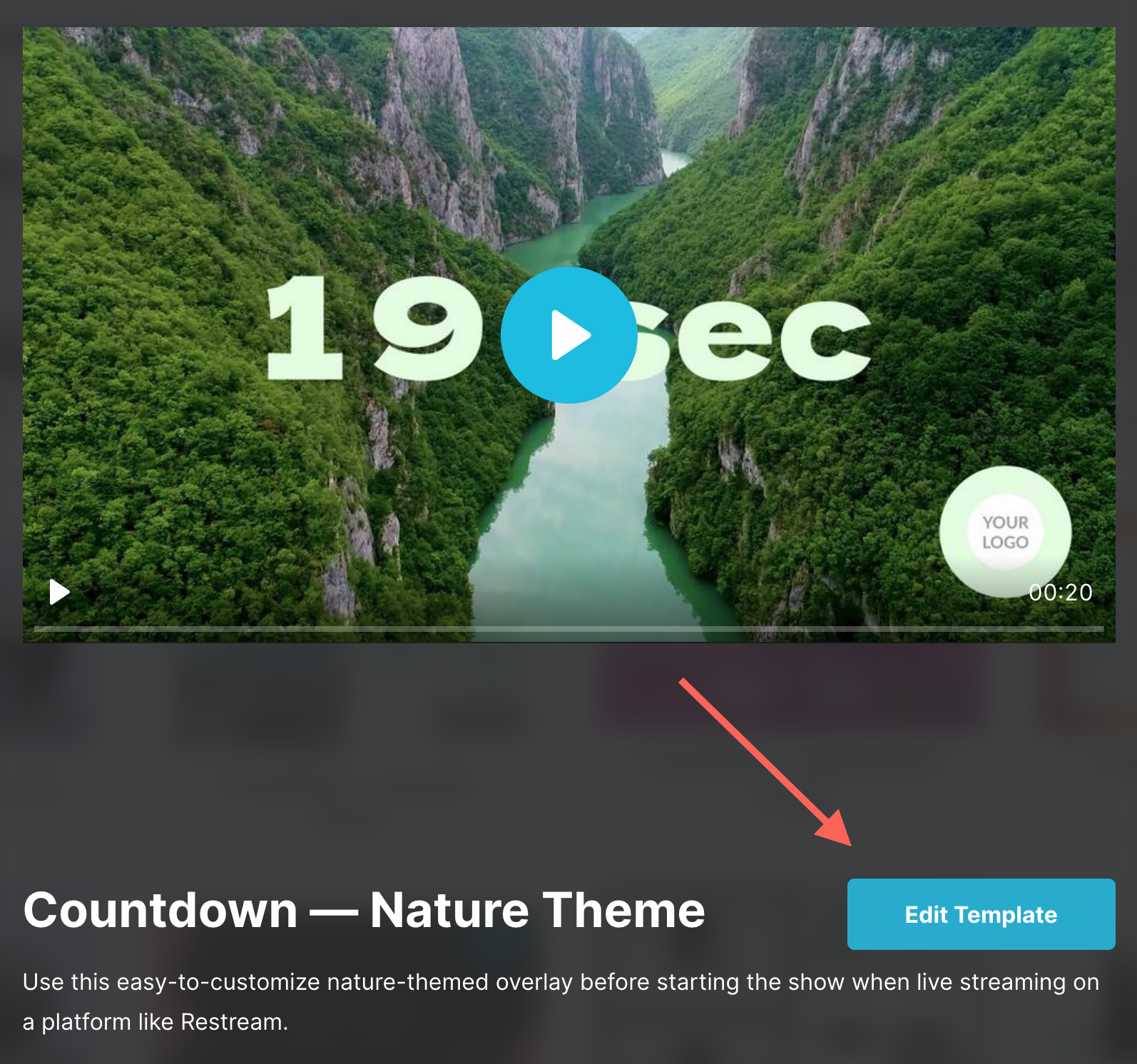
Виберіть шаблон з категорії "Таймер зворотного відліку" і натисніть " Редагувати шаблон ", щоб перейти до редактора.
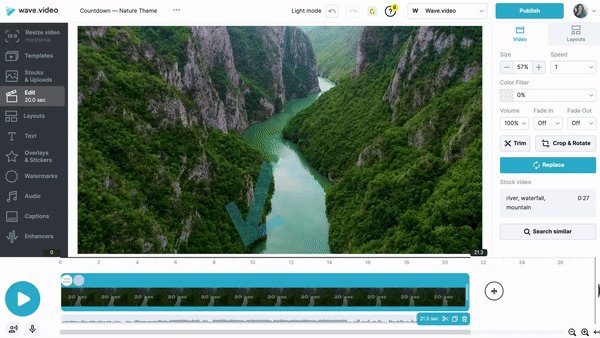
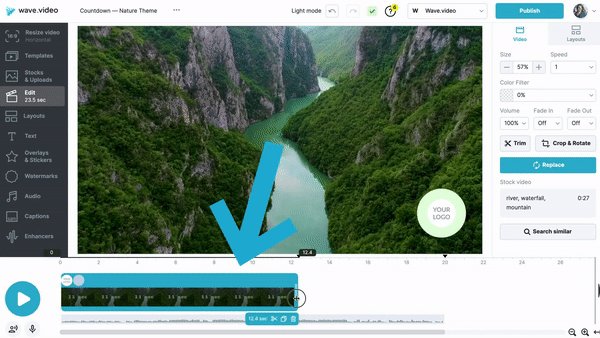
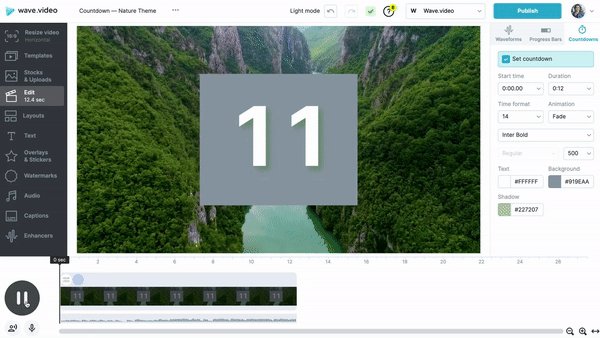
Крок 2. Встановіть тривалість відео
Вирішіть, як довго ви хочете, щоб таймер відображався перед початком прямого ефіру.
Залежно від цього встановіть тривалість запису на монтажному столі.
ПРИМІТКА: Максимальна тривалість анімації зворотного відліку залежить від фонових кадрів, які ви використовуєте на монтажному столі.
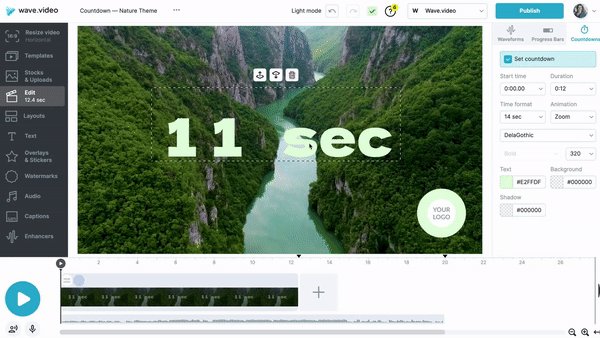
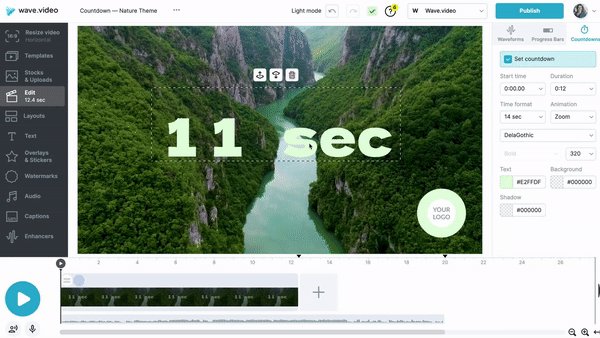
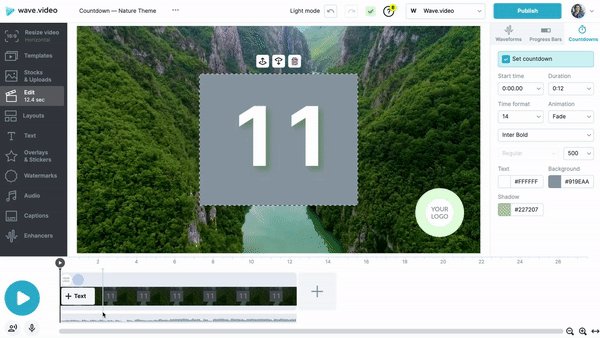
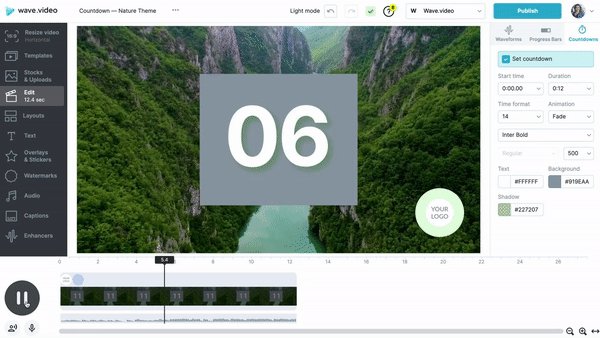
Крок 3. Налаштуйте таймер
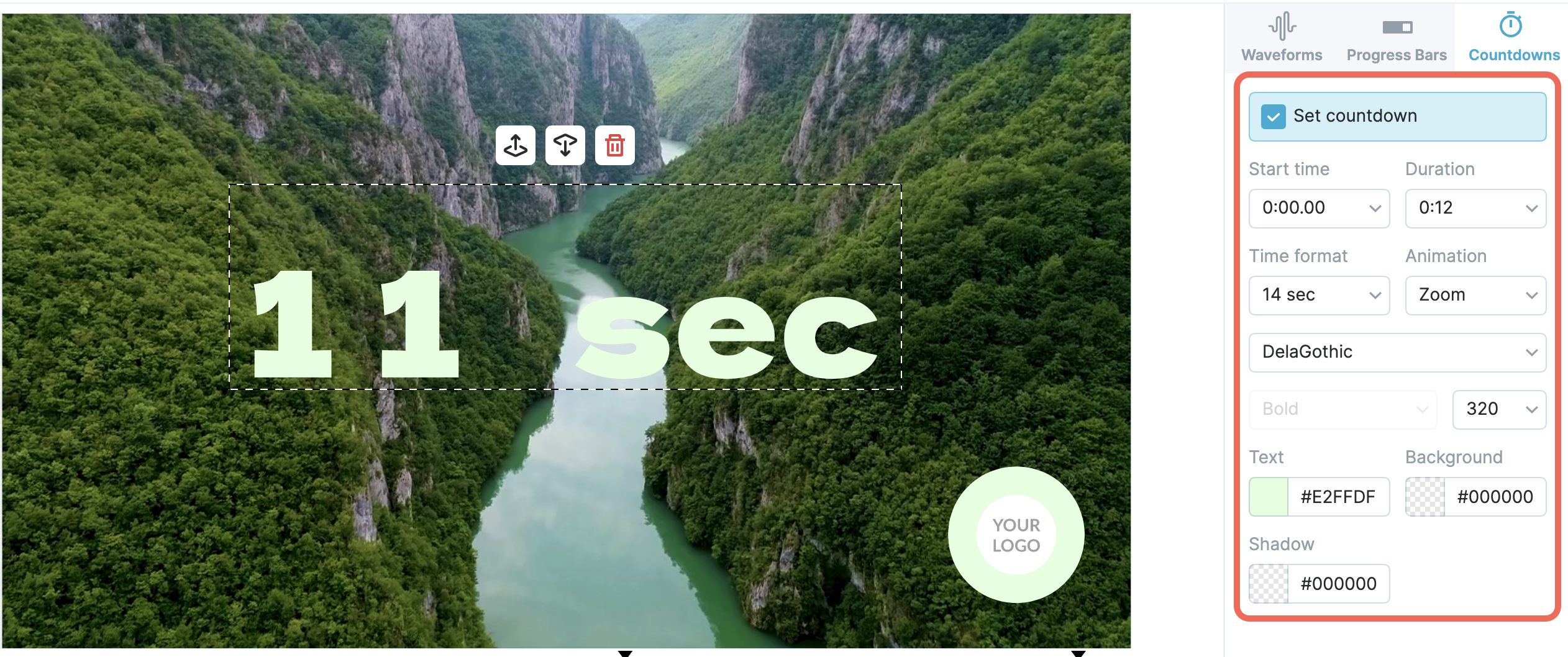
Wave.video пропонує різні можливості, щоб зробити ваш таймер зворотного відліку таким, яким ви хочете його бачити. Ви можете знайти ці функції на правій панелі інструментів.
Отже, ви можете налаштувати:
Формат часу
Ефект анімації
Шрифт
Розмір
Кольори: колір шрифту, колір фону, тіні
І позиція
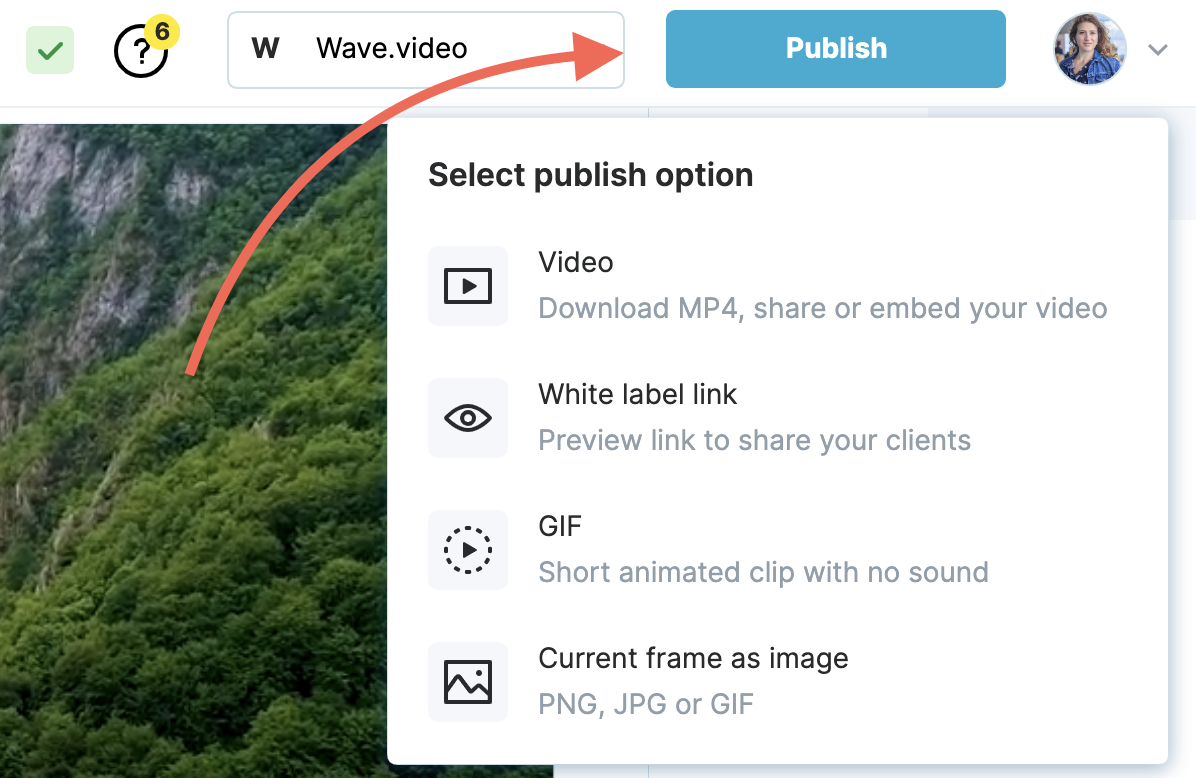
Крок 4. Експортуємо анімацію
Натисніть " Опублікувати " і завантажте таймер зворотного відліку у форматі, який вимагає ваше програмне забезпечення для прямих трансляцій.
Крок 5. Імпортуйте файл на платформу для прямих трансляцій
Щоб налаштувати таймер зворотного відліку, дотримуйтесь інструкцій постачальника програмного забезпечення для прямих трансляцій.
ПОЧАТИ З НУЛЯ
Якщо з якихось причин ви не хочете використовувати готовий шаблон, ви завжди можете створити свій таймер зворотного відліку з нуля.
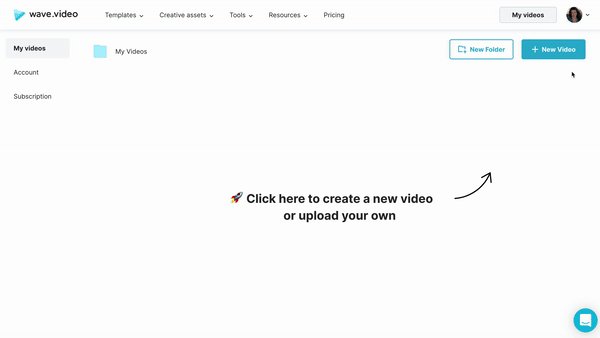
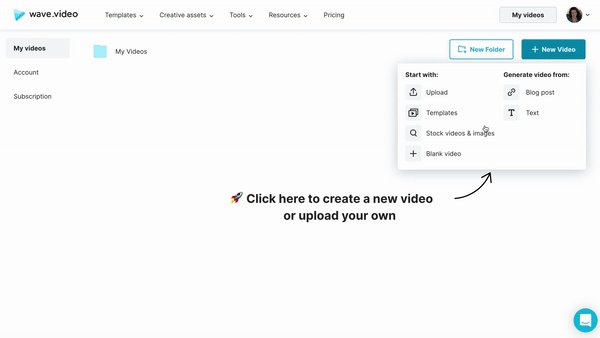
Крок 1. Запустіть новий проект
Щоб створити таймер зворотного відліку з нуля, запустіть порожній проект, вибравши горизонтальний формат.
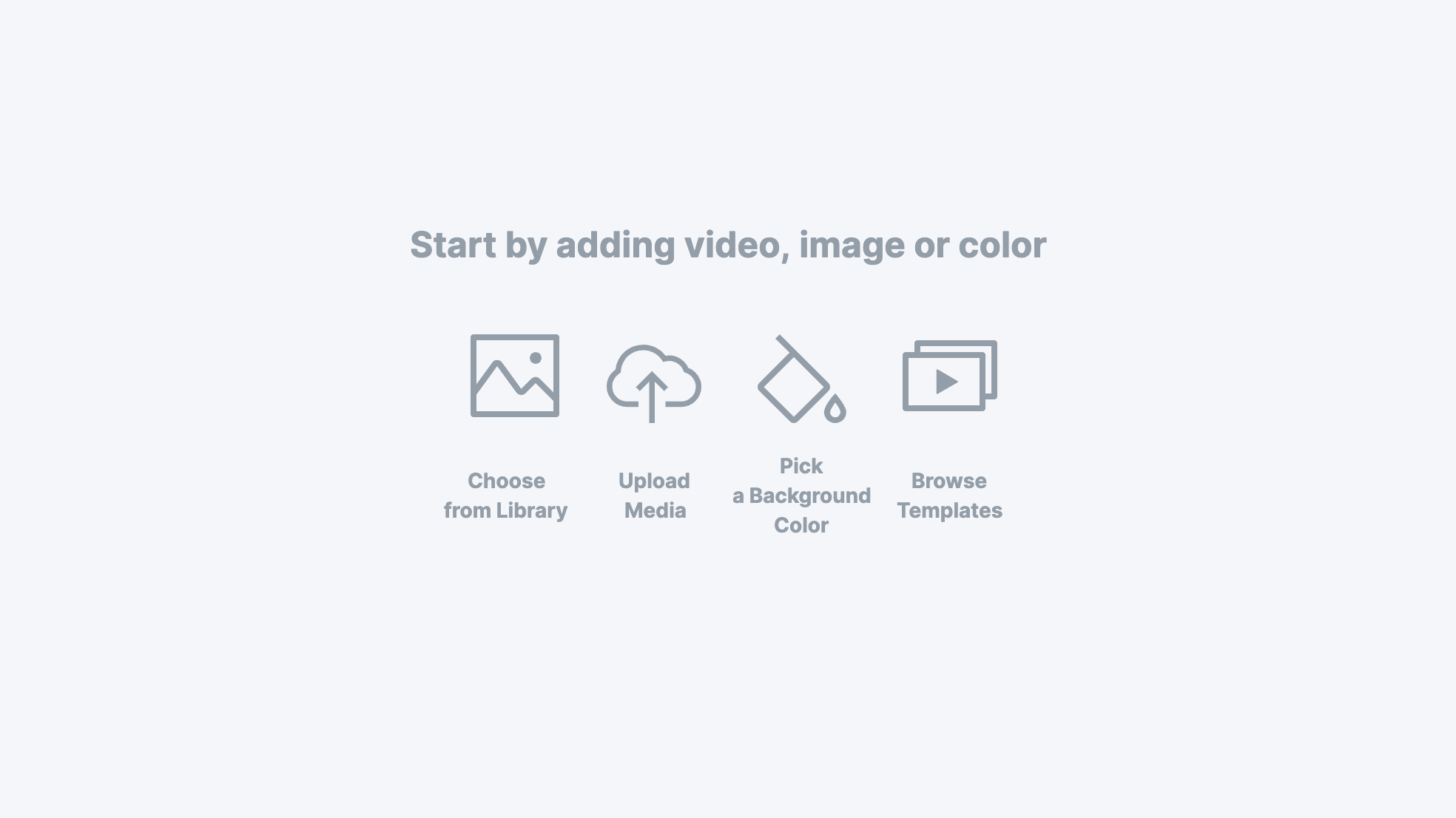
Крок 2. Встановлюємо фон
Це може бути звичайний кольоровий фон, стокові кадри або ваш власний медіафайл.
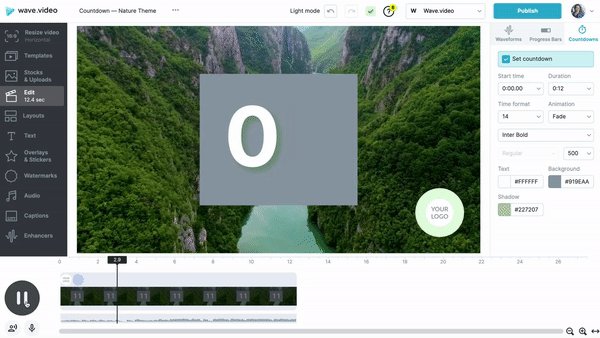
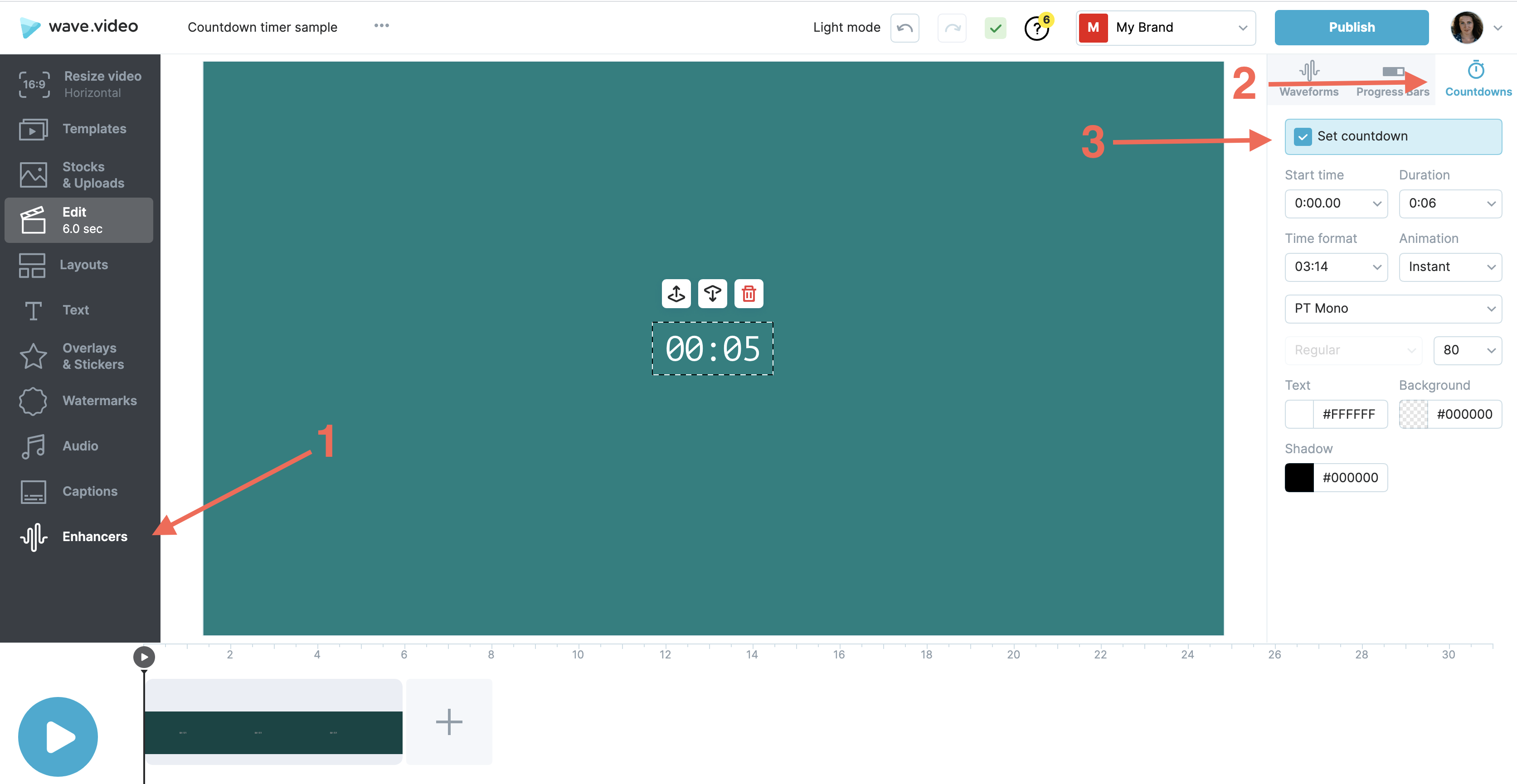
Крок 3. Додайте таймер зворотного відліку
На лівій панелі інструментів знайдіть вкладку з назвою Enhancers і натисніть на неї.
Подивіться на меню праворуч і перейдіть на вкладку з написом "Зворотний відлік".
Потім увімкніть цю функцію, натиснувши на галочку " Встановити зворотний від лік".
Крок 4, 5, 6. Подальші кроки такі ж самі, як якщо б ви починали створення з шаблону. Прокрутіть вгору, щоб дізнатися про кроки налаштування, експорту та імпорту.
Корисні статті: Як створювати та застосовувати кастомну графіку для ваших прямих ефірів