10分で記事を動画にする方法

初出:2017年7月4日2020年11月9日更新
数え切れないほどの時間をリサーチに費やし、コーヒーを何十杯も飲み、狂ったように編集し、そしてついに、読者が喜ぶとわかっているキラーブログ記事をまとめたのだ。

次に何が来るのか?
新しいブログ記事を購読者に送信し、ソーシャルメディアで共有することを忘れないでほしい。それに加えて、ブログ記事を動画に再利用することを考えたことはありますか?さらに多くの読者を惹きつけ、コンバージョンを促進する素晴らしい方法かもしれません。
どうなんだ?
分子生物学者のジョン・メディナは、私たちがある情報を聞いたとしても、脳はその10%しか記憶しないと主張している。この情報に絵を添えれば、私たちはその情報の65%を記憶することができる。これは考えてみれば大きな違いである。

動画に関しては、静止画像よりもさらに効果的であることが証明されている。消費者の4倍が、製品について読むよりもビデオを見ることを好む(出典)。
アンディ・クレストディナ氏のブログ記事「The Anatomy of a Perfect Blog Post」でも触れられているように、動画を記事に埋め込むことはエンゲージメントに大きな影響を与える。動画は、最も成果を押し上げそうなフォーマットだ。
完璧なブログ記事には動画がある。
ブログ記事をできるだけ多くの読者に届けたいなら、動画への再利用を検討しよう。この記事では、ブログ記事をソーシャルで絶賛されるような非常に魅力的な動画に変える方法をご紹介します。
ブログ記事用に動画を作成する際に避けるべき4つの重要な間違い
ブログ記事を動画に再利用しようと考えたことはありますか?新しい読者や潜在的なリードを惹きつける素晴らしい方法かもしれない。ブログ記事用のビデオの作り方:ステップ・バイ・ステップ
ステップ1.計画を立てる
ビデオ制作に飛び込む前に、以下の質問を考えてみてください:
ビデオの目的は何ですか?ブログ記事のティーザーを作りたいのか、それとも記事の各段落を結果的にカバーするのか?
動画で達成しようとしている目的に応じて、動画の ストーリーボードを作成します。例えば、ブログ全体のプレビュー動画であれば、新しいスライドに各段落のタイトルを入れ、動画のスライドショーを作る。
また、投稿のタイトルを分割して、それぞれの部分を別のスライドに配置する方法もある。
私たちの経験新しいブログ記事を公開するときはいつも、その記事に関連した短い動画を作成してソーシャルで宣伝していました。そして、その動画を横長フォーマットでYouTubeにアップロードし、時には同じ動画の正方形バージョンを作成することもありました。正方形のフォーマットは、動画を正方形にしたいFacebookでは特に効果的です。
ステップ2.ビジュアルを選ぶ
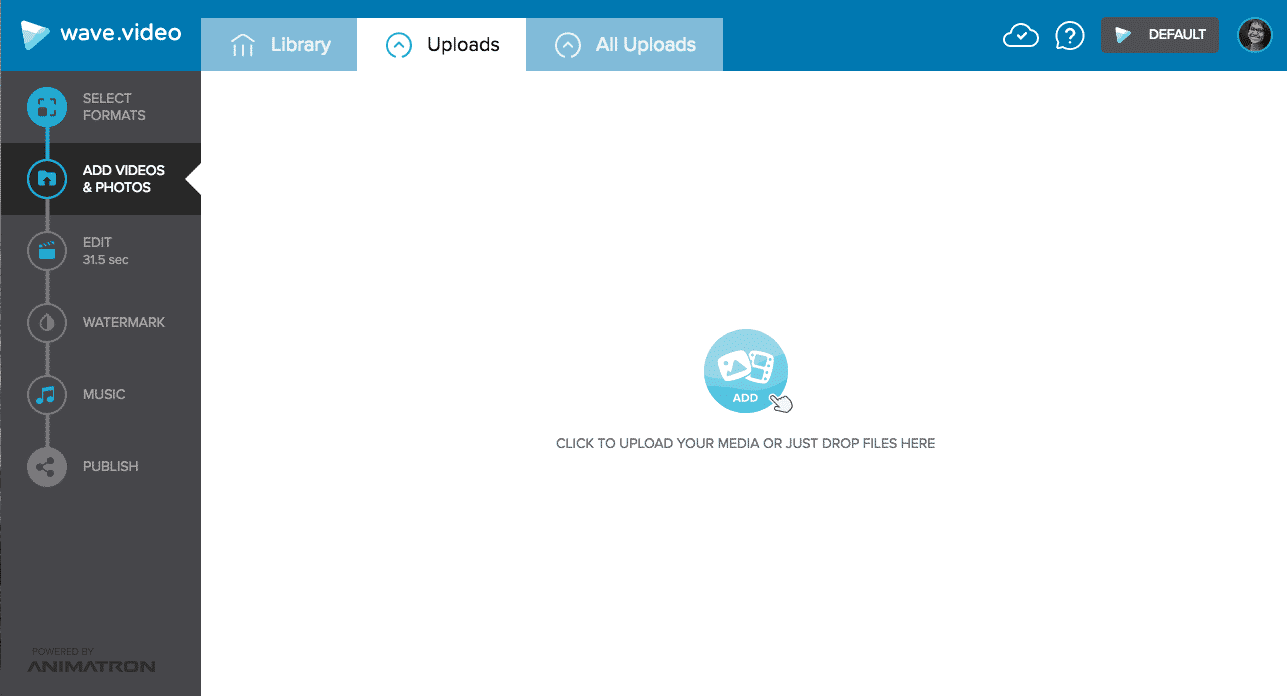
動画のフォーマットが決まったら、Wave.videoにアクセスして、実際の動画制作に取りかかろう。まずは自分の動画をツールにアップロードしてみましょう。Wave.videoの「Uploads」というタブに向かい、「ADD」という大きなボタンをクリックします。

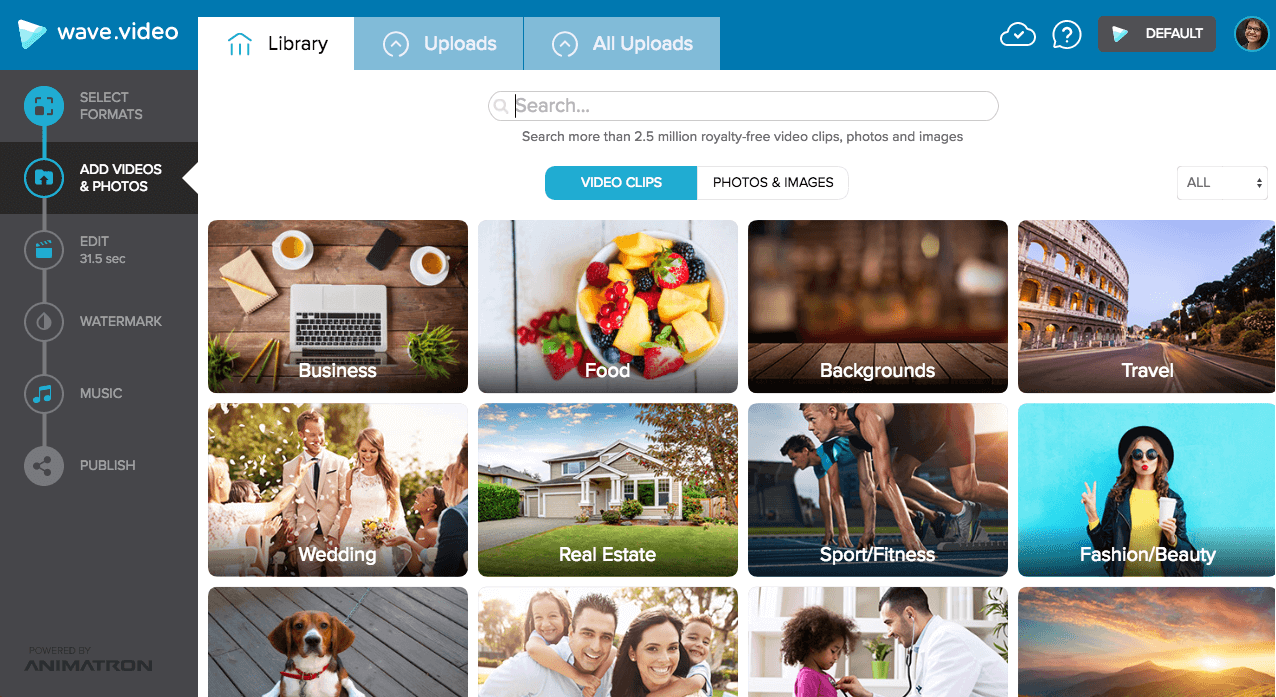
自分のビデオをお持ちでない場合は、「ライブラリ」タブに切り替えてください。Wave.videoでは、250万本のロイヤリティフリー動画にアクセスできるので、あなたのストーリーにぴったりの動画が見つかる可能性が高く、ブログにぴったりの動画を作ることができます。

さまざまな理由から、ストックビデオを使うことに抵抗を感じる人もいる。ストックビデオには見覚えがあり、ビデオバンクから来たビデオだとすぐにわかると考える人もいる。ある程度は事実です。このようなストック写真やビデオを見たことがない人はいないでしょう。ストックから来たと叫んでいるのです。

私たちは、あなたがそれらをカスタマイズし、それらをユニークに見えるようにする限り、ストックビデオを使用することは大丈夫だと信じています。ここでは、最高のストック映像を見つけ、ニーズに応じて変更するのに役立つリソースをいくつか紹介します:

私たちの経験:このビデオでは、ストック映像にカスタムテキストと行動喚起を組み合わせました。そのおかげで、ユニークなルック&フィールの動画に仕上がりました。
おまけ:Wave.videoでは、画像(自分の画像やストック画像)からビデオを作成することができます。この方法では、ビデオの代わりにライブラリから画像を検索したり、ファイルをインポートしたりできます。ビデオと画像を組み合わせてユニークなルックを作ることもできます。
ステップ3.動画にテキストを追加する
動画はテキストを加えることで最も効果的に機能する。業種によっては、音楽付きの素晴らしいビジュアルでも問題ないかもしれないが、最近ではほとんどの人が音を消してソーシャルで動画を見ている。
読者にブログ動画の内容を実際に知ってもらうために、動画にテキストを入れましょう。ブログ記事のタイトルを追加したり、各段落の短い説明文にするとよいだろう。
文章の長さによって、メッセージが画面に表示される時間を調整してください。当然、長い文章は読むのに時間がかかります。しかし、短いメッセージであっても、少なくとも3秒間はテキストを表示したままにしたほうがよいでしょう。そうすれば、視聴者が読むのに十分な時間が与えられます。

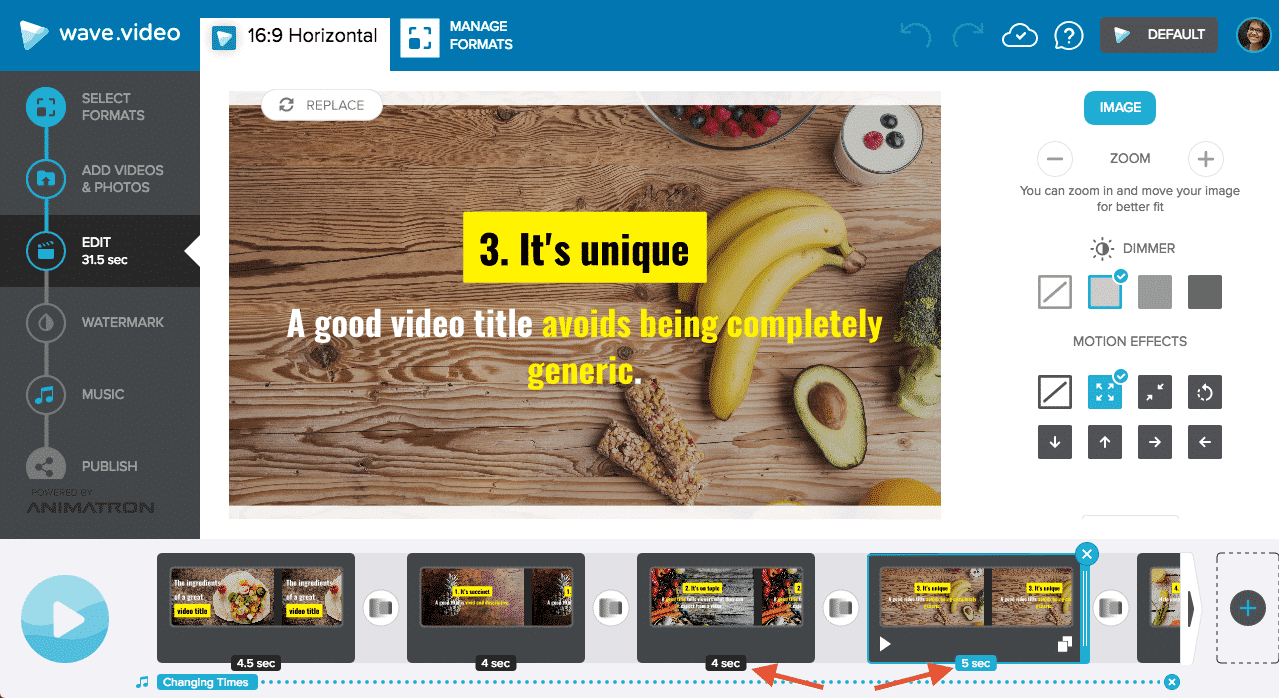
テキスト付きビデオクリップの長さに注目してほしい:4秒と5秒。
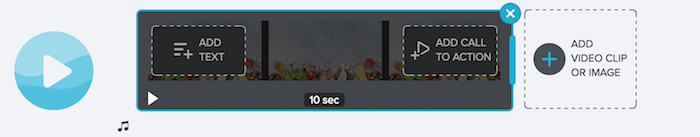
Wave.videoでビデオにテキストを追加するには、「ADD TEXT」と書かれたフレームをクリックします。テキストを画面に長く表示させるには、タイムラインに沿ってフレームをドラッグします。また、テキストの色を変更したり、テキストエフェクトを追加して、テキストをアニメーション化することもできます。
ステップ4.アクションを呼びかける動画を作る
作成するコンテンツにはすべて目的があるべきで、ブログ記事用に作成する動画も例外ではありません。あなたのウェブサイトを訪問したり、投稿をオーディエンスにシェアしたりと、ユーザーを行動に駆り立てたいのです。
このように、あなたのビデオに行動喚起を加えることを忘れないでください。それは、次のようなさまざまなものかもしれない:「続きを読む"、"Facebookでフォローする"、"今すぐビデオを作成する "など、あなたが必要だと思うものでよい。ただ、あなたの行動喚起が実際にそれが想定しているものであることを確認してください:人々に次に何をすべきかを伝えます。
素晴らしい例だ:プレミアムFacebookマーケティングのエキスパート、マリ・スミスは、Facebookでシェアするすべての動画でCTAをエレガントに使っている。
Wave.videoでアクションを追加するには、シーンの最後にあるフレーム「ADD CALL TO ACTION」をクリックします。

ステップ5.ダウンロードして共有する
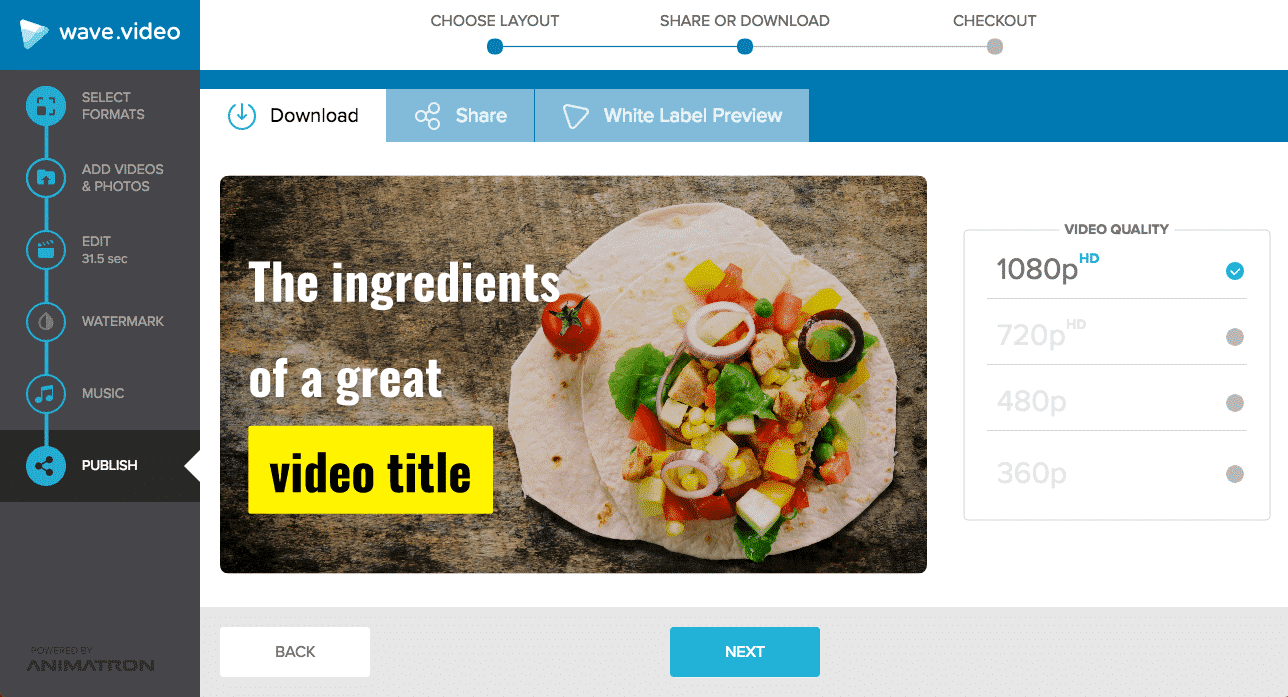
動画にテキストを追加し、コールトゥアクションを設定したら、"Publish "セクションに移動して動画をダウンロードしてください。.mp4形式で出力されるので、ソーシャルメディアで共有したり、ブログ記事に埋め込むことができます。

動画の ホスティングにはWistiaを使っています。動画コードをコピーして埋め込むだけで、簡単に動画を埋め込むことができます。
ブログ記事用にビデオを作成する別の方法
Wave.videoは、ブログ記事用のビデオを作成するための私たちのお気に入りのツールですが、確かにそれだけではありません。ここでは、あなたの美しい記事をさらにゴージャスな動画に変える別の方法をいくつか紹介しよう。
PowerPointで記事を ビデオに変える
ビデオマーケティングの予算が0ドルに近い場合でも、ブログのためにビデオの力を活用したいのであれば、心配はいりません。PowerPointのようなシンプルなツールを使えば、予算内で簡単にマーケティングビデオを作成することができる。ここでは、その方法をご紹介しよう。
まず最初にしたいことは、動画用のストーリーボードを自分で用意することだ。記事を動画にするための動画作成プロセスは、私が作成するすべての動画でほとんど同じように見える。座ってブログ記事をもう一度読み、動画にテキストメッセージとして載せられるような簡潔な文章にまとめる。ビジュアルを選び、テキストを追加し、ビデオをダウンロードする。簡単でしょ?
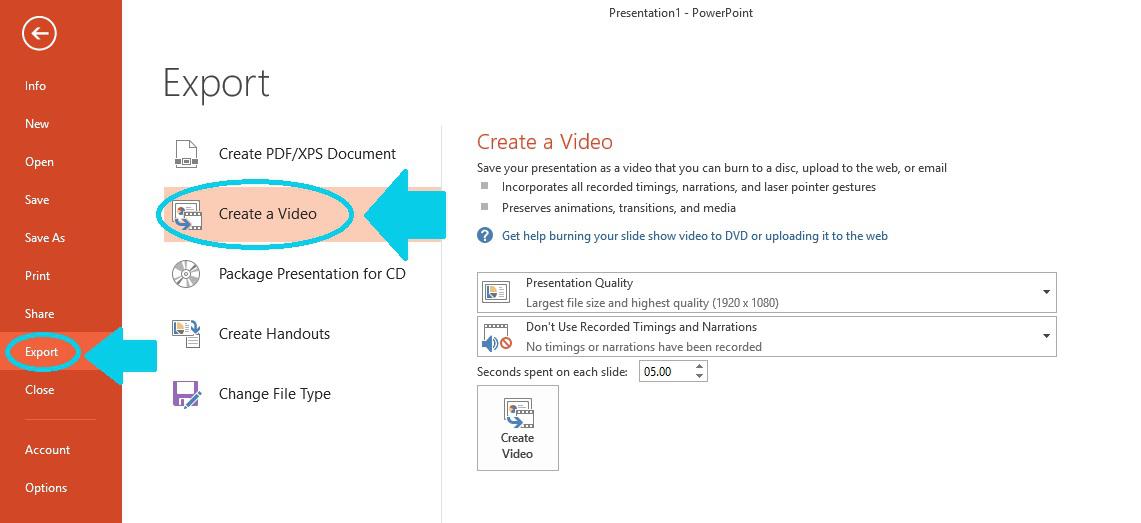
すべてをまとめる準備ができたら、「ファイル」>「書き出し」>「ビデオを作成」の順にクリックします。

プレゼンテーションをビデオファイルとして保存したら、好きなプラットフォームにアップロードできます。視聴者はパワーポイントを持っていなくても見ることができます。私たちの記事に基づいて作成したビデオをご覧ください:
パワーポイントのビデオは、あなたのアイデアを世に送り出すための便利で利用しやすい方法だが、欠点は、できることがかなり限られていることだ。このタイプの予算内でのマーケティングビデオは、ブログのための真のマーケティングビデオというよりは、アニメーションプレゼンテーションのようなものだ。それでも、もしあなたが始めたばかりなら、これはあなたの足を濡らし、あなたの記事のいくつかをビデオに変える良い方法かもしれない。
スライドショー・アニメーションの作成
スライドショーを作成し、それをビデオにできるツールがいくつかある。基本的に、それはスライドショーがそれ自体で再生を開始することを意味します。その上、.mp4フォーマットでダウンロードし、他の場所でホストすることができます。
スライドショーのアニメーションを作成するための私のお気に入りのツールのひとつに、Animatron Studioがある。かなりパワフルで、素晴らしいビデオを作ることができる。これは私がAnimatron Studioで作成した短いティーザー動画の例です:
記事の動画化:避けるべき間違い
さて、あなたは記事を素晴らしいビデオに再利用した。次はどうする?
あなたのブログが(当然、その中のビデオとともに)素晴らしいパフォーマンスを発揮するようにするためには、これら3つの最も一般的な間違いを避けるようにしてください。
1.ブログ記事にビデオを追加することを忘れないでください。
ブログ記事用に動画を作成し、ソーシャルにアップロードしたら、ブログ記事に戻り、動画を埋め込むことをお忘れなく。エンゲージメント率が上がるだけでなく、ブログのSEO対策にもなる。グーグルは動画が大好きだ。
2.投稿に動画があることを示す表示がない。
あなたは、ビデオを優れたものにするために懸命に働いた。では、投稿の中に動画が埋め込まれていることを、すぐに人々に伝えてはどうでしょうか?見るべきものがあることを知らせるために、ブログ記事のタイトルの最初か最後に「VIDEO」という言葉を入れましょう。
また、最初にブログ記事を開いたときに見てもらえるように、動画を折り返しの上(つまり記事の冒頭寄り)に配置するのもよいだろう。
3.ブログの最適化なし
YouTubeやWistia、その他のプラットフォームで動画をホストしている場合、ほとんどの場合、iframe埋め込みコードはデフォルトの寸法(width="560″ height="315″のようなもの)を持っています。しかし、ブログのデザインはすべて異なるため、これらの寸法が最適とは限りません。ご自身のブログの幅に合わせてパラメータを最適化してください。
4.記述なし
埋め込む動画には、説明文を追加することを忘れないでください。ユーザーに動画で何が見られるかを知らせることは、常に素晴らしいことです。
ブログ記事用にビデオを作成していますか?下のコメントで共有してください!






