Zo maak je geanimeerde aftelklokken voor live streams
Wave.video ondersteunt livestreamers en biedt hen alles wat nodig is om gedenkwaardige branded liveshows uit te voeren.
Met de editor van Wave.video kunt u een set aangepaste media-assets maken om voor, tijdens en na de livestream te gebruiken, bijv:
Aftelanimatie
Intro/Outro clips
Onderste derde afbeeldingen op een transparante achtergrond
Overlay frames en roosters voor meerdere luidsprekers
Achtergrondbeelden zoals
Binnenkort van start,
Ik ben zo terug,
Technische problemen, enz.
Miniaturen voor de live video-opname, enz.
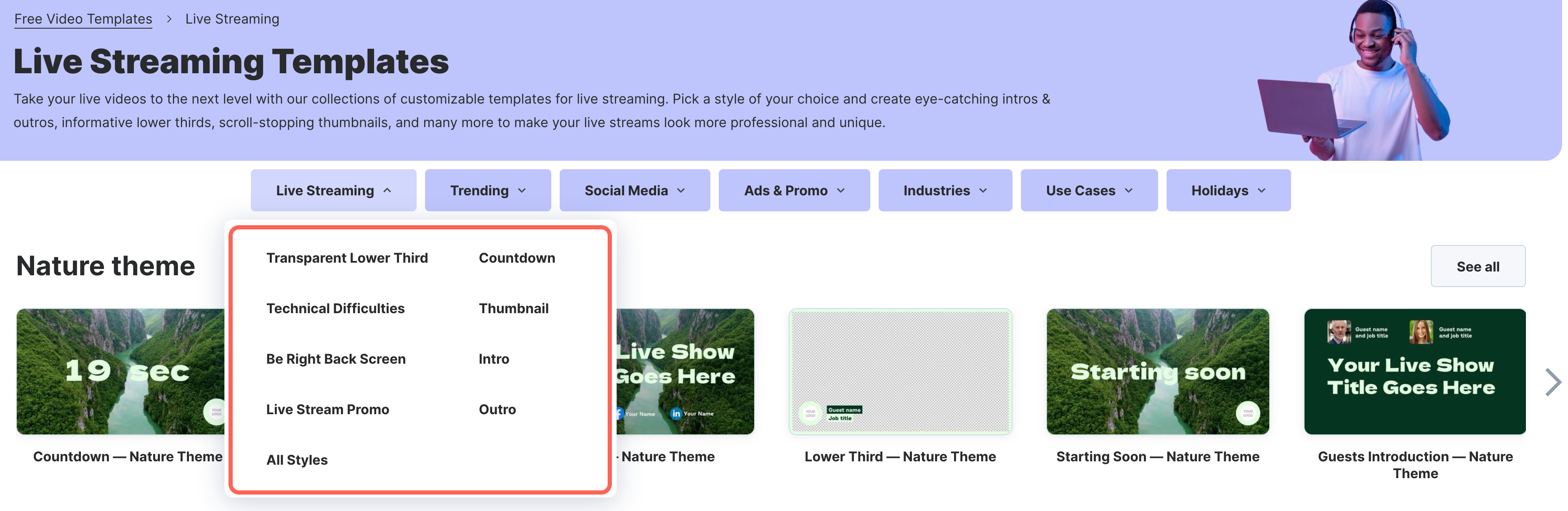
Al deze items zijn beschikbaar in de vooraf ontworpen sets van livestreaming-sjablonen.
Wat is een aftelklok voor een liveshow?
Een afteltimer is een virtuele timer die aftelt tot het begin van de uitzending.
Het is het eerste wat je gasten zien als ze van tevoren bij je liveshow aankomen. Als het goed gemaakt is, helpt het je de juiste toon te zetten en enthousiasme te creëren voor de komende show.
Een afteltimer maken met Wave.video
BEGINNEN MET EEN SJABLOON
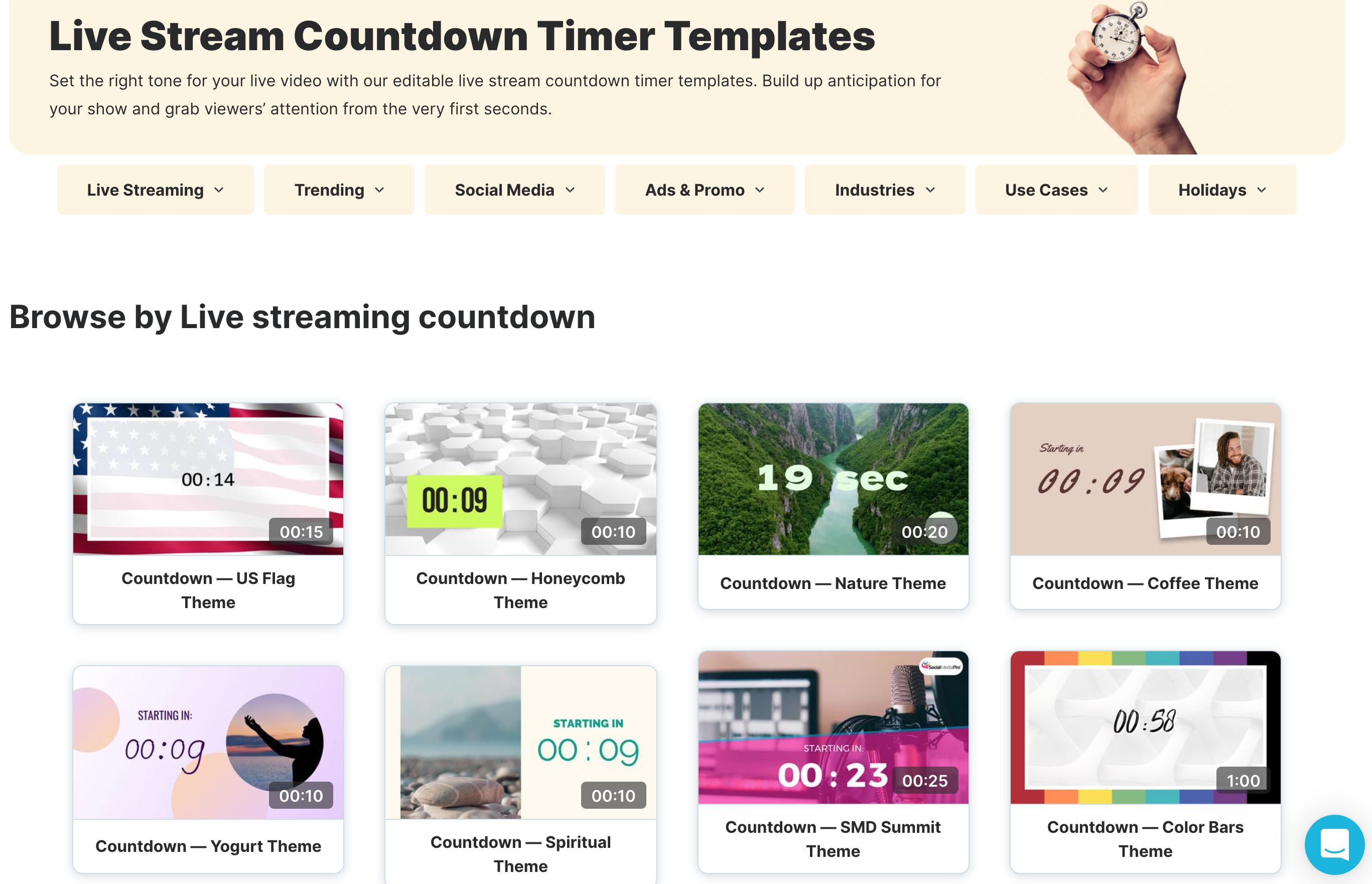
De eenvoudigste manier om een geanimeerde aftelklok te maken is door een van de speciale aftel-sjablonen te gebruiken.
Stap 1. Selecteer een sjabloon
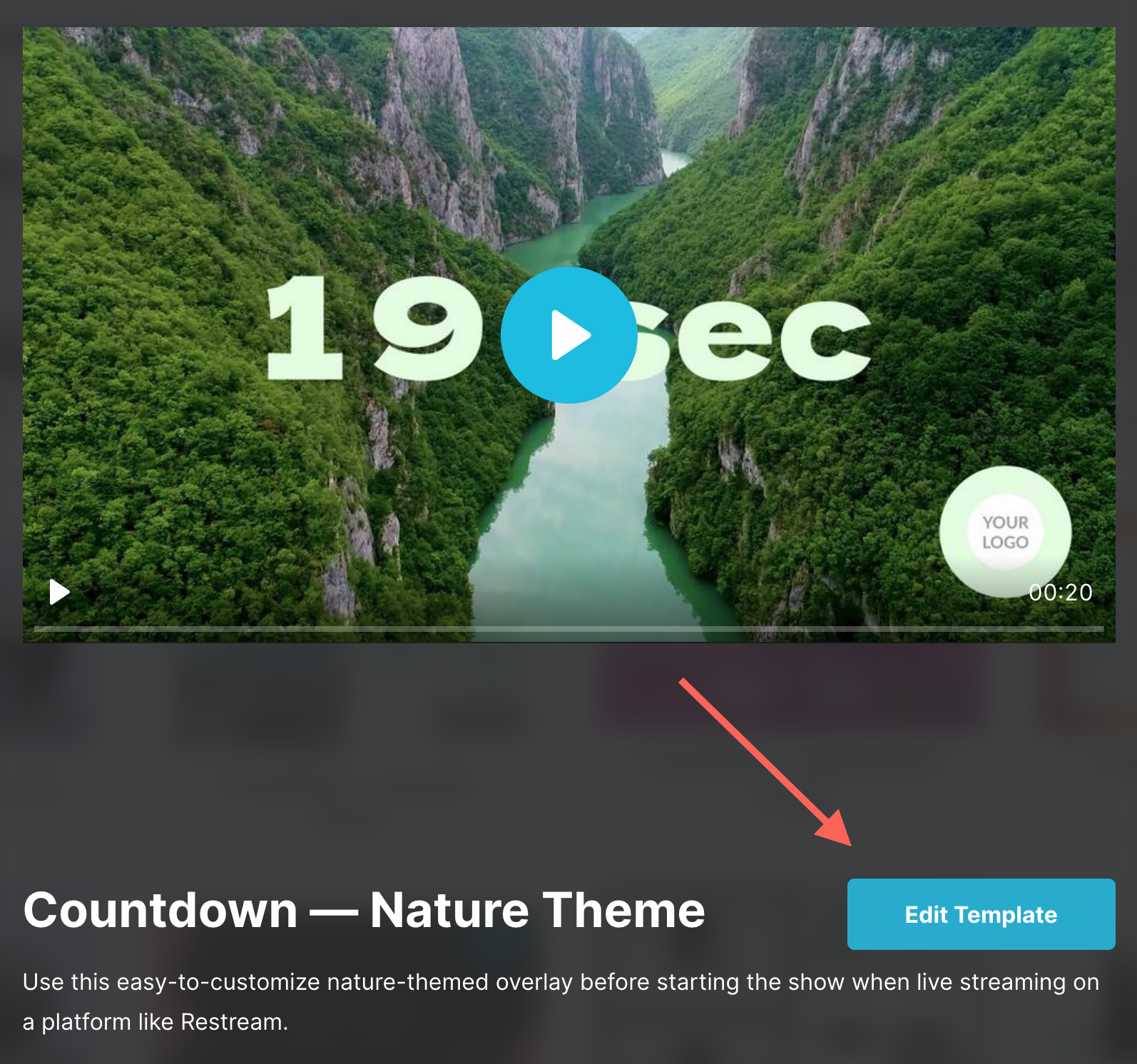
Kies een sjabloon uit de categorie 'Afteltimer' en klik op Sjabloon bewerken om de editor te openen.
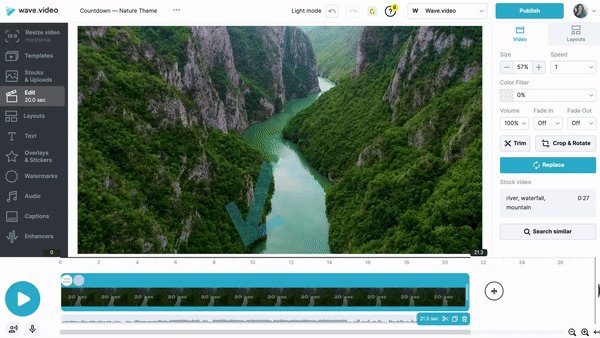
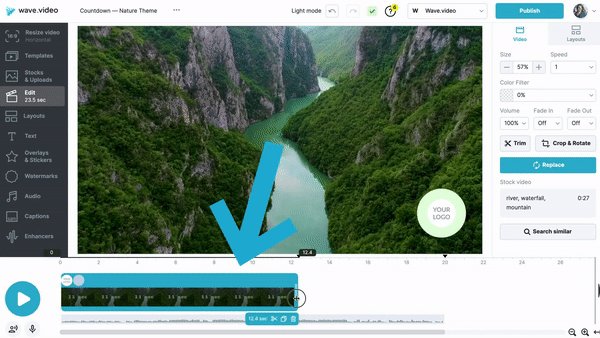
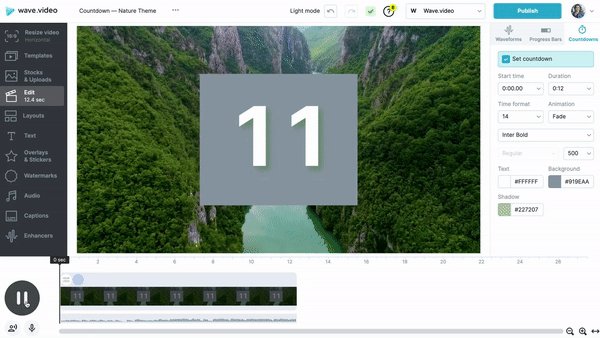
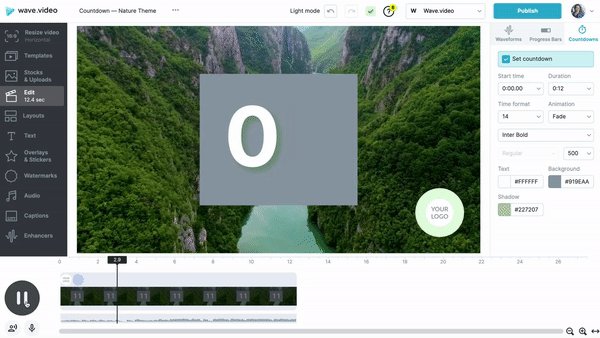
Stap 2. Stel de lengte van de video in
Bepaal hoe lang je wilt dat de timer wordt weergegeven voordat de liveshow begint.
Stel afhankelijk daarvan de lengte van de beelden in op de tijdlijn.
OPMERKING: De maximale lengte van je aftelanimatie is afhankelijk van het achtergrondmateriaal dat je gebruikt op de tijdlijn.
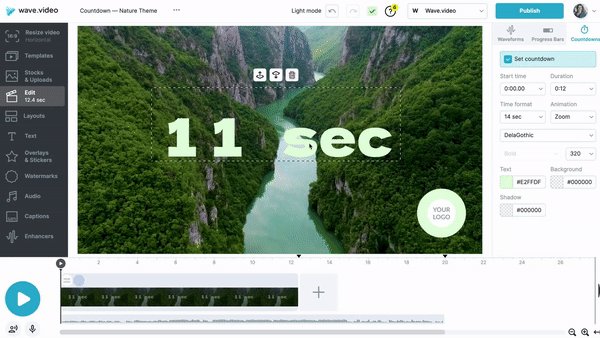
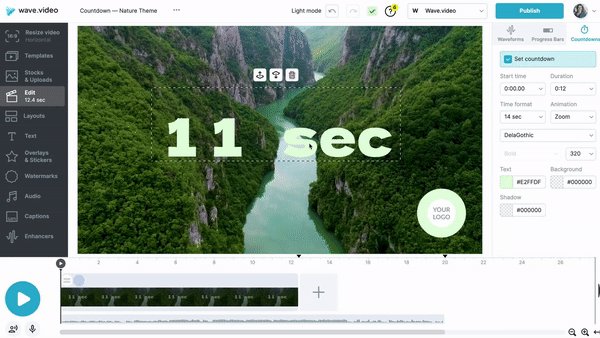
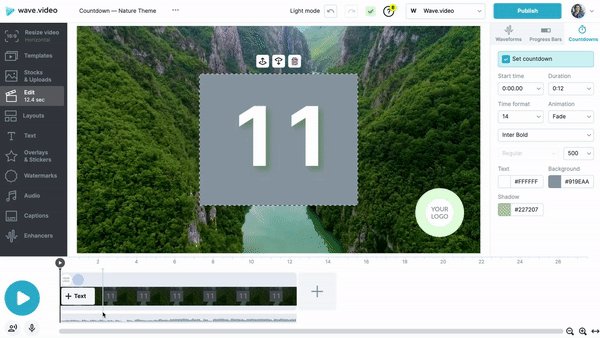
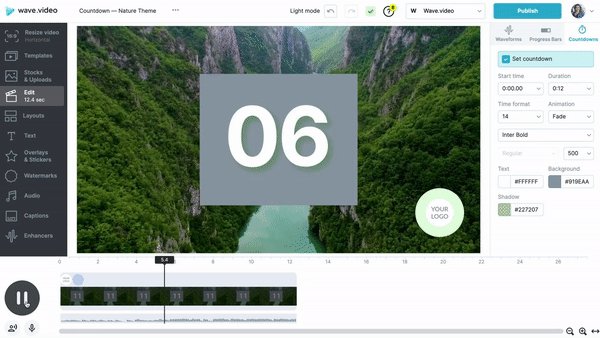
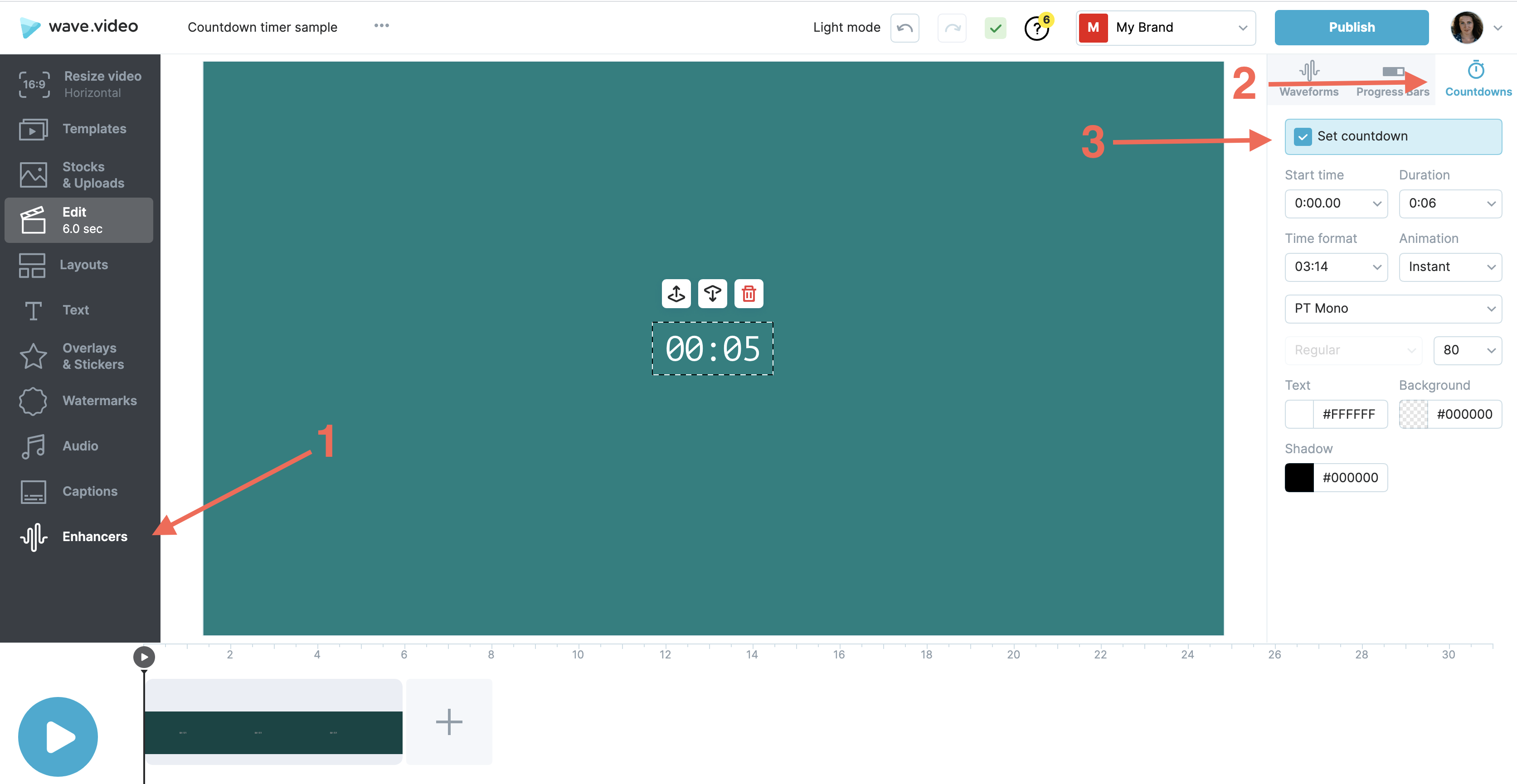
Stap 3. De timer aanpassen
Wave.video biedt verschillende functies om uw afteltimer eruit te laten zien zoals u dat wilt. U vindt deze functies op de werkbalk aan de rechterkant.
Je kunt het dus aanpassen:
De tijdsindeling
Het animatie-effect
Het lettertype
De grootte
Kleuren: letterkleur, achtergrondkleur, schaduwen
En positie
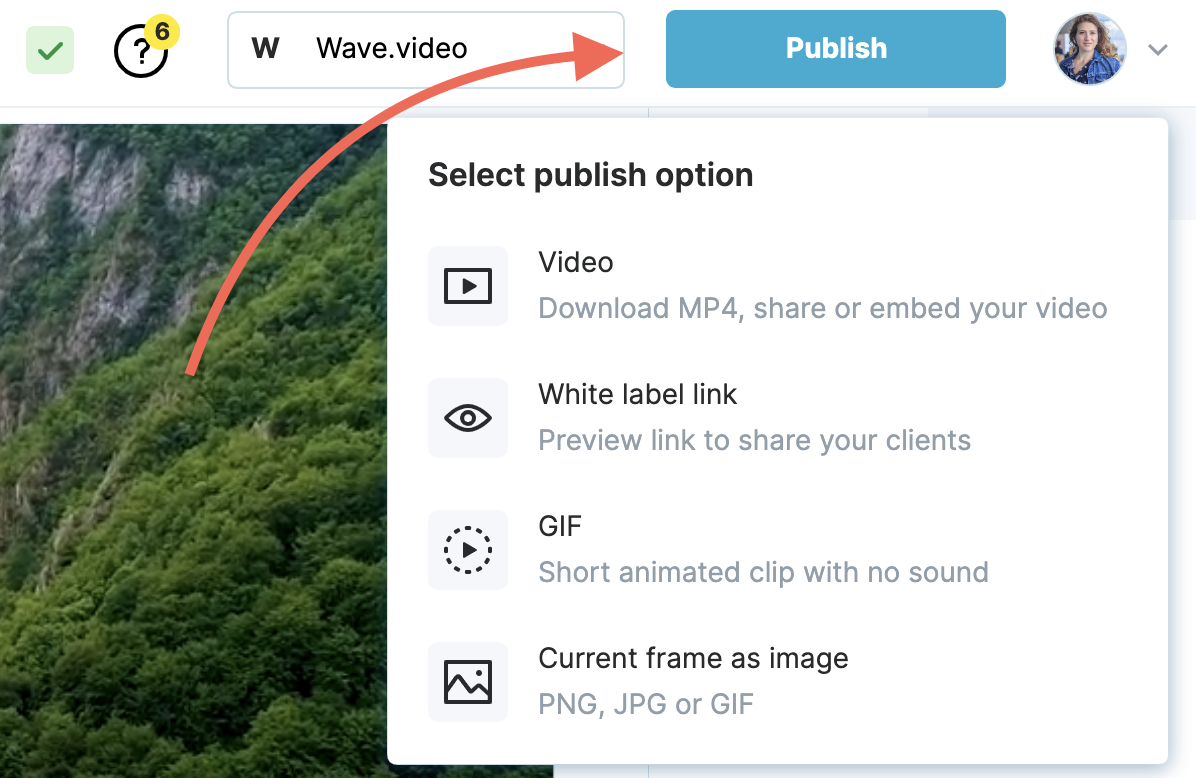
Stap 4. De animatie exporteren
Druk op Publiceren en download de afteltimer in het formaat dat vereist is door je livestreamingsoftware.
Stap 5. Importeer het bestand naar het live streaming platform
Volg de richtlijnen van je live streaming software provider om je aftelklok in te stellen.
VANAF NUL BEGINNEN
Als je om de een of andere reden geen gebruik wilt maken van een vooraf ontworpen sjabloon, kun je je afteltimer altijd helemaal opnieuw ontwerpen.
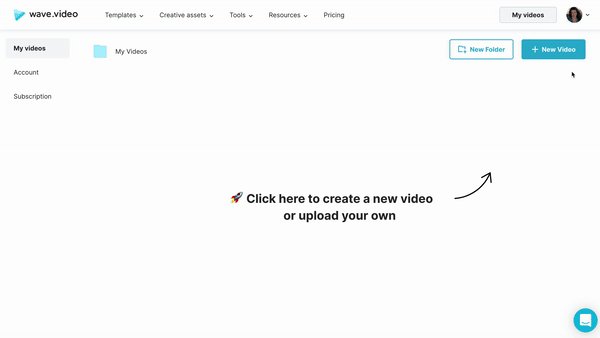
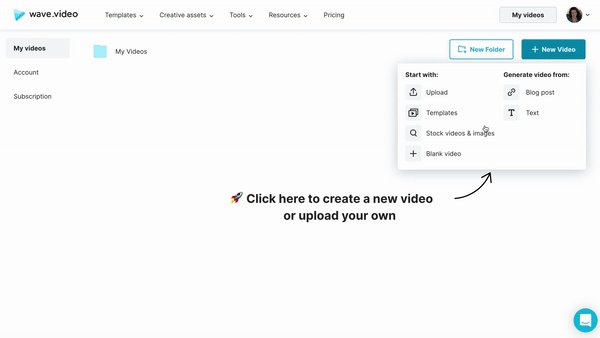
Stap 1. Start een nieuw project
Om een afteltimer vanaf nul te maken, start je een leeg project en selecteer je de horizontale indeling.
Stap 2. Stel de achtergrond in
Het kan een effen gekleurde achtergrond zijn, stockbeelden of je eigen mediabestand.
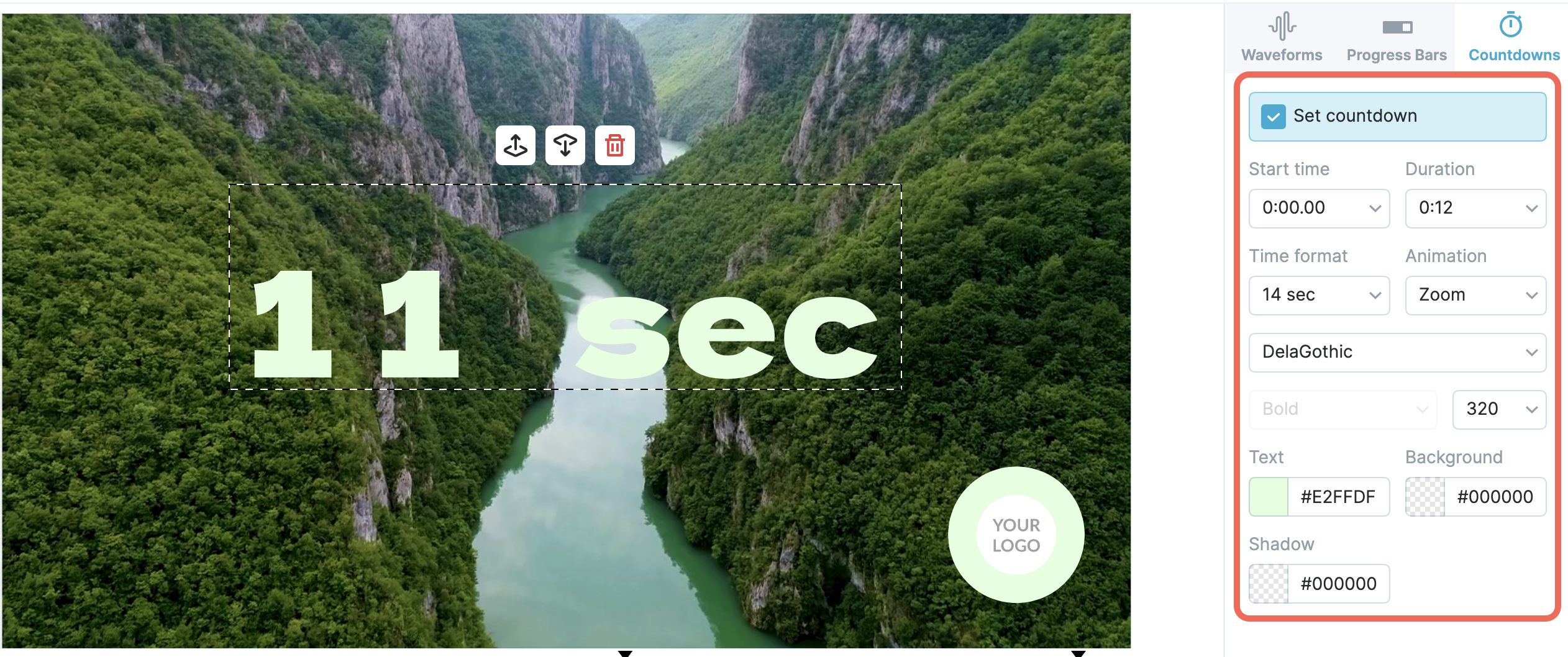
Stap 3. De afteltimer toevoegen
Zoek op de werkbalk aan de linkerkant het tabblad Enhancers en klik erop.
Kijk in het menu aan de rechterkant en klik op het tabblad Aftellen.
Schakel de functie vervolgens in door op het vinkje Aftellen instellen te klikken.
Stap 4, 5, 6. De verdere stappen zijn hetzelfde als je zou beginnen met het maken van een sjabloon. Scroll naar boven voor meer informatie over de stappen aanpassen, exporteren en importeren.
Handige artikelen: Hoe je aangepaste afbeeldingen voor je livestreams kunt maken en toepassen