Что нового в Wave.video: Видеохостинг

В цифровом мире 2020 года видео - это не одноразовая вещь. Вы не можете просто "поставить и забыть". Чтобы ваш бизнес был успешным, вы должны регулярно снимать больше видео.
Это касается не только размещения видео в социальных сетях. С помощью видео можно улучшить маркетинг по электронной почте, SEO и даже общение со службой поддержки.
Чтобы помочь вам включить видео во все этапы пути клиента, мы добавляем новую функцию в маркетинговый пакет Wave.video - бесплатный видеохостинг.
Вот что нового.
Видеохостинг
Теперь вы можете размещать на хостинге каждое видео, которое вы создаете в редакторе Wave.video или загружаете в него.
Что такое хостинг?
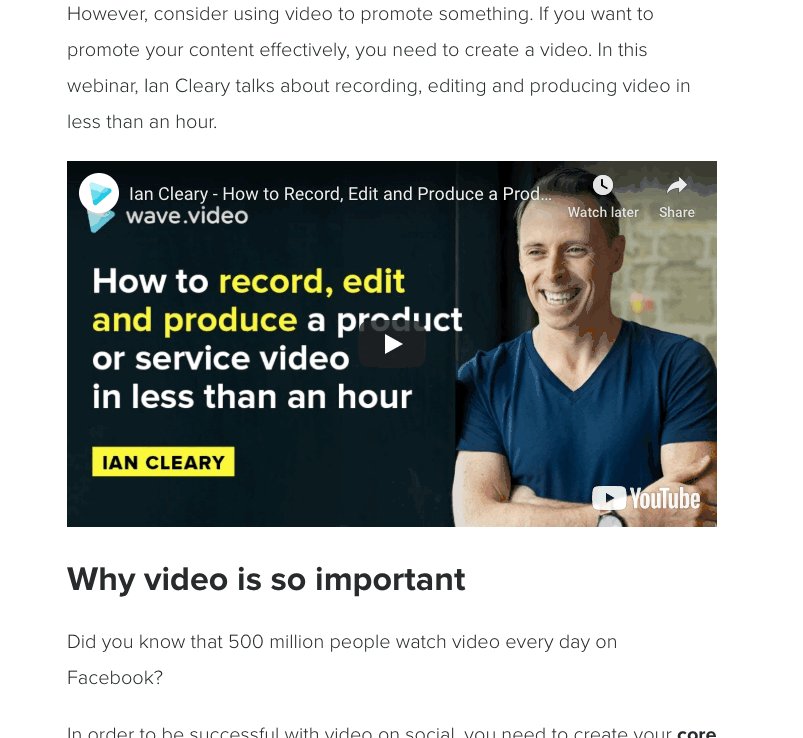
Когда вы "размещаете" видео, вы можете не только скачать его на свой компьютер в формате .mp4 или поделиться им в социальных сетях. Вы также можете вставить видео на свой сайт, например, добавить его на целевые страницы или в записи блога. Таким образом, люди, заходящие на ваш сайт, смогут читать текст и смотреть видео на странице.
К числу наиболее распространенных платформ для размещениявидео относятся YouTube и Vimeo. Вы можете загружать видео на эти платформы, а затем встраивать их на свой сайт. Например:

Общие проблемы с бесплатными видеохостингами
Главная проблема бесплатных видеохостингов заключается в том, что вы не можете контролировать внешний вид своего видео. Когда вы вставляете видео с YouTube, вы не только рекламируете свой собственный бренд. Вы также рекламируете YouTube.
Видео, размещенное на бесплатных платформах, также создает проблему нежелательной и неконтролируемой видеорекламы или предлагаемых видео, которые могут появляться, когда ваше собственное видео уже проигрывается или только что остановилось.
Проблема с бесплатными видеохостингами заключается в том, что вы не можете контролировать внешний вид своего видео.
Вы также не сможете загрузить видео с неправильным соотношением сторон (например, квадратное или вертикальное), если используете основные стандартные платформы бесплатного хостинга. Обычно платформы добавляют черные или белые боковые панели, которые не слишком хорошо смотрятся при встраивании (на рабочем столе). Вот пример:
С новым видеохостингом Wave.video вы можете создавать видеоролики и размещать их прямо здесь, на платформе Wave.video. Затем вы можете вставлять их на целевые страницы, в посты в блоге или делиться ими напрямую через ссылку.
Вот как работает видеохостинг.
Встраивание видео
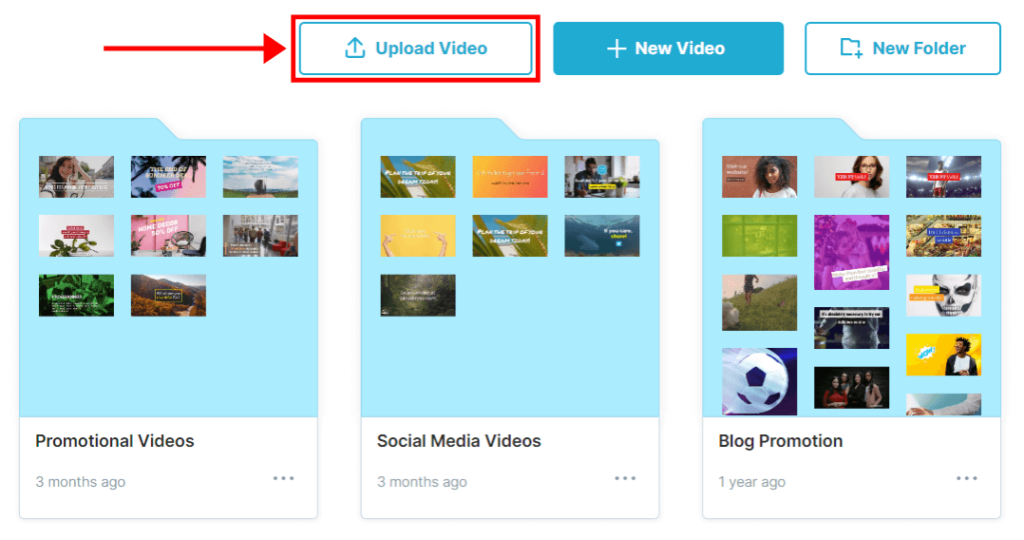
Шаг 1. Если вы хотите загрузить видео и разместить, встроить или поделиться им без редактирования, вы можете сделать это, просто нажав кнопку "Загрузить видео" на странице "Мои видеозаписи".

Если видео, которое вы хотите разместить, было создано или отредактировано в видеоредакторе Wave.video, его сначала нужно опубликовать. Для этого просто откройте видео и перейдите к шагу "Опубликовать". Здесь вам нужно будет сделать рендеринг видео.
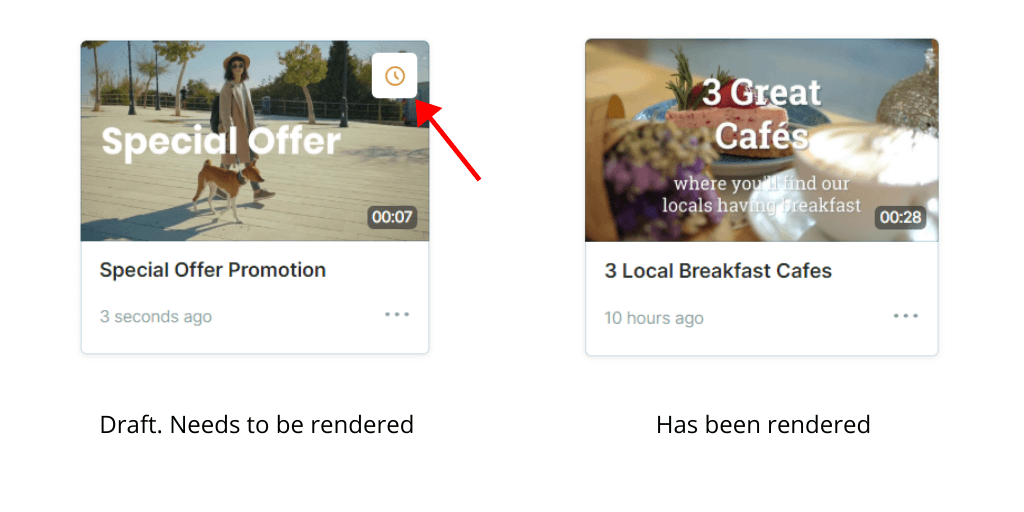
Если в предварительном просмотре видео вы видите надпись "Черновик", это значит, что видео еще не отрендерилось. Сначала его нужно отрендерить.

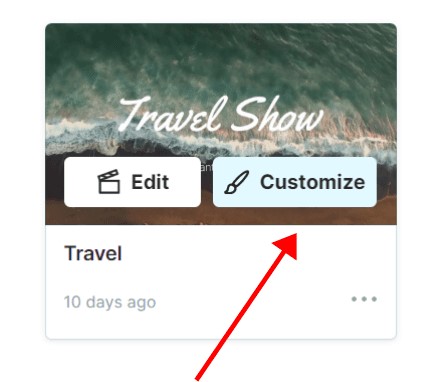
Шаг 2. После загрузки или рендеринга видео перейдите в раздел "Мои видеозаписи" и наведите курсор на предварительный просмотр видео. Нажмите на кнопку "Настроить", и откроется страница настройки видеохостинга.

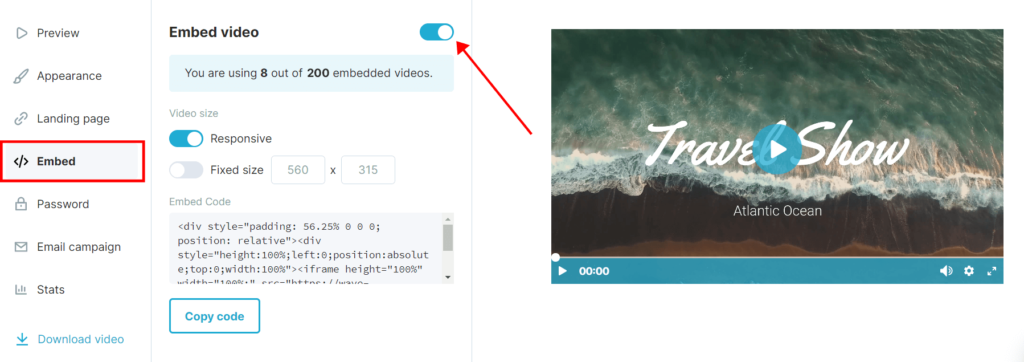
Шаг 3. На странице настройки сначала нужно сделать видео встраиваемым. Это означает, что вам нужно будет включить этот переключатель:

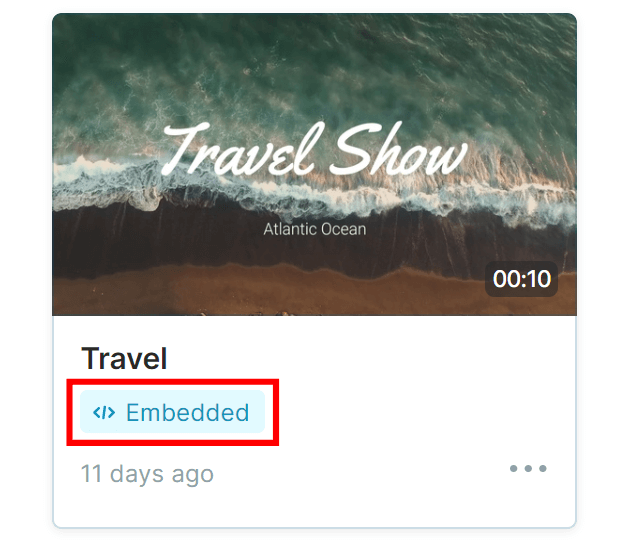
Когда вы вставите видео, вы увидите знак, означающий, что видео было встроено. На самом деле это означает, что ссылка "Встроить это видео" была включена.

Wave.video сгенерирует код для вставки видео. Вы можете скопировать этот код и добавить его на целевые страницы, в записи блога и в любое другое место, где вы хотите, чтобы ваши зрители смотрели видео.
Узнайте больше о встраивании видео в этой статье базы знаний.
Чем полезна новая функция?
Видеохостинг от Wave.video открывает множество маркетинговых возможностей.
Теперь вы можете не только делиться своими видеороликами непосредственно в социальных сетях, но и добавлять их в посты блога, целевые страницы и даже электронные письма. Вот лишь несколько примеров.
- Встраивание видео на целевую страницу
Видео на целевых страницах может помочь вам объяснить сложные концепции или продемонстрировать продукт. Вероятность попадания сайта на первую страницу Google в 53 раза выше, если он содержит видео(источник).
Сделайте свою целевую страницу особенной и задержите посетителей на сайте дольше, встроив видео. - Добавьте видео в статью
Когда вы создаете новую статью в блоге, попробуйте добавить к ней небольшое видео. Это может быть просто краткое содержание статьи или просто вступление. Большинство людей предпочитают смотреть видео, а не читать длинные тексты. Убедитесь, что вы обслуживаете обе аудитории. - Добавьте видео в свои электронные письма
Хотя технически вставлять видео в письма нельзя (почтовые клиенты просто не позволяют), есть несколько способов улучшить ваш email-маркетинг с помощью видео. Например, добавьте миниатюру видео или GIF со ссылкой на оригинальное видео.

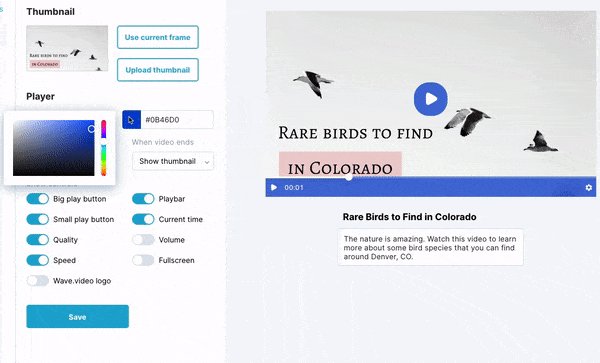
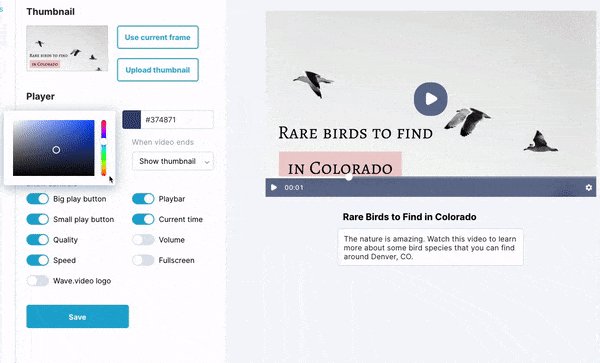
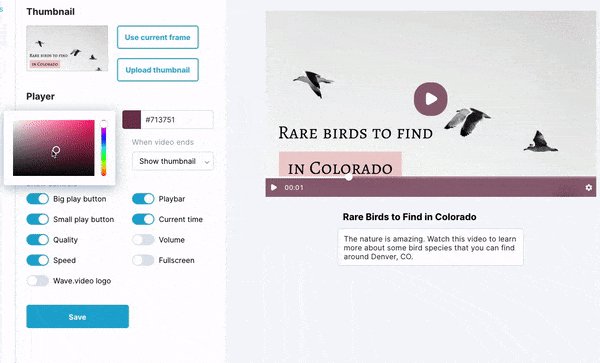
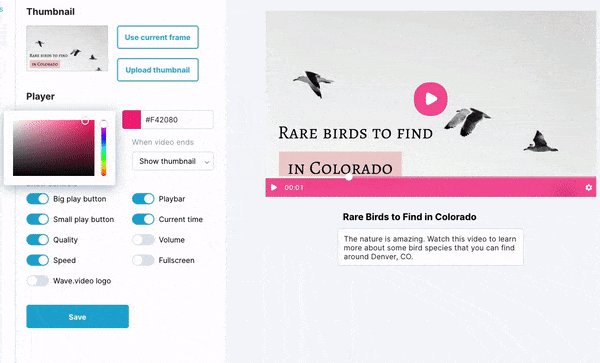
Настраиваемый плеер
В этом выпуске вы также можете настроить видеоплеер так, как вам нужно. Вы можете изменить цвет плеера, определить, какие элементы управления будут отображаться (если таковые имеются), а также выбрать, показывать ли на плеере логотип Wave.video.
Вот основные характеристики.
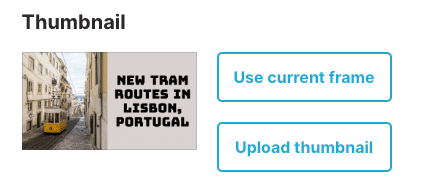
Выберите пользовательскую миниатюру
Эскиз - это первое, что видят ваши зрители, когда сталкиваются с вашим видео и решают, хотят они его смотреть или нет. Считайте, что миниатюра - это обложка для вашего видео. Чем привлекательнее миниатюра видео, тем больше шансов, что зрители нажмут на нее и посмотрят видео.
С помощью хостинга Wave.video вы можете выбрать лучшую миниатюру для показа вашего видео. Вы можете выбрать рамку, которая будет использоваться в качестве миниатюры, или загрузить свою собственную миниатюру.

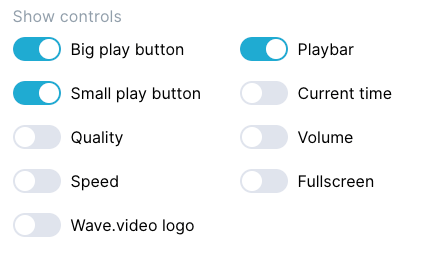
Настройте параметры встраивания
Вы также можете управлять тем, как именно будет выглядеть видеоплеер на странице. Вы можете выбрать, какие элементы управления показывать, или убрать их совсем. Это поможет вашим зрителям сосредоточиться на просмотре, не отвлекаясь ни на что.

Вы также можете изменить цвет видеоплеера. Когда речь идет о создании узнаваемости бренда, это одна из самых мощных и наглядных функций. Просто выберите фирменный цвет для видеоплеера, и видео станет брендированным.

Чтобы узнать больше о брендинге ваших видео, прочитайте эту статью: Как брендировать видео: 4 обязательных условия для бизнеса.
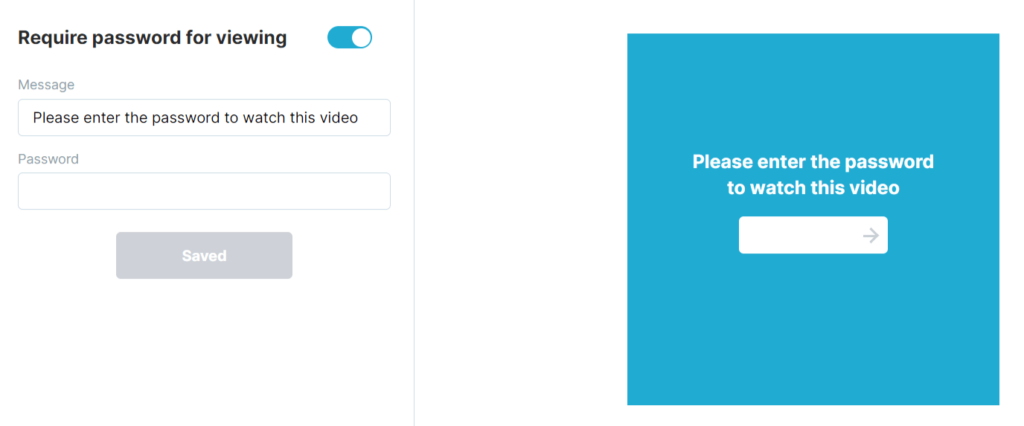
Защита паролем
Теперь вы также можете защитить свои видео паролем. Эта функция пригодится, если вы хотите распространять эксклюзивный контент или предоставлять доступ только определенной группе людей.
Добавьте пользовательское сообщение и придумайте пароль для ваших видео.

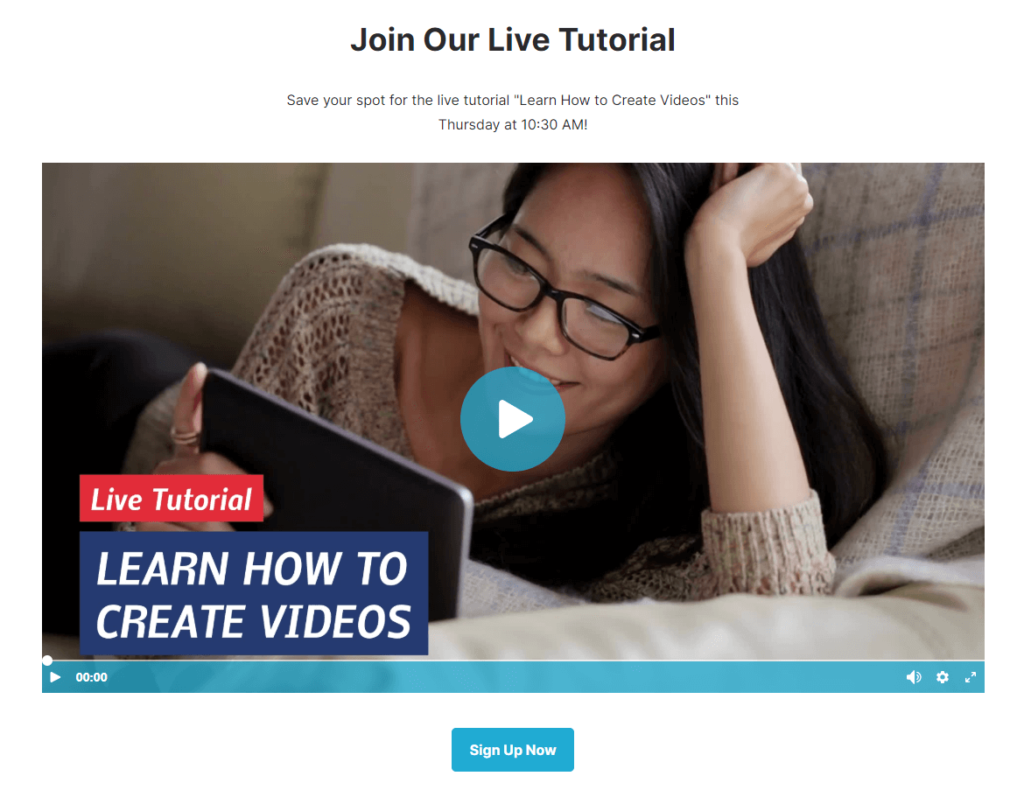
Видео целевых страниц
Каждое видео, которое вы создаете в Wave.video, теперь получает свою собственную целевую страницу. Эта концепция поддерживает идею видеоворонки и помогает вам включать видео на каждом этапе пути клиента.
Теперь вы можете создавать персонализированные целевые страницы для своих клиентов, делиться специальным предложением или ссылаться на целевую страницу из электронного письма. Узнайте, как создавать и настраивать целевые страницы с видео в этой статье базы знаний.
Видео целевые страницы в Wave.video содержат заголовок видео, описание, само видео и кликабельную кнопку CTA. Вот пример целевой страницы видео, созданной в Wave.video:

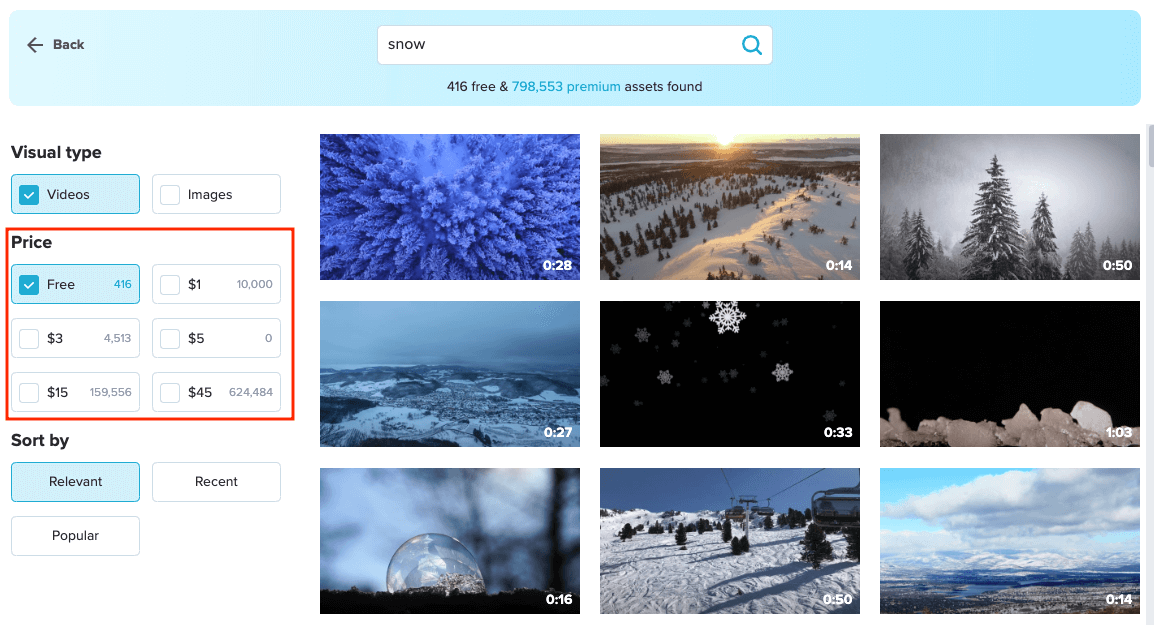
Больше бесплатных активов в медиатеке (для тарифных планов Pro и Business)
В этом выпуске мы значительно увеличиваем количество активов для тарифных планов Pro и Business. Обновленная библиотека теперь предлагает более 10 миллионов изображений и видео, которые доступны для этих планов бесплатно. Больше творческой свободы для вашего бренда с меньшими ограничениями!
Напоминаем, что в медиатеке Wave.video можно фильтровать по бесплатным или платным активам. Чтобы ознакомиться с новой бесплатной библиотекой, просто отфильтруйте платные варианты.

К вашим услугам
Вставляете ли вы видео на свой сайт или блог? Мы хотели бы узнать, что вы думаете о новых функциях! Поделитесь своими идеями в комментариях к этому посту.




