Un video - 12 stili: Come personalizzare qualsiasi video stock in base al proprio marchio

Quando iniziate a lavorare al vostro video utilizzando contenuti stock, potreste temere che anche altre aziende possano utilizzare lo stesso video.
Oggi vi mostreremo come potete facilmente personalizzare un video in 12 stili diversi per mantenere il marchio del vostro video e dargli un aspetto unico.
Partiamo da questo modello per la promozione dei post sul blog:
- Font: Roboto Bold
- Colori: bianco, nero e giallo #FFF200
Il modello è piuttosto generico e la sua forza risiede nel concentrarsi sul testo. Il font sans-serif e il contrasto tra video e messaggio facilitano la lettura del testo e la composizione risulta naturale.
Si noti che tutte le parole hanno la stessa dimensione di carattere. L'unica enfasi è posta sulle ultime parole: sono evidenziate con un colore di sfondo brillante.
Stile 1: modifica del colore di sfondo del testo
- Font: Raleway regolare
- Colori: bianco, nero e blu #66DBFF
Il modo più semplice per personalizzare questo modello in base al vostro marchio è applicare il font del vostro marchio. Sostituite il colore giallo con il colore del vostro marchio e - voilà! Il vostro video è brandizzato.
Stile 2: creare un contrasto di scala di testo
- Font: Raleway bold
- Colori: beige chiaro #F8D4D4, marrone scuro #531136
Nel caso in cui sia necessario dare maggiore enfasi ad alcune parole particolari, si può anche utilizzare un contrasto di dimensioni del carattere.
Riducete una parte del messaggio e vedrete come il resto della frase diventerà più potente.
Si noti come vengono utilizzati solo due colori per il testo: beige chiaro e marrone scuro. Quello chiaro è usato sia come sfondo per la prima parte che come colore del testo per la seconda parte della frase. Il marrone scuro è vicino al colore del video per massimizzare l'armonia.
Suggerimento:
Per rendere il video più naturale con il testo dai colori caldi, abbiamo aggiunto un filtro colore al video utilizzando queste impostazioni:
Colore: #531136, opacità 20%.
Stile 3: combinare diversi stili dello stesso carattere tipografico
- Font: Georgia Italic, Georgia Bold
- Colori: blu #66DBFF e bianco
Questo è un ottimo esempio di come si possano utilizzare diverse versioni dello stesso font: Georgia Italic + Georgia Bold.
La prima parte della frase è molto più piccola, ha un colore diverso ed è scritta in corsivo, mentre il resto della frase è bianco e in grassetto. In questo modo, due parti del testo funzionano bene grazie a questo contrasto. Abbiamo anche applicato un'ombra morbida al testo per aumentarne la leggibilità.
In questo esempio, utilizziamo una composizione di testo diversa, posizionando il testo in modo da poter vedere ancora bene la persona.
Suggerimento:
Per coniugare il messaggio di testo con le immagini, posizionate il testo nello spazio negativo. Assicuratevi che il testo non copra volti, prodotti o altri oggetti importanti del video.
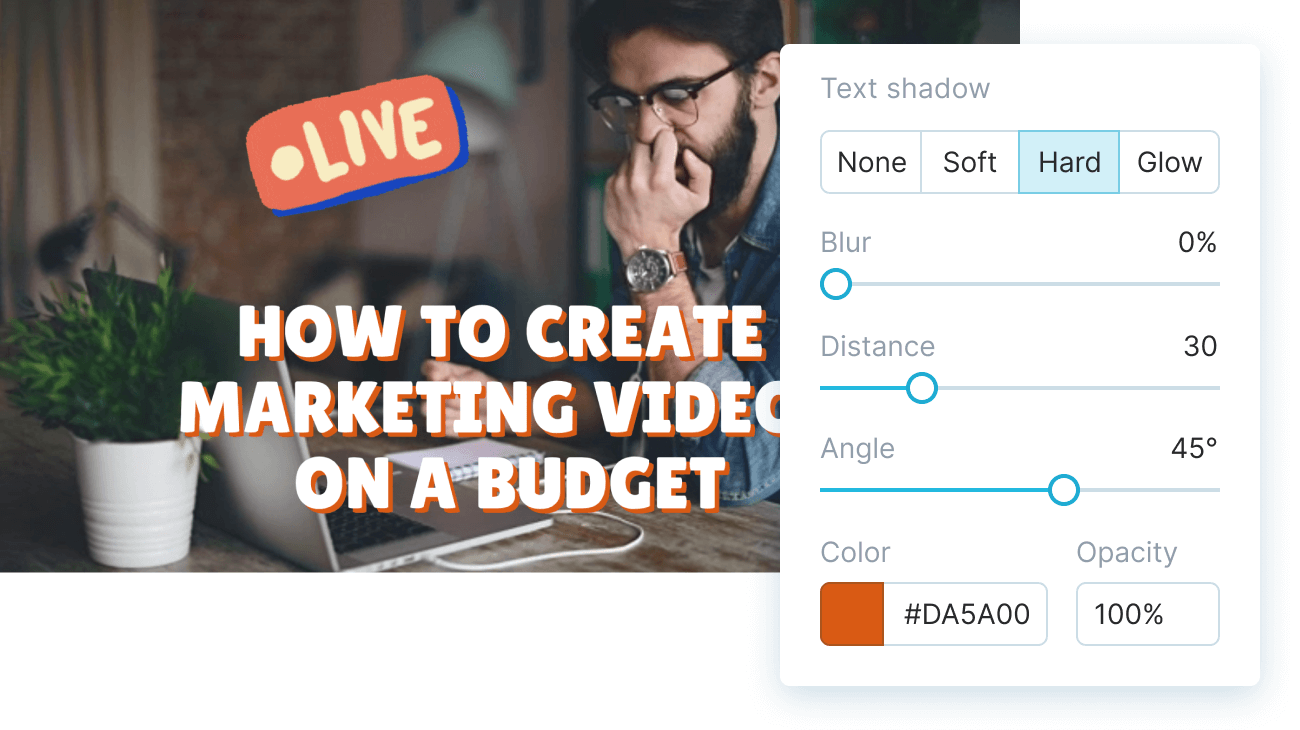
Stile 4: Utilizzare ombre di testo colorate e dure
- Font: Lilita One
- Colori: bianco e arancione #DA5A00
Se il carattere è abbastanza deciso, è possibile applicarvi un'ombra colorata. Può essere il colore del vostro marchio o un colore che si abbina all'oggetto sul video, al vostro logo o anche a qualche adesivo o GIF. Questa tecnica migliora la composizione del colore.

Stile 5: incorniciare il testo
- Font: Montserrat Bold
- Colori: blu #66DBFF e bianco
Un altro modo per includere il colore del marchio in un video è aggiungere una cornice al testo. A tale scopo, è possibile utilizzare uno speciale effetto di testo chiamato "Cornice" all'interno dell' editor Wave.video. Questo effetto applica al testo un bellissimo effetto di animazione di tipo professionale.
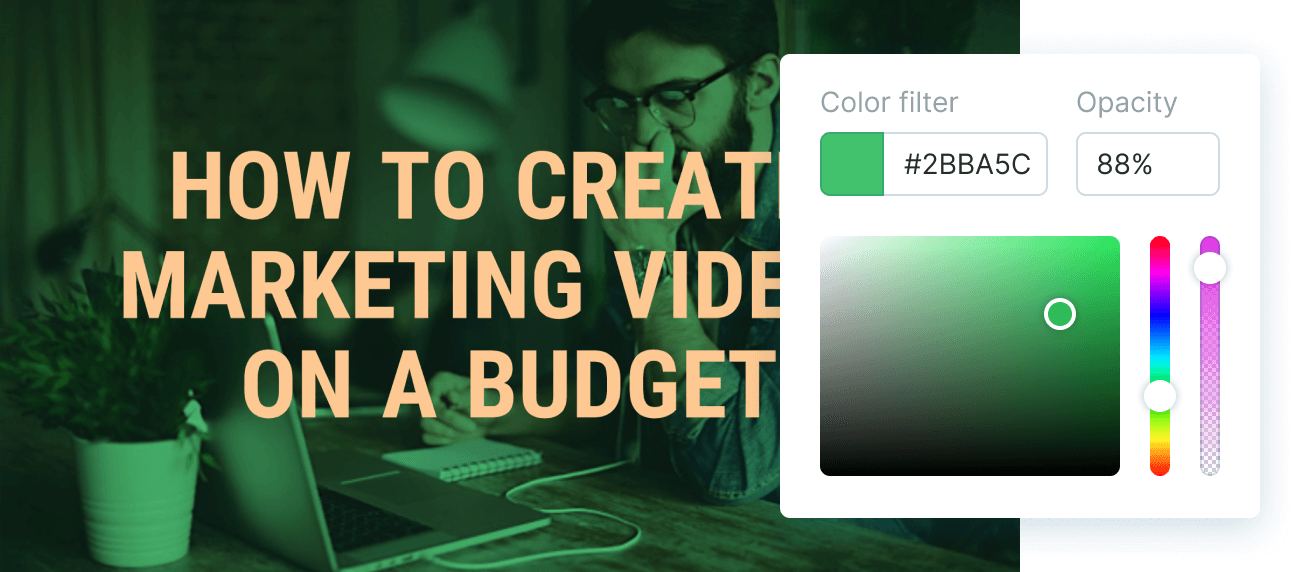
Stile 6: Ricreare un effetto acido di tendenza
- Font: Roboto Condensed Bold
- Colori: arancione pallido #FFC88D
- Coloredel filtrodi sfondo: verde #2BBA5C, 88%.
Questo trucco tipografico di tendenza rende il testo eccezionale. Per ottenere lo stesso effetto, applicate un filtro di colore brillante al video e poi assegnate un colore contrastante al testo.
Questo approccio funziona bene quando si vuole che il video sia uno sfondo in movimento e non distragga la vista dal messaggio.

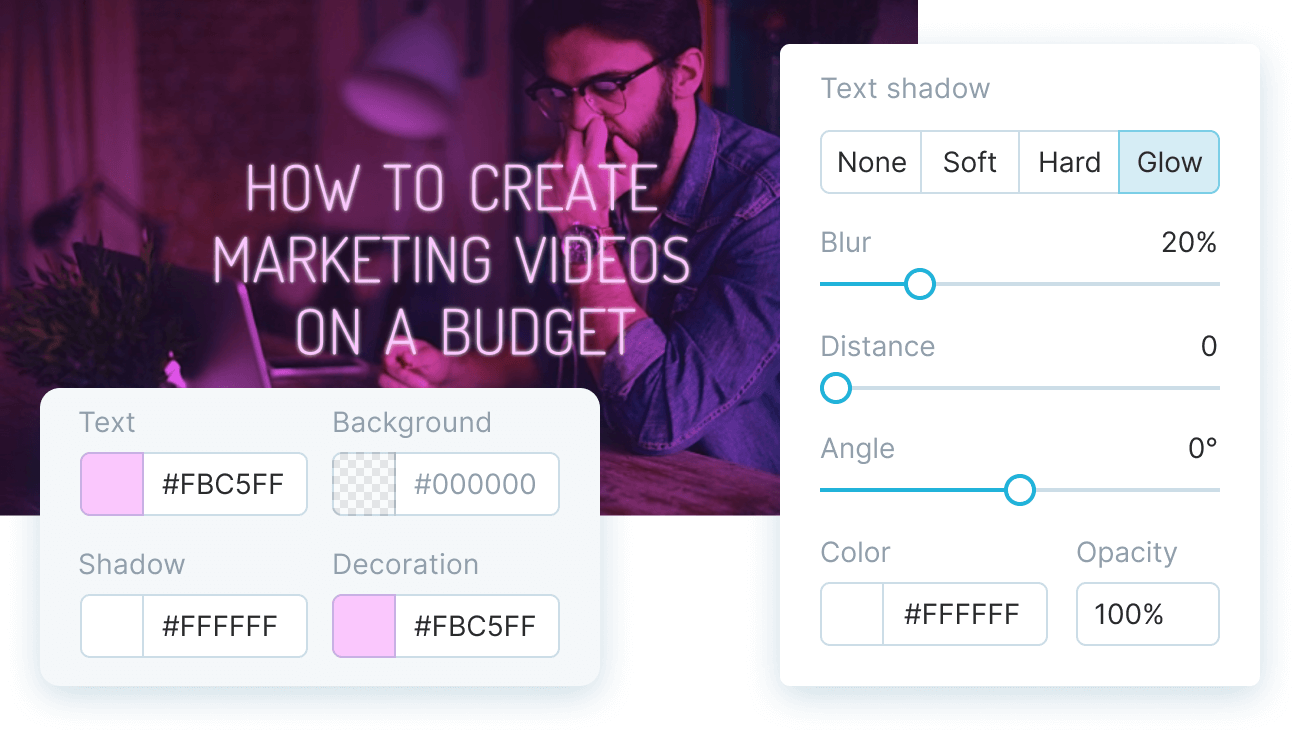
Stile 7: effetto neon
- Carattere: Dosis
- Colore del testo: viola pallido #FBC5FF
- Ombra del testo: bianco incandescente
- Coloredel filtrodi sfondo: viola #E827ED, 80%.
Per spingere ancora di più l'effetto acido precedente, utilizzare un filtro di colore brillante per lo sfondo e applicare al testo uno stile d'ombra chiamato 'Glow'. Assicuratevi che il colore del testo sia bianco o una versione chiara del colore del filtro di sfondo.

Stile 8: Testo in grassetto semitrasparente
- Carattere: Impatto
- Colore del testo: rosso #C60003, 60%
- Colore del filtrodi sfondo: bianco, 55%.
Un altro ottimo effetto per filtrare lo sfondo è quello di utilizzare il colore bianco. È più facile applicare al testo qualsiasi colore scuro o brillante, ad esempio il rosso.
Abbiamo reso il testo semitrasparente, in modo che si possa vedere come il video si muove sotto le lettere. Se riuscite a mantenere il testo leggibile, siete a posto.
Stile 9: Testo ritagliato
- Font: Passion One
- Colore del testo: bianco
Qui utilizziamo un effetto speciale chiamato 'Trasparente' in Wave.video che ritaglia tutte le lettere da uno speciale rettangolo colorato.
Per utilizzare questo effetto, devono essere soddisfatte tre condizioni:
- Assicuratevi che il vostro video non abbia alcun dettaglio variopinto nell'area di posizionamento del testo;
- il colore dello sfondo del testo deve essere in contrasto con il colore del video;
- mantenere il carattere in grassetto e ben leggibile.
Stile 10: audace e luminoso
- Font: Archivo Black
- Colori: rosa #FFB6E6 e viola scuro #531136
Per ricreare questo effetto tipografico audace e di tendenza abbiamo utilizzato un font piuttosto pesante, Archivo Black, e abbiamo applicato una combinazione di colori rosa acceso. Lo sfondo luminoso e solido del testo aggiunge un aspetto tagliente a questo video.
Stile 11: un look da rivista
- Font: Lora e Lora Italic
- Colori: nero, marrone #AB6C4A e beige #FFE9D6
Questo look può essere considerato tradizionale e di classe. In questo caso, utilizziamo un serif contemporaneo ben bilanciato, Lora, nei suoi stili Regular e Italic, con un leggero accento di colore marrone caldo.
Abbiamo anche fatto un piccolo trucco ritagliando un video in modo che una parte dello sfondo sia colorata e faccia da sfondo al testo.
Tutto ciò fa assomigliare il video a una rivista di lusso che può funzionare bene per settori come la moda, i ristoranti o il settore immobiliare.
Stile 12: Stile ironico da cartone animato
- Font: Montserrat Bold
- Colori: nero, bianco e blu #8AE4FF
Questo stile implica un po' di autoironia con l'inclusione di un paio di GIF divertenti e l'utilizzo di uno sfondo blu brillante e gioioso. In questo caso utilizziamo lo stesso trucco dello stile precedente, ritagliando il video in modo che si adatti a un bel quadrato e lasciando un po' di spazio a sinistra per il testo.
Suggerimento:
Quando si utilizzano colori vivaci come parte principale dello sfondo del video, scegliere colori di base e tranquilli per il testo (ad esempio, bianco e nero) per mantenere il video equilibrato ed elegante.