1つのビデオ - 12のスタイル:あらゆるストックビデオをあなたのブランドにカスタマイズする方法

ストックコンテンツを使ってビデオ制作を始めると、他の企業も同じビデオを使えるのではないかと心配になるかもしれない。
今日は、1つのビデオを12種類のスタイルに簡単にカスタマイズして、ビデオを ブランド化し、ユニークな外観にする方法をご紹介します。
まずはこのテンプレートから、ブログ記事のプロモーションについて説明しよう:
- フォントロボト・ボールド
- カラー:ホワイト、ブラック、イエロー #FFF200
このテンプレートはかなり一般的なもので、その力はテキストに集中することにある。サンセリフフォントと対照的なビデオとメッセージの組み合わせが、テキストを読みやすくし、それゆえ構成が自然に感じられる。
すべての単語が同じフォントサイズであることに注目してほしい。最後の単語だけが強調され、明るい背景色で強調されている。
スタイル1:テキストの背景色を変更する
- フォントラルウェイ・レギュラー
- カラー:ホワイト、ブラック、ブルー #66DBFF
このテンプレートをあなたのブランドにカスタマイズする最も簡単な方法は、あなたのブランドのフォントを適用することです。黄色をあなたのブランドカラーに置き換えれば、ほら!あなたのビデオは ブランド化されます。
スタイル2:テキストスケールのコントラストをつける
- フォントRaleway 太字
- カラー:ライトベージュ #F8D4D4、ダークブラウン #531136
特定の単語をより強調したい場合は、フォントサイズのコントラストを使うこともできる。
メッセージの一部分をもっと小さくすれば、残りのフレーズがよりパワフルになるのがわかるだろう。
ライトベージュとダークブラウンの2色しか使っていない。ライトベージュは最初の部分の背景色として、ダークブラウンはフレーズの後半部分の文字色として使われている。ダークブラウンは、調和を最大化するために映像の色に近づけている。
プロのアドバイスだ:
暖色系のテキストで ビデオを より自然に見せるために 、この設定を使ってビデオにカラーフィルターを追加した:
色:#531136、不透明度20
スタイル3:同じ書体の異なるスタイルを組み合わせる
- フォントジョージア・イタリック、ジョージア・ボールド
- カラー:ブルー#66DBFF、ホワイト
これは、同じフォントのさまざまなバージョンを使用することができる素晴らしい例です:ジョージア・イタリック+ジョージア・ボールド。
フレーズの最初の部分はかなり小さく、色が異なり、イタリック体で書かれているが、フレーズの残りの部分は白で太字である。このように、テキストの2つの部分はこのコントラストによってうまく機能している。また、可読性を高めるために、テキストにソフトシャドウを施しました。
この例では、人物がきちんと見えるようにテキストを配置する別のテキスト構成を使っている。
プロのアドバイスだ:
ネガティブスペースにテキストを配置することで、テキストメッセージをビジュアルと調和させましょう。テキストがビデオの顔や製品、その他の重要なオブジェクトを覆わないようにしましょう。
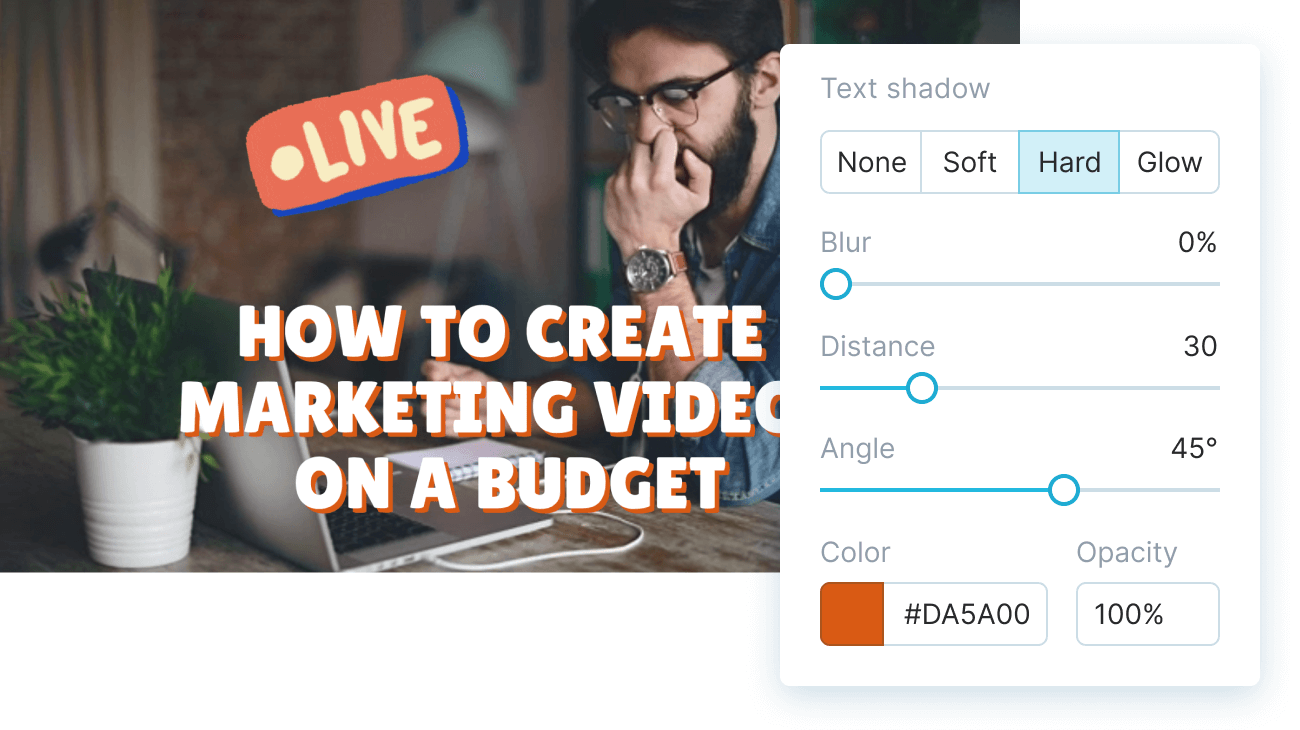
スタイル4:硬い色のテキストシャドウを使う
- フォントリリータ・ワン
- カラー:ホワイト×オレンジ #DA5A00
フォントが十分に太い場合は、それに強いカラフルなシャドウを適用することができます。それは、あなたのブランドカラーであったり、映像の対象物にマッチした色であったり、ロゴであったり、あるいはステッカーやGIFであったりします。このテクニックを使えば、色の構成がより強調されます。

スタイル5:テキストをフレームで囲む
- フォントモンセラット・ボールド
- カラー:ブルー#66DBFF、ホワイト
動画にブランドカラーを入れるもう1つの方法は、テキストにフレームを追加することです。これを行うには、Wave.videoエディタ内で「フレーム」と 呼ばれる特別なテキストエフェクトを使用します。これは、テキストに美しいプロ並みのアニメーション効果を適用します。
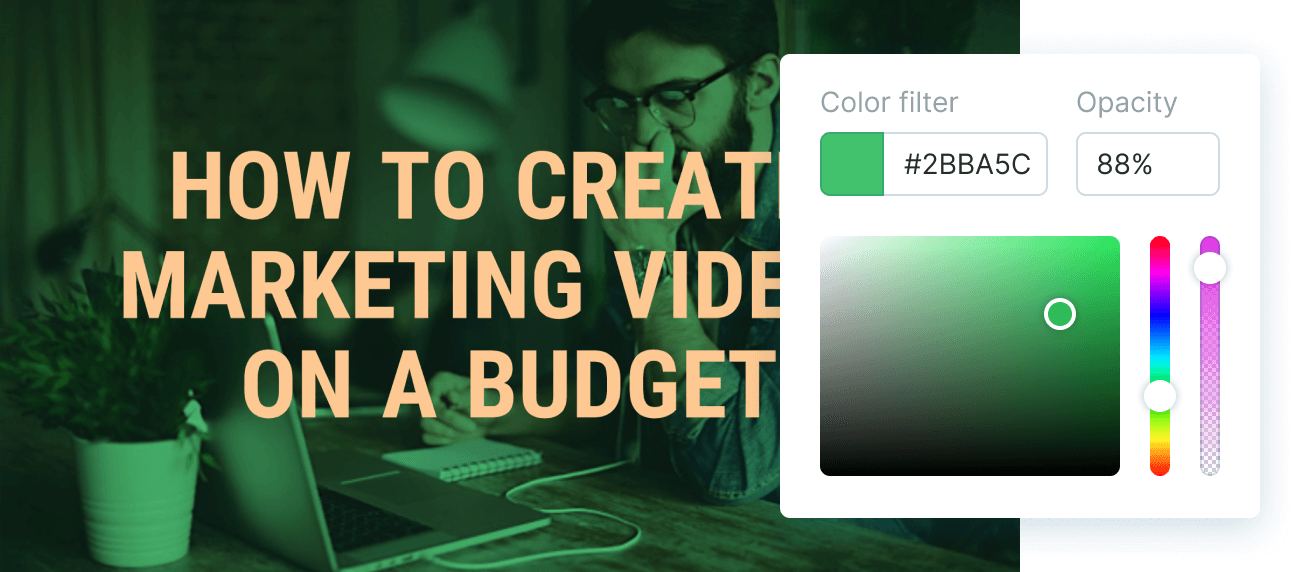
スタイル6:トレンドのアシッドエフェクトを再現
- フォントロボト・コンデンスド・ボールド
- カラー:ペールオレンジ #FFC88D
- 背景フィルターの色:緑 #2BBA5C、88
このトレンディなタイポグラフィのトリックは、あなたのテキストを際立たせます。同じ効果を得るには、動画に明るいカラーフィルターを適用し、テキストに対照的な色を割り当てます。
この方法は、動画を動く背景にして、メッセージから視界をそらさないようにしたいときに効果的だ。

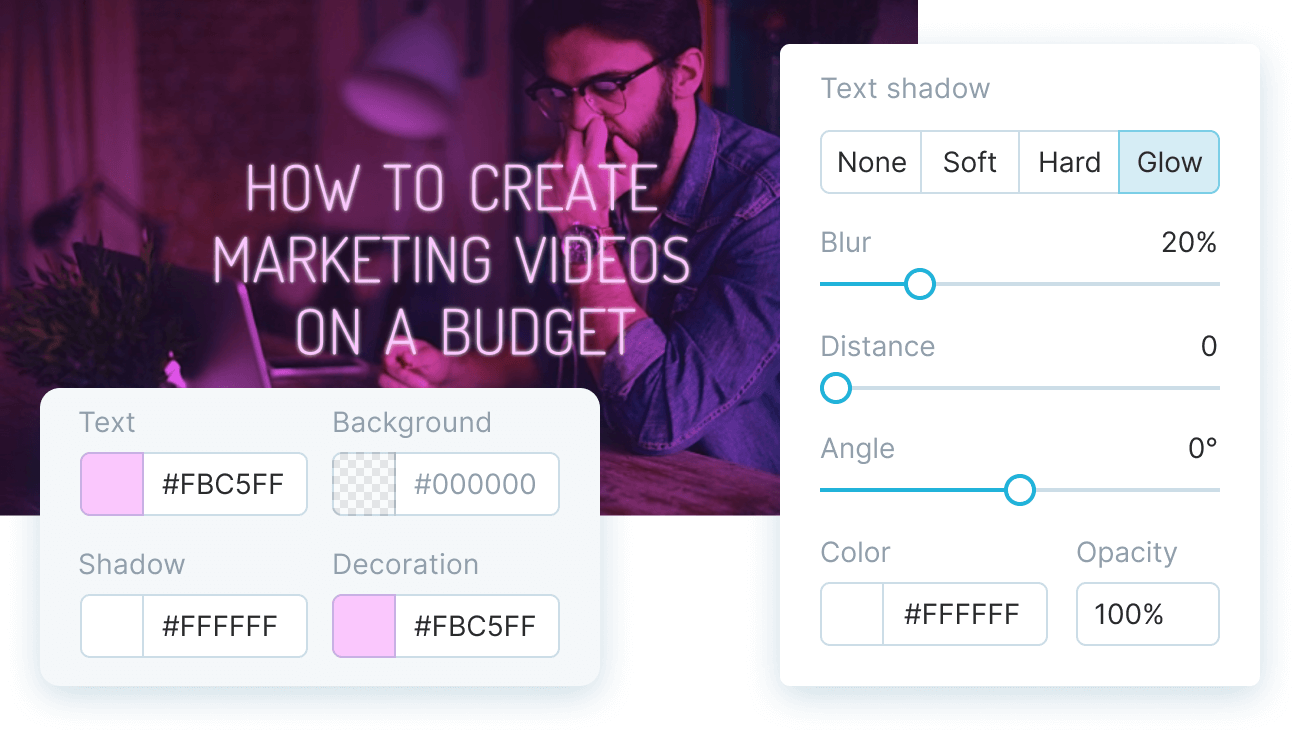
スタイル7:ネオン効果
- フォントドーシス
- 文字色:淡紫 #FBC5FF
- テキスト・シャドウ:白く輝く
- 背景フィルターの色:紫 #E827ED, 80
先ほどの酸の効果をさらに高めるには、背景に明るいカラーフィルターを使い、テキストに「グロー」というシャドウスタイルを適用します。テキストの色は白か、背景フィルターの色の薄いバージョンにしてください。

スタイル8:太字半透明テキスト
- フォントインパクト
- 文字色:赤 #C60003、60
- 背景フィルターの色:白、55
背景にフィルターをかけるもう一つの大きな効果は、白色を使うことだ。濃い色や明るい色、例えば赤色をテキストに適用するのは簡単だ。
文字が半透明になっているので、文字の下でビデオがどのように動いているかがわかります。文字が読みやすくなっていれば問題ありません。
スタイル9:切り抜き文字
- フォントパッション・ワン
- 文字色:白
ここでは、Wave.videoの「Transparent」という特殊効果を使い、特別な色の矩形からすべての文字を切り出している。
この効果を使うには、3つの条件が必要である:
- あなたのビデオに、テキストを配置する部分に変色した細部がないことを確認してください;
- テキストの背景色は、ビデオの色と対照的でなければなりません;
- フォントは太く、読みやすく。
スタイル10:大胆で明るい
- フォントアーキボ・ブラック
- カラー:ピンク #FFB6E6、ダークパープル #531136
このトレンディで大胆なタイポグラフィ効果を再現するために、かなりヘビーなフォントArchivo Blackを使用し、明るいピンクのカラーコンビネーションを適用しました。明るくソリッドなテキストの背景が、この動画にエッジの効いた印象を加えています。
スタイル11:雑誌のルック
- フォントロラとロラ・イタリック
- カラー:ブラック、ブラウン#AB6C4A、ベージュ#FFE9D6
このルックは伝統的で上品といえるかもしれない。この場合、バランスの取れた現代的なセリフ体Loraのレギュラーとイタリックを使い、温かみのある茶色をアクセントに使っている。
また、ビデオをトリミングして、背景の一部が色付き、テキストの適切な背景になるようにするという小技も使った。
これらにより、動画はファッション、レストラン、不動産などの業界に効果的な高級雑誌のように見える。
スタイル12:漫画のアイロニック・スタイル
- フォントモンセラット・ボールド
- カラー:ブラック、ホワイト、ブルー #8AE4FF
このスタイルでは、いくつかの面白いGIFを挿入し、明るい楽しいブルーの背景を使うことで、自己皮肉を暗示している。ここでは、前のスタイルと同じトリックを使って、動画をきれいな正方形に収まるようにトリミングし、左側のスペースをテキストのために残しています。
プロのアドバイスだ:
動画で 背景の主役に明るい色を使う場合、テキストはベーシックで落ち着いた色(白黒など)を選ぶと、バランスがよくスタイリッシュな動画になります。