How to adjust a Storyboard video
What is a Storyboard video?
We call all videos made either from a text or a blog post a “Storyboard video”, because it has a script linked to the particular scenes of the video. All such videos are made with the help of AI.
AI will do its best to make a nice video automatically, but any project requires your guidance and fine-tuning.
To know more about these videos please check these articles:
This article will tell you how to:
Replace a video
Change the text
Change scene and text show time
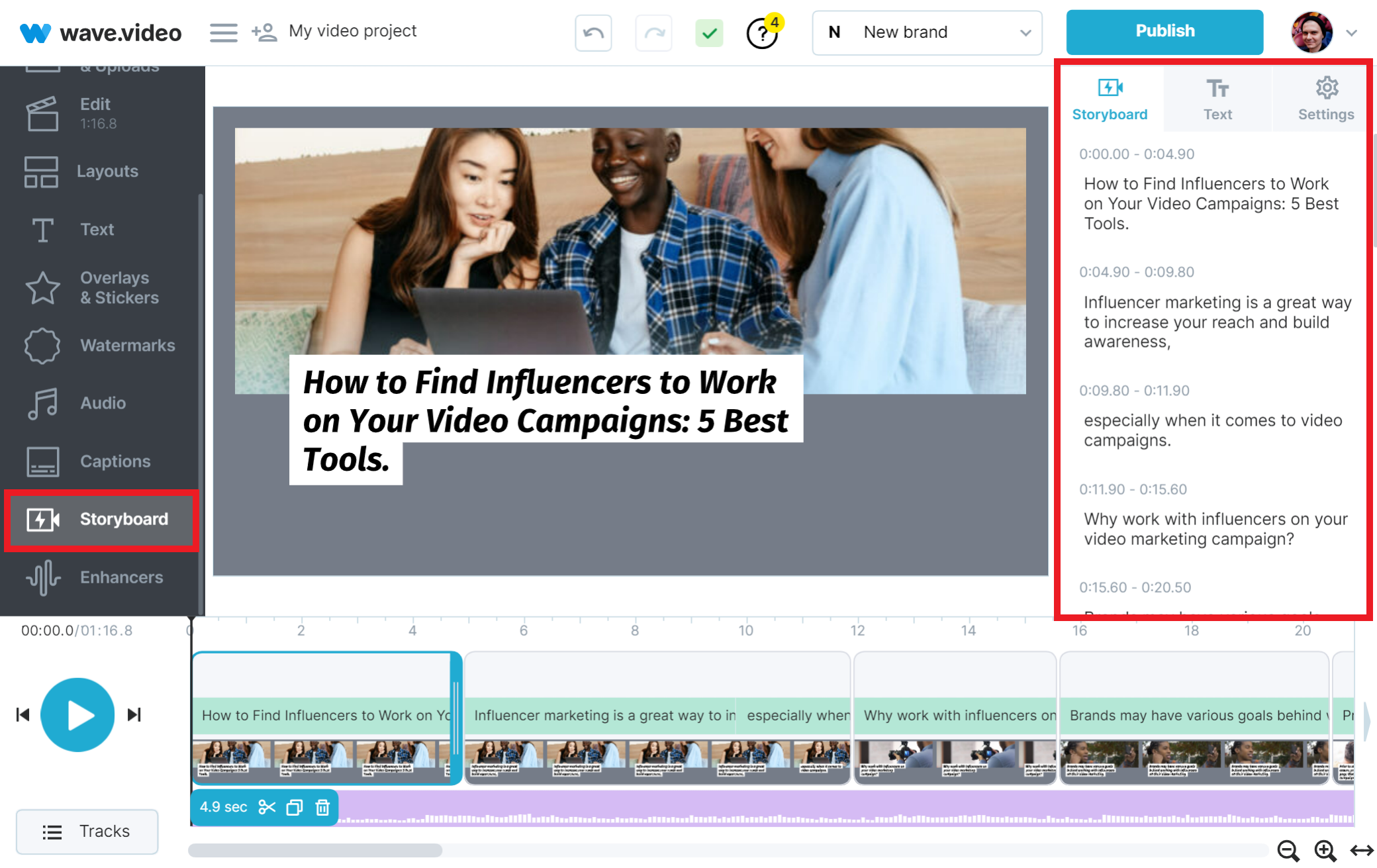
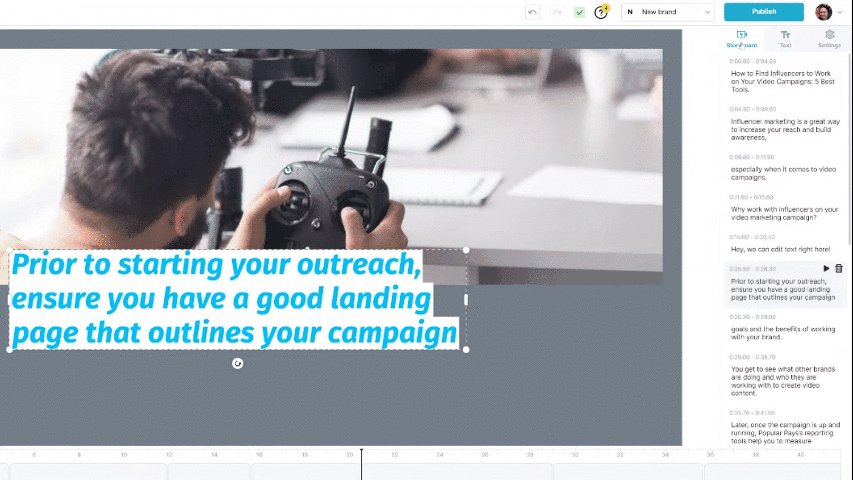
Right after the video generation finishes, you'll see the editor. Pay attention to the “Storyboard” panel. It has all your text:
Replacing video with Storyboard
Don't happy with the auto selected video or image? You can always replace the suggested footage with your own video/image or do the regular manual search inside the stock library:
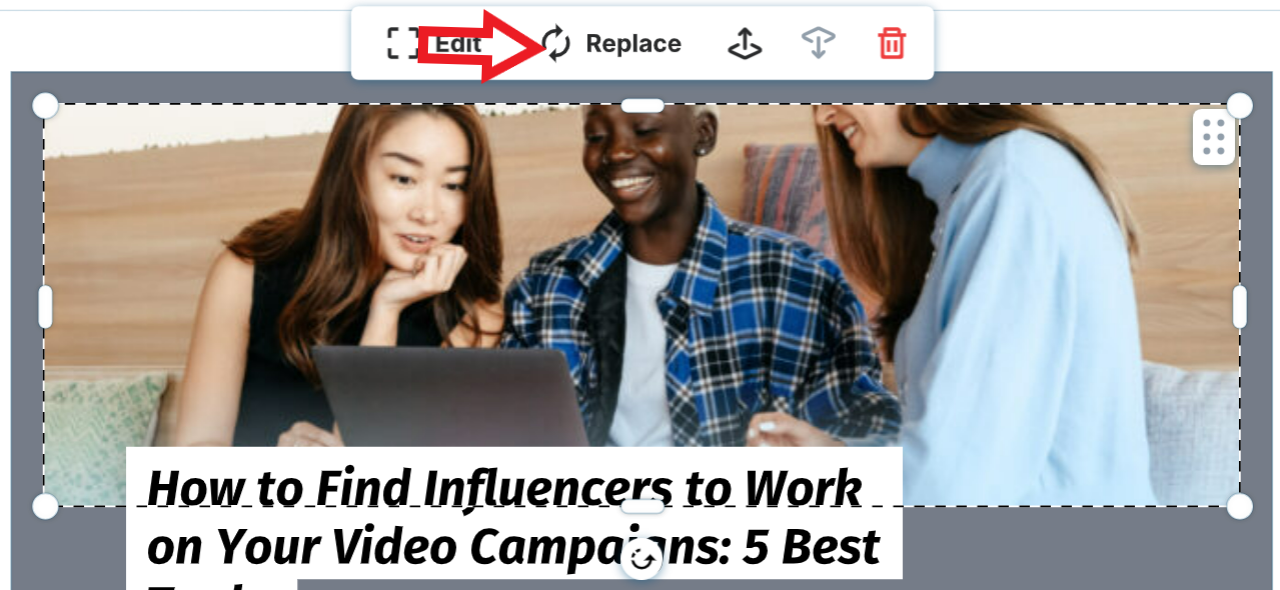
Click on the video or an image
You'll see replace button above
Use Storyboard on the right to navigate to the next scene
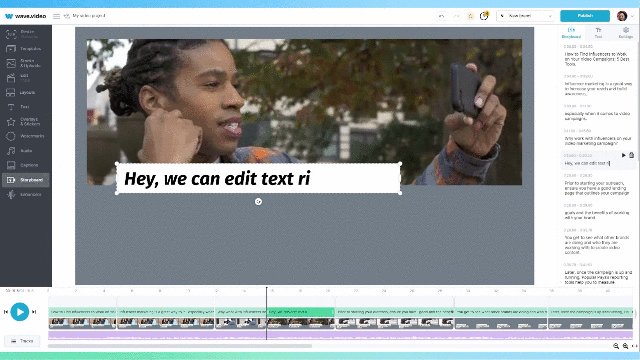
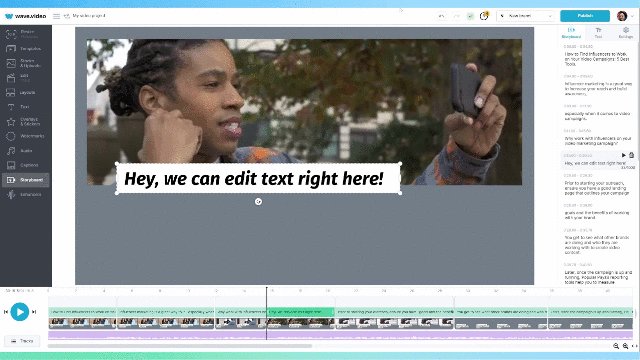
How to edit text in a Storyboard video
The Storyboard panel has your text divided into scenes. Clicking on the text will move you to the scene where this text was used.
How to change the text
Click on the text block in the Storyboard panel
Now you can edit it
You also can click on the canvas and edit the text, all changes are synced between the canvas and Storyboard panel
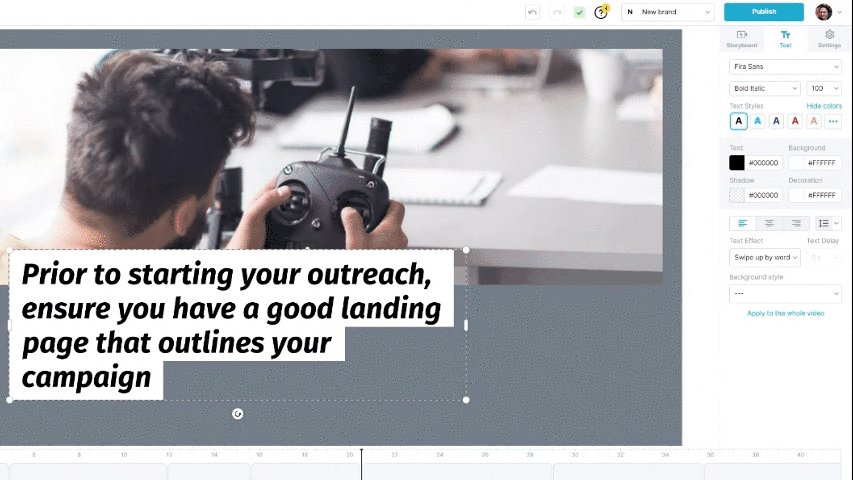
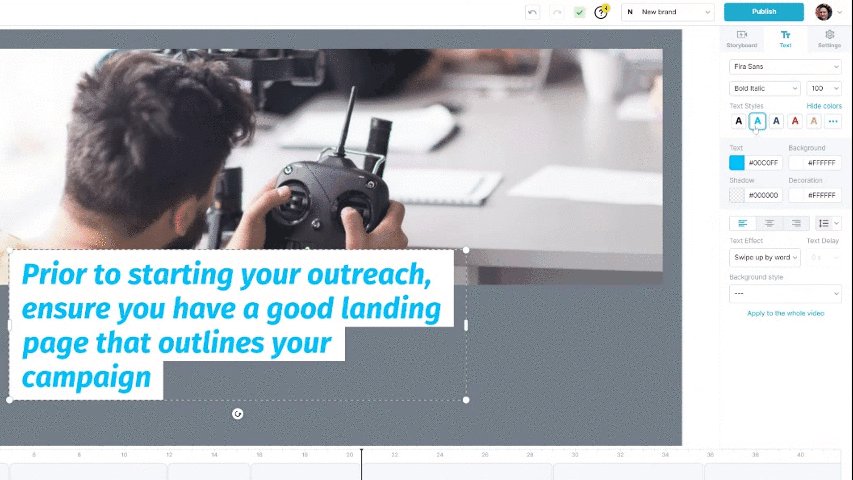
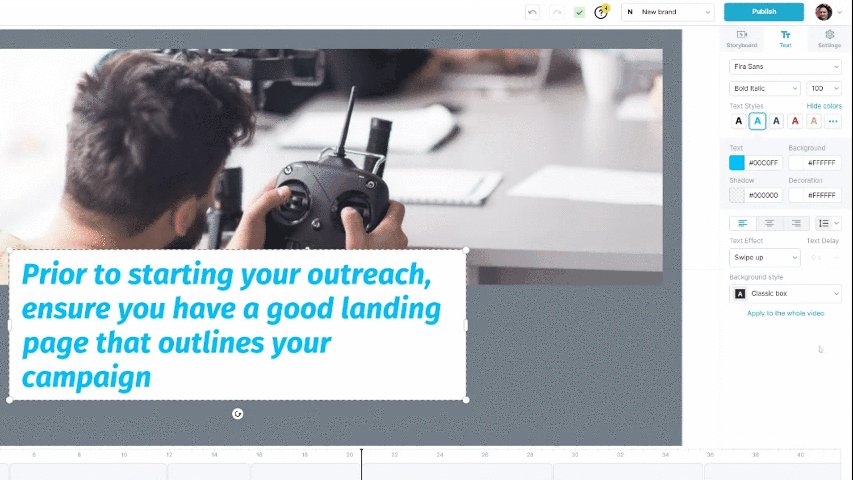
To change text style, just switch to the Text tab:
On the Settings tab, you can download your script or remove all text:
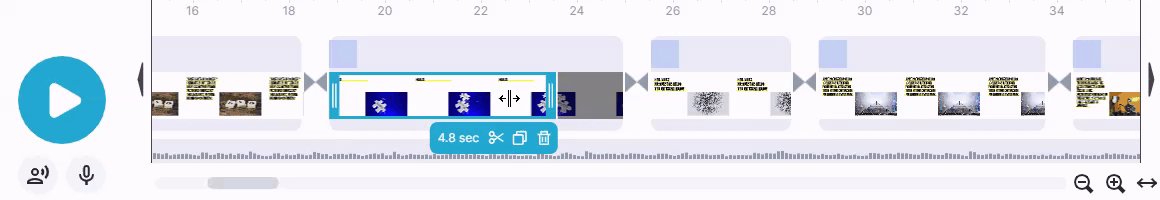
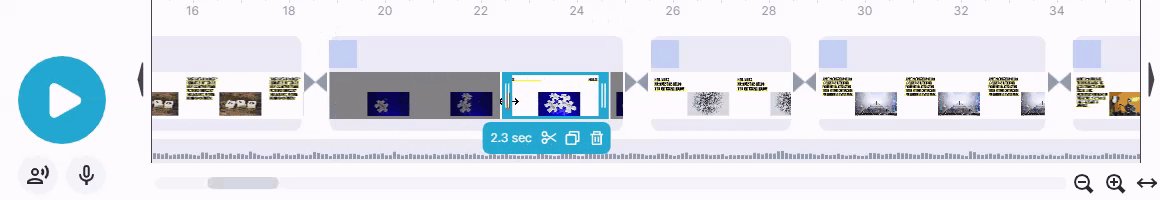
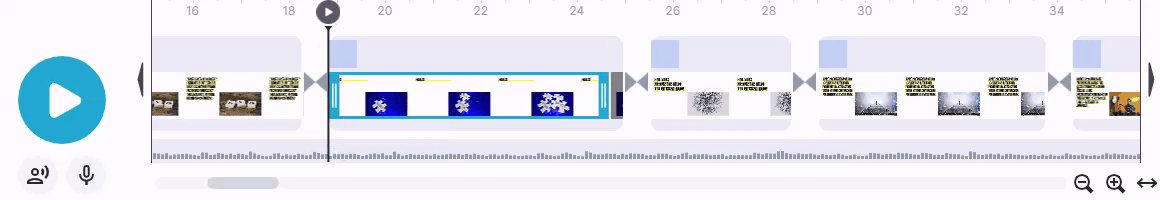
How to change the scene and text show time
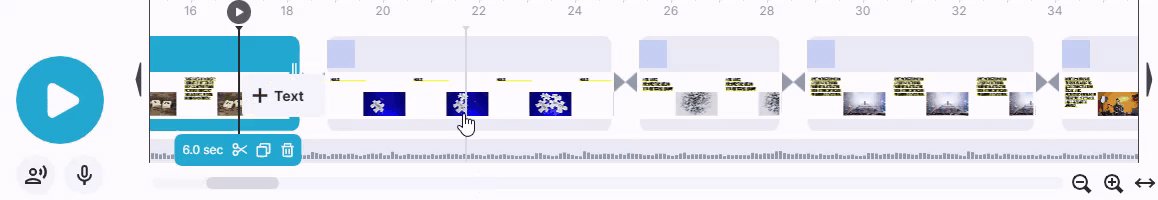
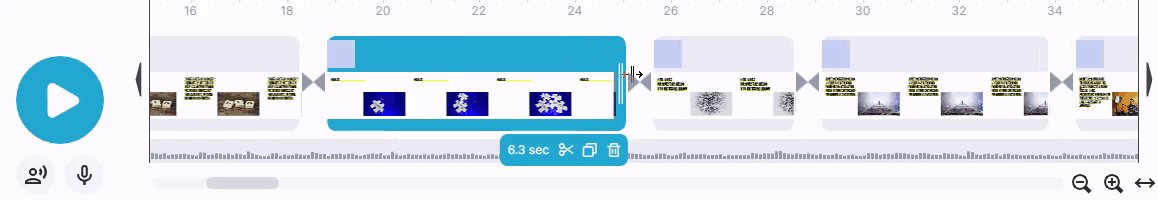
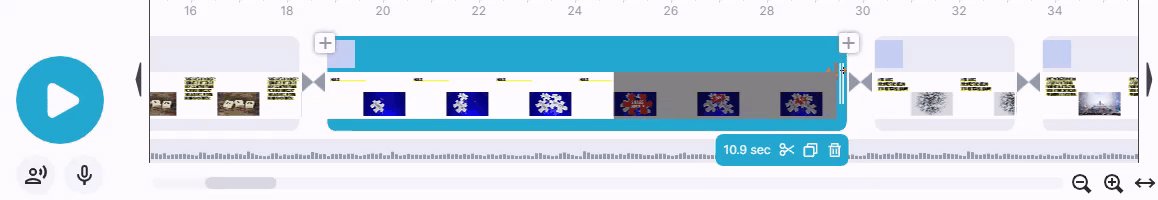
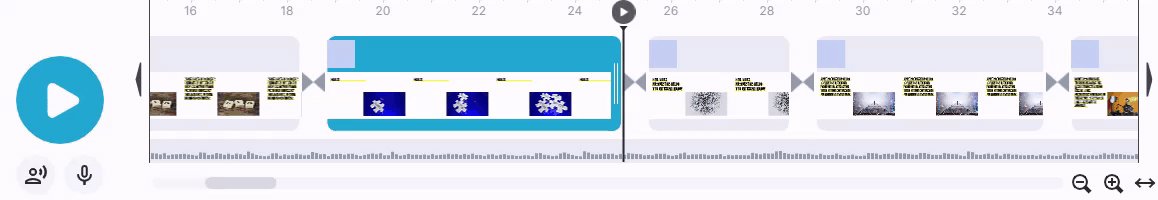
It's easy. For a scene, just drag its right border:
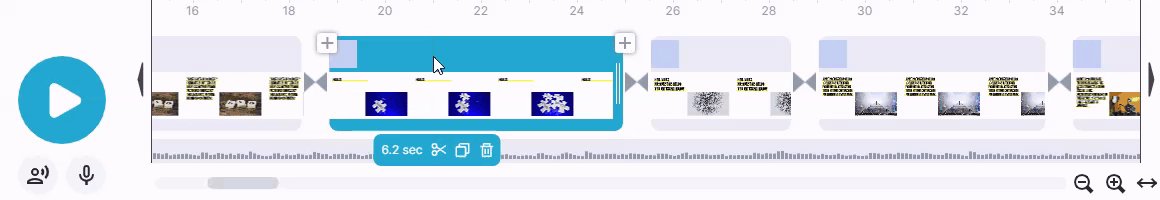
For the text, you need to click on the text first, then drag its left or right border in the same manner as for the scene: