次の動画に最適なアニメーションテキスト効果9選

私たちは、視聴者の注目が新たな通貨となる動画の時代に生きている。 1分間に500時間以上の新鮮な動画がアップロードされており、 視聴者の注目を集め、維持することは容易なことではありません。
幸いなことに、あなたのビデオをより人目を引き、魅力的にする方法はいくつかあります。最も魅力的な方法の1つは、 ビデオ内のテキストメッセージに アニメーション効果を加えることです。
この記事では、 オンラインビデオ編集プラットフォームであるWave.videoで最適な9つのアニメーションテキストエフェクトを紹介します 。Wave.videoのユーザーは、数回クリックするだけで、以下のテキストエフェクトを動画に簡単に適用できます。
最高のアニメーションテキストエフェクト
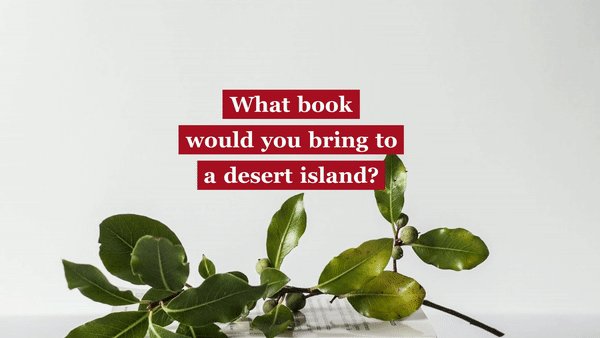
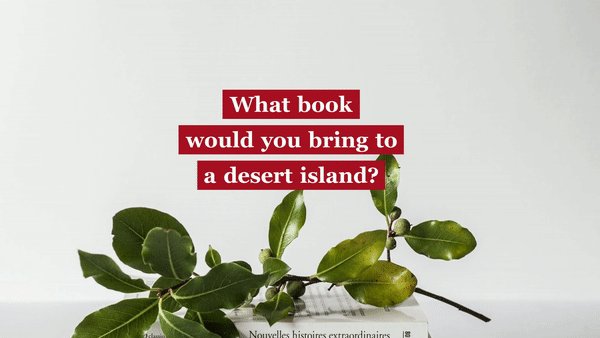
1.フレーム」効果
正方形または長方形(テキストの量による)の装飾でテキストを縁取ります。

このアニメーションテキストエフェクトは、1フレーム内に2~3行以内の小さなテキストに最適です。見出し、行動喚起、連絡先、会社名など、テキストの最も重要な部分に注目を集めるのに特に最適です。
ヒント: 単語や語句をハイライトする場合は、ハイライトされたテキストと装飾の色を合わせるようにしてください。
2.スワイプ」エフェクト
スワイプカテゴリーには以下のアニメーションテキストエフェクトがあります:
- 下からスワイプ
- 右からスワイプ
- 左からスワイプ
- 上からスワイプ
- 単語でスワイプ

左からのスワイプ 効果
これらのエフェクトは基本的なもので、あらゆる種類のビデオで見栄えがする。
アニメーションを試すのは好きではないけれど、テキストメッセージの見栄えを良くしたい場合、スワイプエフェクトは常に安全な選択です。
3.タイプ」効果
タイプエフェクトは、After EffectsやPremiere Proのようなプロの編集ツールにあるタイプライターアニメーションエフェクトに似ています。このエフェクトは、リアルタイムで入力されるテキストをシミュレートします。

Typeエフェクトは大きなテキストによく映えるので、 動画の本文にも安心して適用できる。
ヒント このエフェクトをフォントファミリーの Courier Newと組み合わせると、動画にテクノロジー/ITの雰囲気が出ます。
4.スライド」エフェクト
スライドカテゴリーには3つのアニメーションテキストエフェクトがあります:
- ボーダー付きスライド
- ストライプからのスライド
- スライドダウン

ボーダー効果のあるスライド
最初の2つはシンプルな装飾で、スライド・ダウン・エフェクトは追加要素なし。
スライド エフェクトは、大きなテキストメッセージにも小さなテキストメッセージにもよく似合う。
5.光沢」効果
現時点では、2つのGlossyアニメーションテキストエフェクトがあります:
- 光沢のあるエントランス
- 光沢スライド

光沢のあるスライド効果
この2つの効果は、ニュートラルなフォントや背景の方がよく見える。
これらのエフェクトは、3行以下のテキストで使用することをお勧めします。そうしないと、エフェクトが見る人の注意をそらし、メッセージの意味が伝わらなくなる可能性があります。
6.アピアランス・バイ」の効果
アピアランス・バイ 効果には2つのバリエーションがある:
- 記号で表示
- 単語で表示

シンボル・バイ・シンボル 効果
シンボルによるアピアランスは、単語によるアピアランスに比べてよりスムーズです。
ルック&フィールに関してはまったく異なるが、アピアランス・バイ・エフェクトはどちらも大きなテキストを表示するのに適している。
ヒント:アニメーションのテキストは、視聴者が把握するのに十分な時間、画面に留まるようにしましょう。多くの成人の平均的な読書速度は1秒間に3単語程度なので、動画のタイムラインを作成する際はそのことを念頭に置いてください。
7.ストンプ」エフェクト
ストンプ・エフェクトは非常にダイナミックで人目を引くので、あらゆる種類の短いプロモーション・ビデオに最適です。

見出し、箇条書き、短いコールトゥアクション、ウェブサイトのアドレスなど、小さなテキストにこの効果を適用する。
8.ストライプ」効果
ストライプには2つの効果がある:
- ストライプからのスライド
- トップストライプ

ストライプからのスライド
ストライプからのスライド 」はテキストメッセージの上下に2本のボーダーが入るが、「トップ・ストライプ」は上部に1本のボーダーが入るだけだ。
このようなエフェクトは、テキストメッセージに特別な注目を集めるには最適だが、同時に、背景の実際の動画から視聴者の注意をそらす可能性がある。
9.カーテン」効果
最後に、カーテンのテキストエフェクト。

この効果は非常に目立ち、明確であるため、見出しや短い宣伝用テキストメッセージに適している。
ヒント:アニメーションのテキストに装飾(フレーム、ハイライト、背景など)が付いている場合は、動画全体を通してテキストの色を統一するとよいでしょう。
Wave.videoでアニメーションテキストエフェクトを使用する方法
Wave.videoでビデオ内のテキストを簡単にアニメーション化する方法をご紹介します:
Wave.videoでアニメーションテキストエフェクトを使用する方法
Wave.videoを使えば、ビデオに表示するテキストメッセージにアニメーションエフェクトを加えることができます。このビデオでは、Wave.videoにあるさまざまなテキストエフェクトと、それらをプロジェクトに適用する方法をご紹介します。ビデオにテキストを追加する:https://wave.video/ja/blog/add-text-to-video/ 📌動画にテキストをどのくらい使うべきか?Wave.video デザイナーからの秘密のヒント https://wave.video/ja/blog/how-much-text-put-on-video/ 🔗フォロー:https://www.instagram.com/wave.video/ https://twitter.com/wave_video https://www.facebook.com/wave.video/ https://www.facebook.com/groups/wave.video https://www.linkedin.com/company/wavevideo/ #wavevideo #tutorials 音楽:Ikson - Windy- まず、ビデオにテキストメッセージを追加します。
- ビデオにテキストを追加したら、インストゥルメント・パネルに行き、ドロップダウンメニューの「テキスト・エフェクト」を探してください。
- 利用可能なエフェクトのリストからお好みのエフェクトを選んでください。オプション「なし」を選択すれば、アニメーションテキスト効果を削除することもできます。
- 必要であれば、インスペクタパネルで装飾の色を設定します。
さて、あなたのお気に入りのアニメーション・テキスト・エフェクトは何ですか?シンプルなアニメーションが好きですか、それとももっとはっきりしたものが好きですか?
ご意見、ご感想は下記のコメント欄までお寄せください!




