Was ist neu in Wave.video: Video-Hosting

In der digitalen Welt von 2020 ist Video keine einmalige Sache. Man kann es nicht einfach "einrichten und vergessen". Wenn Ihr Unternehmen erfolgreich sein soll, müssen Sie regelmäßig mehr Videos produzieren.
Dazu gehört nicht nur das Teilen von Videos in den sozialen Medien. Ihr E-Mail-Marketing, Ihre Suchmaschinenoptimierung und sogar Ihre Supportkommunikation können durch Videos verbessert werden.
Um Sie bei der Integration von Videos in alle Phasen Ihrer Customer Journey zu unterstützen, fügen wir der Wave.video Marketing Suite eine neue Funktion hinzu - kostenloses Video Hosting.
Das sind die Neuerungen.
Video-Hosting
Jetzt können Sie jedes Video hosten, das Sie im Wave.video Editor erstellen oder hochladen.
Was genau ist Hosting?
Wenn Sie ein Video "hosten", können Sie es nicht nur im .mp4-Format auf Ihren Computer herunterladen oder auf sozialen Medien teilen. Sie können das Video auch auf Ihrer Website einbetten, z. B. auf Landing Pages oder in Blogbeiträgen. Auf diese Weise können die Besucher Ihrer Website den Text lesen UND das Video auf der Seite ansehen.
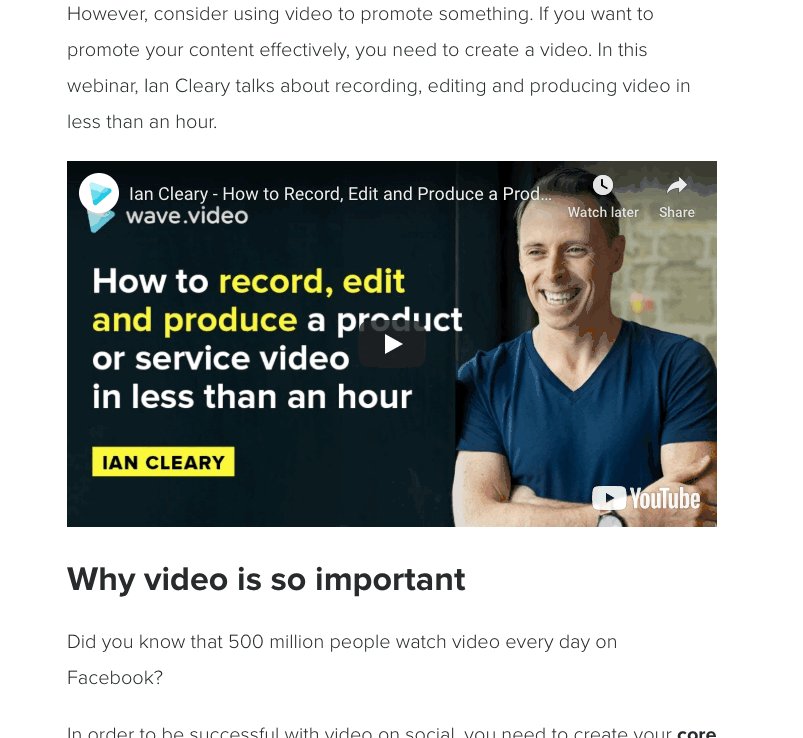
Zu den gängigsten Video-Hosting-Plattformen gehören YouTube und Vimeo. Sie können Videos auf diese Plattformen hochladen und sie dann wieder auf Ihrer Website einbetten. Zum Beispiel so:

Häufige Probleme mit kostenlosen Video-Hosting-Seiten
Das Hauptproblem bei kostenlosen Videohosting-Seiten ist, dass Sie nicht kontrollieren können, wie Ihr Video aussieht. Wenn Sie ein Video von YouTube einbetten, vermarkten Sie nicht nur Ihre eigene Marke. Sie vermarkten auch YouTube.
Bei Videos, die auf kostenlosen Plattformen gehostet werden, besteht außerdem das Problem, dass unerwünschte und unkontrollierte Videoanzeigen oder vorgeschlagene Videos erscheinen können, wenn Ihr eigenes Video gerade abgespielt wird oder gerade aufgehört hat.
Das Problem bei kostenlosen Videohosting-Seiten ist, dass Sie keine Möglichkeit haben, das Aussehen Ihres Videos zu kontrollieren.
Sie können auch keine Videos mit unregelmäßigen Seitenverhältnissen (wie quadratisch oder vertikal) hochladen, wenn Sie einfache kostenlose Standard-Hosting-Plattformen verwenden. Normalerweise fügen die Plattformen schwarze oder weiße Seitenleisten hinzu, die beim Einbetten (auf dem Desktop) nicht besonders gut aussehen. Hier ist ein Beispiel:
Mit dem neuen Wave.video Hosting können Sie Videos erstellen und direkt hier auf der Wave.video Plattform hosten. Sie können sie dann auf Landing Pages, Blogbeiträgen einbetten oder direkt über einen Link teilen.
So funktioniert das Videohosting.
Einbetten Ihrer Videos
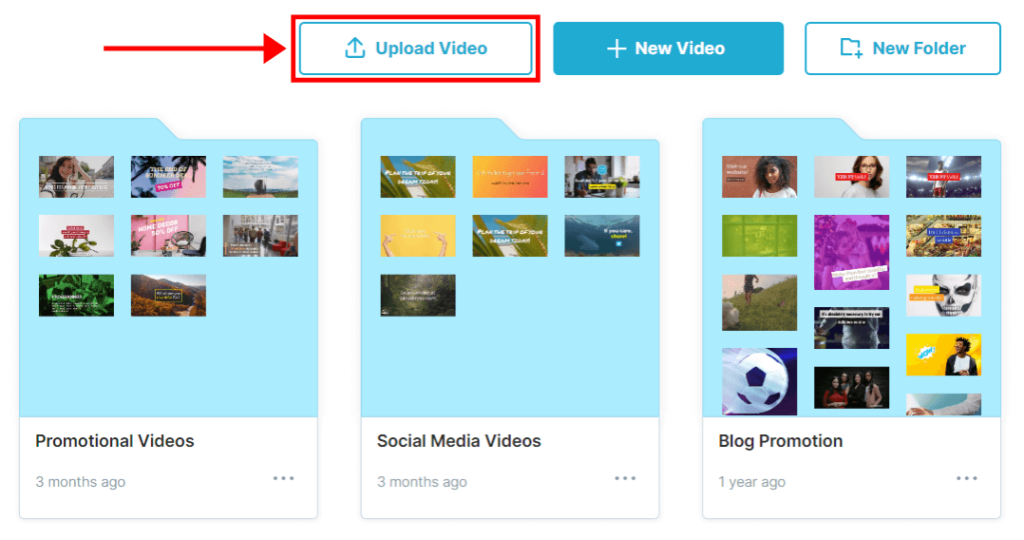
Schritt 1. Wenn Sie ein Video hochladen und hosten, einbetten oder teilen möchten, ohne es zu bearbeiten, klicken Sie einfach auf die Schaltfläche " Videohochladen " auf der Seite Meine Videos.

Wenn das Video, das Sie hosten möchten, im Wave.video editor erstellt oder bearbeitet wurde, muss es zunächst veröffentlicht werden. Öffnen Sie dazu einfach das Video und gehen Sie zum Schritt "Veröffentlichen". Hier müssen Sie Ihr Video rendern.
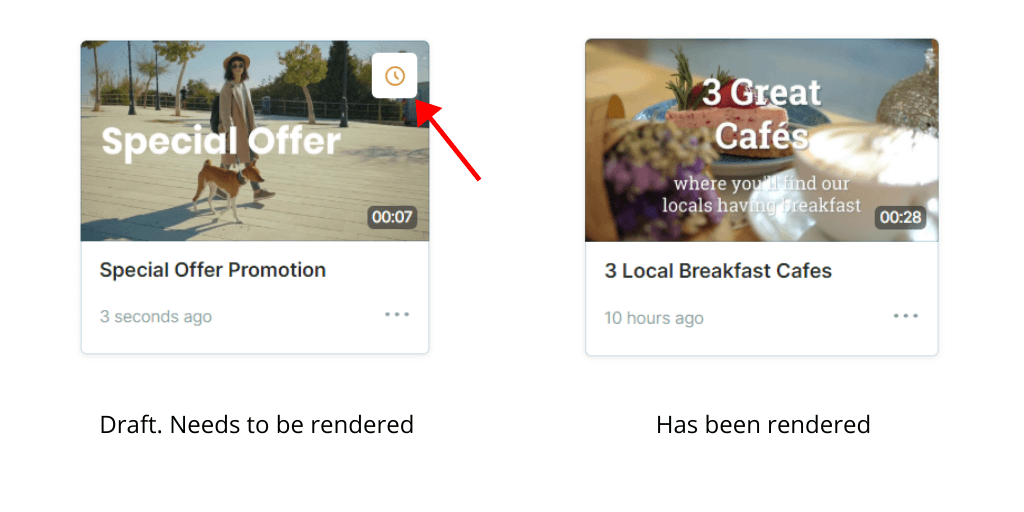
Wenn Sie das Zeichen "Entwurf" in der Videovorschau sehen, bedeutet dies, dass das Video noch nicht gerendert wurde. Sie müssen es erst rendern.

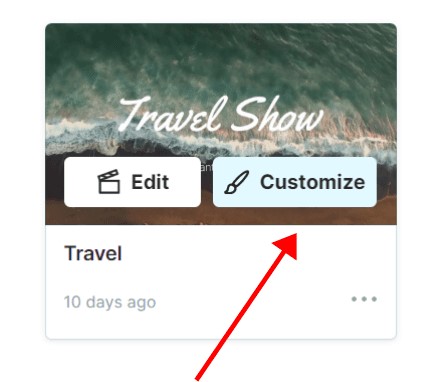
Schritt 2. Sobald Sie das Video hochgeladen oder gerendert haben, gehen Sie zu Meine Videos und bewegen Sie den Mauszeiger über die Videovorschau. Klicken Sie auf die Schaltfläche "Anpassen", um die Anpassungsseite für das Videohosting zu öffnen.

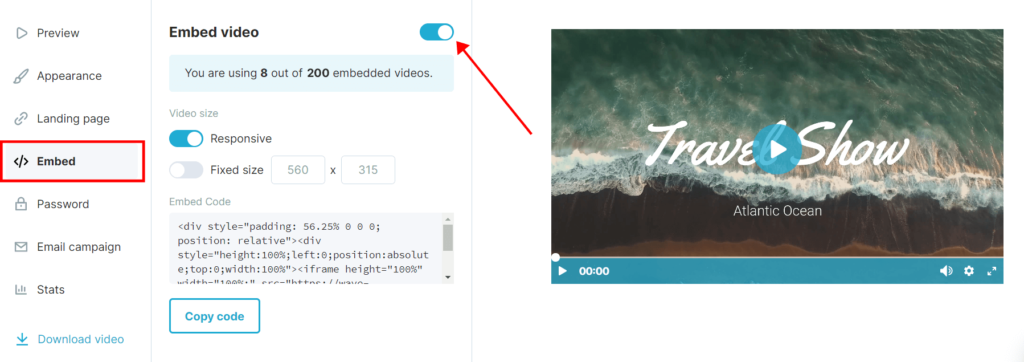
Schritt 3. Auf der Anpassungsseite müssen Sie zunächst das Video einbettbar machen. Das bedeutet, dass Sie diesen Schalter umlegen müssen:

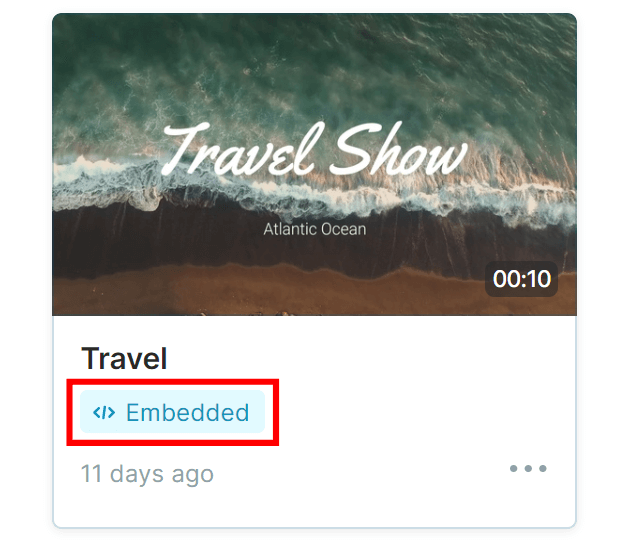
Sobald Sie das Video eingebettet haben, sehen Sie dieses Zeichen, das anzeigt, dass das Video eingebettet wurde. In Wirklichkeit bedeutet dies, dass der Link "Dieses Video einbetten" aktiviert worden ist.

Wave.video generiert einen Einbettungscode für das Video. Sie können dann den Code kopieren und ihn auf Landing Pages, in Blogbeiträgen und überall dort einfügen, wo Sie möchten, dass Ihre Zuschauer das Video sehen.
Weitere Informationen zum Einbetten von Videos finden Sie in diesem Knowledge Base-Artikel.
Wie hilfreich ist die neue Funktion?
Das Video-Hosting von Wave.video eröffnet eine Vielzahl von Marketingmöglichkeiten.
Jetzt können Sie Ihre Videos nicht nur direkt in sozialen Medien teilen, sondern sie auch in Ihre Blogbeiträge, Landing Pages oder sogar E-Mails einfügen. Hier sind nur ein paar Beispiele.
- Video auf einer Landing Page einbetten
Videos auf Landing Pages können Ihnen helfen, komplexe Konzepte zu erklären oder ein Produkt zu demonstrieren. Die Wahrscheinlichkeit, dass eine Website auf der ersten Seite von Google erscheint, ist 53 Mal höher, wenn sie ein Video enthält(Quelle).
Heben Sie Ihre Landing Page hervor und halten Sie die Besucher länger auf Ihrer Website, indem Sie ein Video einbetten. - Einem Artikel ein Video hinzufügen
Wenn Sie einen neuen Blog-Beitrag erstellen, fügen Sie ein kurzes Video hinzu. Dabei kann es sich um eine einfache Zusammenfassung des Artikels oder um ein Intro handeln. Die meisten Menschen sehen sich lieber ein Video an, als längere Texte zu lesen. Stellen Sie sicher, dass Sie beide Zielgruppen bedienen. - Fügen Sie ein Video zu Ihren E-Mails hinzu
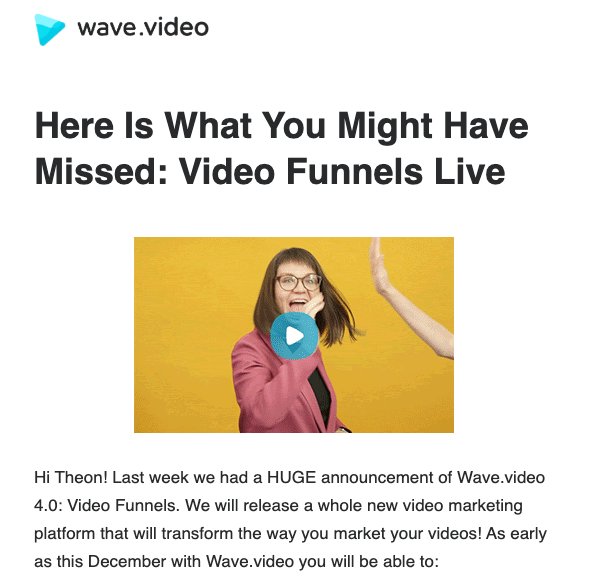
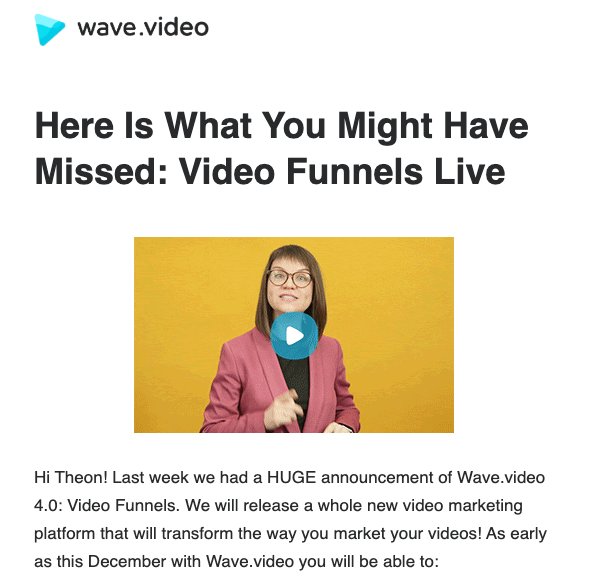
Obwohl es technisch nicht möglich ist, Videos in E-Mails einzubetten (E-Mail-Clients lassen dies einfach nicht zu), gibt es eine Reihe von Möglichkeiten, wie Sie Ihr E-Mail-Marketing mit Videos verbessern können. Fügen Sie z. B. eine Videominiatur oder ein GIF ein, das auf das Originalvideo zurückverweist.

Anpassbarer Player
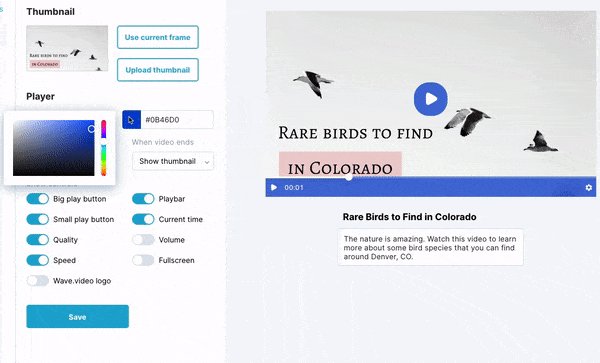
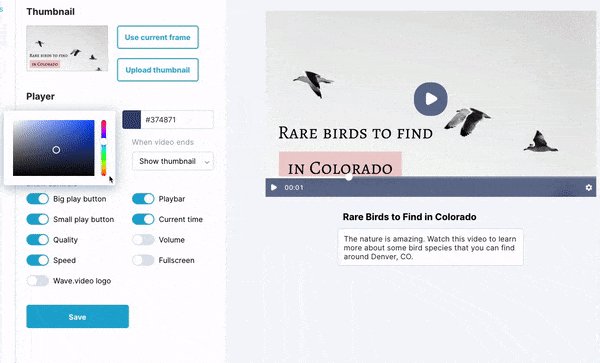
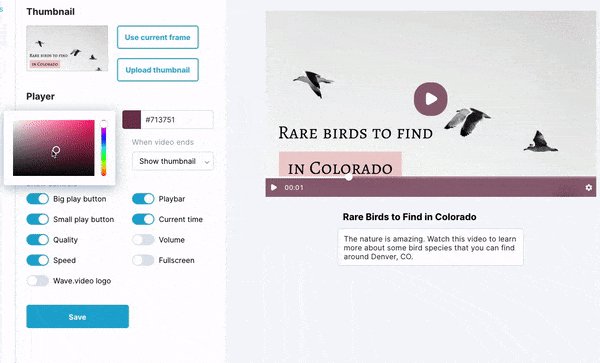
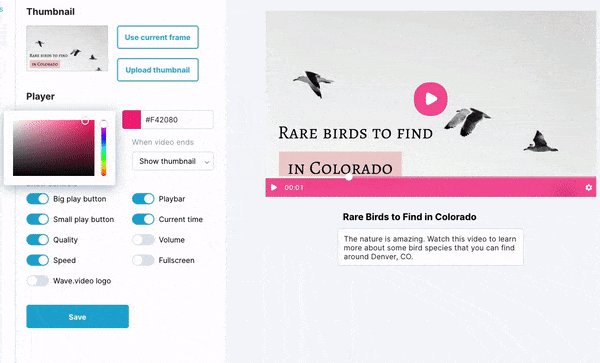
Mit dieser Version können Sie auch den Videoplayer nach Ihren Wünschen anpassen. Sie können die Farbe des Players ändern, festlegen, welche Steuerelemente angezeigt werden (falls vorhanden), und wählen, ob das Wave.video-Logo auf dem Player angezeigt werden soll.
Hier sind die wichtigsten Merkmale.
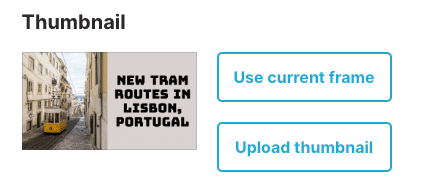
Wählen Sie eine eigene Miniaturansicht
Eine Miniaturansicht ist das erste, was Ihre Zuschauer sehen, wenn sie auf Ihr Video stoßen und entscheiden, ob sie es sich ansehen wollen oder nicht. Betrachten Sie die Miniaturansicht als eine Art Cover für Ihr Video. Je verlockender die Miniaturansicht eines Videos ist, desto größer ist die Wahrscheinlichkeit, dass Ihre Zuschauer darauf klicken und sich das Video ansehen.
Mit Wave.video hosting können Sie das beste Thumbnail für Ihr Video auswählen. Sie können entweder einen Frame als Thumbnail auswählen oder Ihr eigenes Thumbnail hochladen.

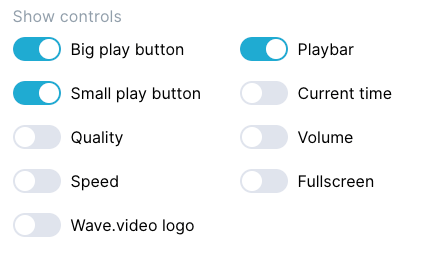
Anpassen der Einbettungseinstellungen
Sie können auch festlegen, wie genau der Videoplayer auf der Seite aussehen soll. Sie können wählen, welche Steuerelemente angezeigt werden sollen, oder sie ganz entfernen. So können sich Ihre Betrachter auf das Videoerlebnis konzentrieren, ohne abgelenkt zu werden.

Sie können auch die Farbe des Videoplayers ändern. Wenn es um den Aufbau von Markenbewusstsein geht, ist dies eine der stärksten und visuellsten Funktionen. Wählen Sie einfach Ihre Markenfarbe für den Videoplayer aus, und schon wird das Video zum Markenzeichen.

Wenn Sie mehr über das Branding Ihrer Videos erfahren möchten, lesen Sie diesen Beitrag: Wie man Videos brandmarkt: 4 Must Do's für Unternehmen.
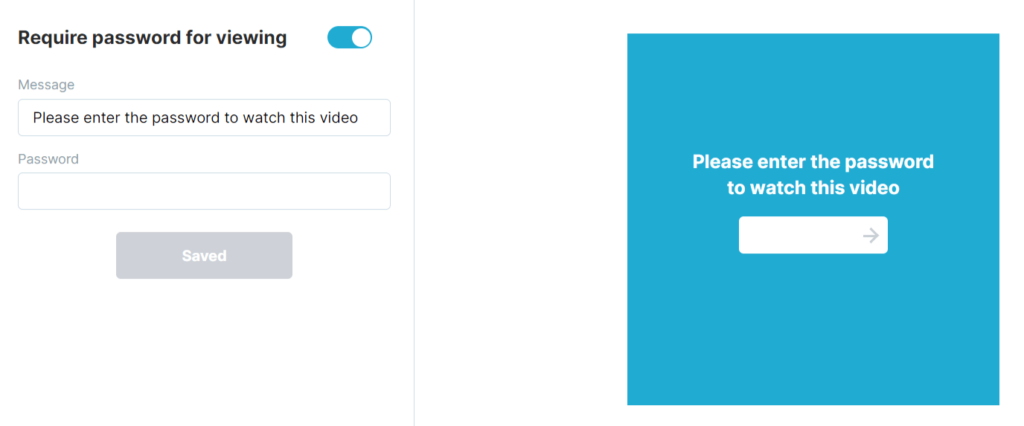
Passwortschutz
Jetzt können Sie Ihre Videos auch mit einem Passwort schützen. Diese Funktion ist praktisch, wenn Sie exklusive Inhalte verbreiten oder nur einer bestimmten Gruppe von Personen Zugang gewähren möchten.
Fügen Sie eine individuelle Nachricht hinzu und erstellen Sie ein Passwort für Ihre Videos.

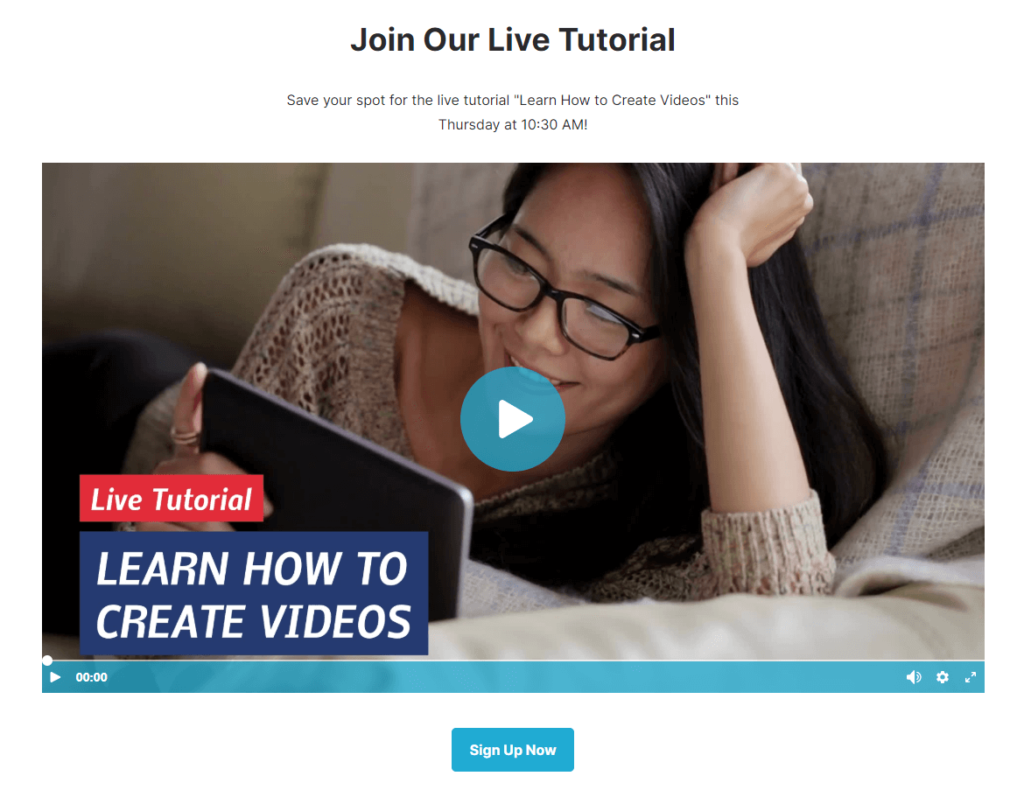
Video-Landingpages
Jedes Video, das Sie in Wave.video rendern, erhält nun eine eigene Video-Landingpage. Dieses Konzept unterstützt die Idee des Videotrichters und hilft Ihnen, Videos in jeden Schritt Ihrer Customer Journey einzubinden.
Jetzt können Sie personalisierte Zielseiten für Ihre Kunden erstellen, ein Sonderangebot freigeben oder einen Link zur Zielseite in einer E-Mail einfügen. Erfahren Sie in diesem Knowledge Base-Artikel, wie Sie Video-Landingpages erstellen und anpassen können .
Video-Landingpages in Wave.video haben einen Videotitel, eine Beschreibung, das Video selbst und einen klickbaren CTA-Button. Hier sehen Sie ein Beispiel für eine in Wave.video erstellte Video-Landingpage:

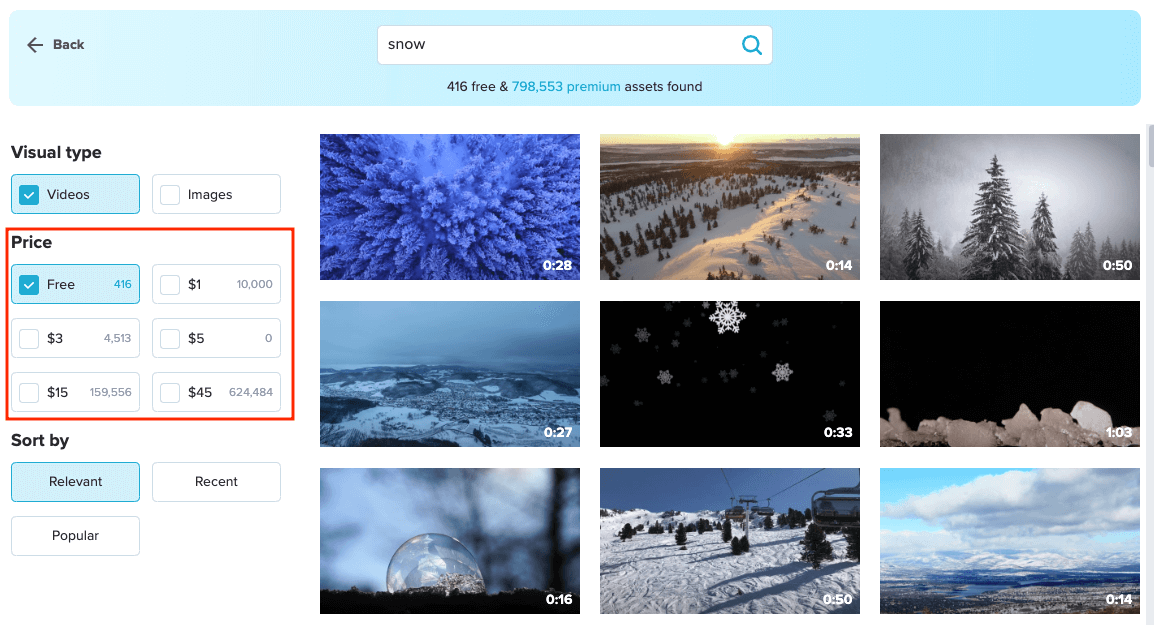
Mehr kostenlose Assets in der Mediathek (für Pro- und Business-Tarife)
Mit dieser Version erhöhen wir die Anzahl der Assets für die Pläne Pro und Business erheblich. Die aktualisierte Bibliothek bietet jetzt mehr als 10 Millionen Bilder und Videos, die für diese Tarife kostenlos zur Verfügung stehen. Mehr kreative Freiheit für Ihre Marke mit weniger Einschränkungen!
Zur Erinnerung: Sie können in der Medienbibliothek von Wave.video nach kostenlosen und kostenpflichtigen Assets filtern. Um die neue kostenlose Bibliothek auszuprobieren, filtern Sie einfach die kostenpflichtigen Optionen heraus.

Sie sind dran
Binden Sie Videos auf Ihrer Website oder in Ihrem Blog ein? Wir würden gerne hören, was Sie über die neuen Funktionen denken! Teilen Sie uns Ihre Ideen in den Kommentaren zu diesem Beitrag mit.




